网站高防服务器租用能防御哪些攻击行为
- 行业动态
- 2024-02-15
- 10
高防服务器租用可以防御多种攻击行为,包括DDoS攻击、CC攻击等。高防服务器主要体现在更好的网络稳定性和传输体验,提高服务器响应速度和稳定性,网络带宽是高防御服务器保护的首要考虑因素。
什么是网站高防服务器租用?
网站高防服务器租用是指为了保护网站免受各种网络攻击,如DDoS攻击、CC攻击等,而选择购买或租用具有高防御能力的服务器,这种服务器通常具备强大的硬件配置和专业的安全防护软件,能够有效地抵御各种网络攻击,确保网站的正常运行。
网站高防服务器租用能防御哪些攻击?
1、DDoS攻击
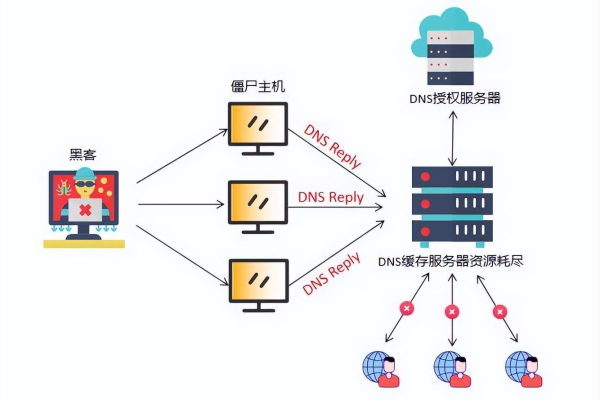
分布式拒绝服务(DDoS)攻击是一种常见的网络攻击手段,攻击者通过大量的反面请求瞬间压垮目标服务器,导致正常用户无法访问,网站高防服务器租用具备丰富的DDoS防护经验和技术,可以有效地识别和拦截各类DDoS攻击,保障网站的正常运行。
2、CC攻击
CC攻击(Challenge Collapsar)是一种针对网站服务器的反面攻击,攻击者通过大量伪造的正常用户请求,消耗服务器资源,导致服务器崩溃,网站高防服务器租用通常具备先进的CC防护技术,可以有效识别和阻挡这类攻击,确保网站稳定运行。
3、SQL注入攻击
SQL注入攻击是一种针对数据库的攻击手段,攻击者通过在Web表单中输入反面代码,使得数据库执行非预期的SQL命令,从而导致数据泄露或改动,网站高防服务器租用通常具备严格的SQL注入防护策略,可以有效防止此类攻击,保护数据库的安全。

4、反面软件攻击
反面软件攻击包括干扰、载入、勒索软件等,这些软件可能会窃取用户的个人信息、破坏系统文件等,网站高防服务器租用通常会安装最新的安全补丁和杀毒软件,实时监控服务器上的文件变化,及时发现并清除反面软件,确保网站和用户数据的安全。
5、破解攻击
破解攻击是指利用各种手段非规侵入他人计算机系统,窃取信息、破坏系统等行为,网站高防服务器租用通常具备强大的防火墙功能,可以有效阻止未经授权的访问,降低破解攻击的风险。
6、其他网络攻击
除了上述几种常见的网络攻击外,网站高防服务器租用还具备一定的抗风险能力,可以应对其他一些潜在的网络攻击,如IP欺诈、网络钓鱼等。

如何选择合适的网站高防服务器租用?
1、了解自身需求:在选择网站高防服务器租用时,首先要了解自己的业务需求,如预计的流量、对安全性的要求等,以便选择合适的防护等级和服务套餐。
2、选择有信誉的服务商:选择具有良好口碑和服务质量的服务商,可以降低因服务商原因导致的安全风险。
3、关注服务商的技术实力:了解服务商的技术实力和防护经验,选择具备专业技能和完善服务体系的服务商。
4、对比价格与性价比:在保证防护效果的前提下,尽量选择价格合理且性价比较高的服务套餐。
相关问题与解答
1、网站高防服务器租用是否适用于所有类型的网站?
答:虽然网站高防服务器租用可以有效防御多种网络攻击,但并不是所有类型的网站都适用,对于小型网站或者对安全性要求较低的网站来说,可能并不需要额外购买或租用高防服务器,而对于对安全性要求较高的大型网站、电商平台等,购买或租用高防服务器是必要的。

2、网站高防服务器租用的费用是如何计算的?
答:网站高防服务器租用的费用通常包括两部分:一是服务器硬件费用,二是防护服务费用,服务器硬件费用根据所选配置的不同而有所差异,防护服务费用则根据所选的服务套餐和防护等级来计算,防护服务费用会随着防护等级的提高而增加。
3、在遭受网络攻击时,如何判断是来自真实用户还是反面攻击?
答:在遭受网络攻击时,可以通过分析请求的特征、来源IP地址、请求频率等信息来判断是来自真实用户还是反面攻击,真实用户的请求具有一定的规律性和可预测性,而反面攻击则往往具有异常性和随机性,还可以借助专业的安全监测工具进行分析和判断。