如何有效利用MySQL数据库的可视化界面和编辑器提升工作效率?
- 行业动态
- 2024-09-11
- 7
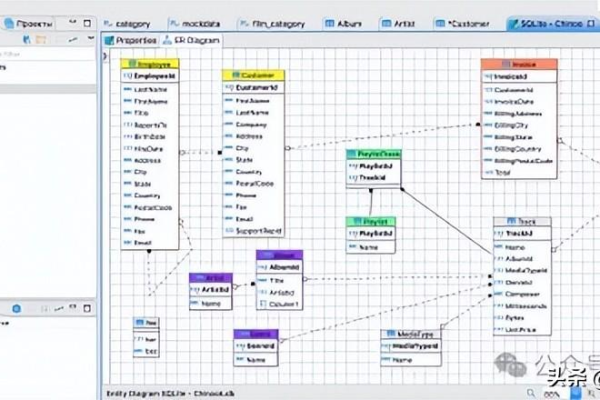
MySQL数据库可视化界面与可视化编辑器界面
MySQL数据库可视化界面
功能与用途
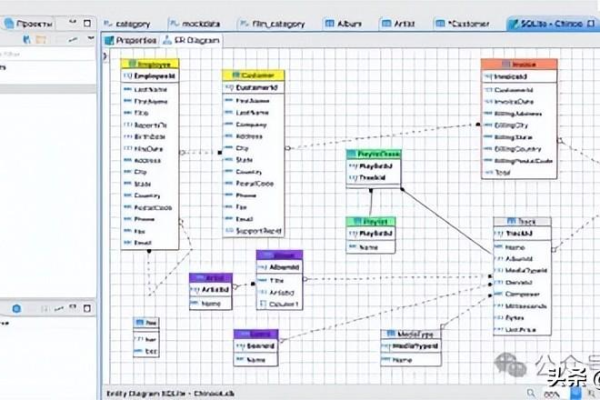
MySQL Workbench 是一款强大的可视化数据库设计工具,它提供了数据建模、SQL开发、数据库管理和自动化的一整套解决方案,这个工具不仅适用于数据库管理员进行数据库的维护和优化,也适合程序开发者在软件开发过程中使用,通过其直观的图形用户界面(GUI),用户可以方便地进行数据库的设计、建立、编辑和管理。
主要特点
数据建模:支持创建复杂的实体关系模型(ER模型),帮助用户更好地理解和设计数据库结构。
数据库管理:提供数据库的创建、监控、优化和维护功能,使管理更加高效和简便。
SQL开发:集成SQL编辑器,支持SQL代码的编写和执行,提高了开发效率。
自动文档生成:能够自动生成数据库设计和操作的文档,减少了手动编写文档的时间和劳力。


用户群体
MySQL Workbench 面向的用户群体包括数据库管理员、程序开发者和系统规划师,它的多维度功能确保了不同背景的专业人员都能从中获得所需的帮助和支持。
可视化编辑器界面
定义与优势
可视化编辑器是一种界面工具,允许用户通过直观的操作来构建和编辑文档或代码,实现所见即所得(WYSIWYG)的效果,这种编辑器尤其在内容管理系统、网页开发和数据库管理等领域中表现出极高的效率和便捷性。
主要功能
实时预览:编辑时内容的外观与最终输出一致,确保编辑的即时反馈。
模块化操作:支持拖拽方式添加或修改内容,如文本、图片和视频等。
代码与设计同步:在编程或数据库管理中,代码编辑器的更改会实时反映在可视化界面上,反之亦然。
应用场景

从简化文章内容的编辑发布、提高软件开发者编写代码的效率,到允许非技术人员通过简单配置生成页面,可视化编辑器在多个场景下都显示出其独特的价值。
相关性分析
虽然 MySQL Workbench 和可视化编辑器界面在技术实现和应用场景上有所不同,但它们都极大地降低了技术的复杂性,提高了操作的直观性和用户的工作效率,这些工具通过简化操作流程,使得用户可以将更多的精力投入到创造性的工作中,而不是耗费在繁琐的配置和编码上,它们都强调了“所见即所得”的理念,即用户在操作过程中能够立即看到结果,这不仅提升了用户体验,也优化了项目的管理和开发流程。
FAQs
什么是MySQL Workbench?
MySQL Workbench 是一个集成的开发环境,提供了数据建模、SQL开发和综合管理和数据库管理等一系列工具,它为数据库管理员和开发人员提供了一个可视化的平台,以帮助他们更有效地管理和开发MySQL数据库。
如何利用可视化编辑器提高工作效率?
通过使用可视化编辑器,用户可以通过直观的拖拽和模块化编辑来快速构建内容或编写代码,减少手动编码的需要,这种编辑方式可以显著减少错误率和开发时间,同时保证编辑的内容与最终呈现效果一致,从而提升整体的工作效率。