集群高防cdn购买为什么这么贵
- 行业动态
- 2024-02-15
- 2
集群高防CDN购买价格较高,主要是因为资源成本和技术成本。集群高防CDN需要大量的服务器、网络设备和带宽资源,以确保在面临大量访问压力时仍能保持稳定的服务质量,这些硬件设备的采购和维护成本都相当高昂,从而导致了CDN服务的售价较高。集群高防CDN还需要具备强大的防御能力,这也是导致其价格较高的原因之一。
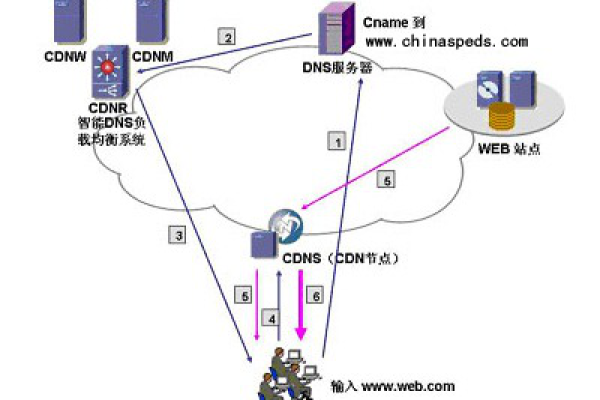
什么是CDN?
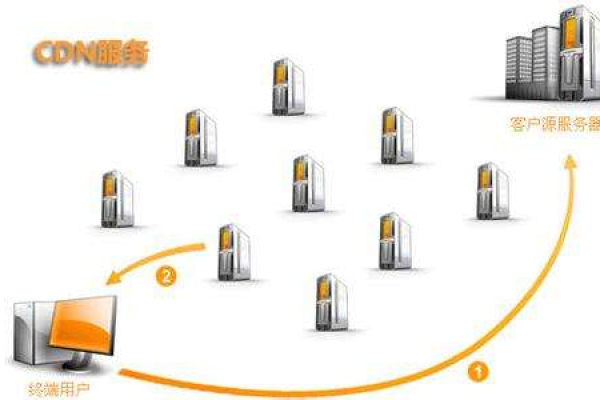
CDN(Content Delivery Network,内容分发网络)是一种分布式的网络架构,它可以将网站的内容缓存到全球各地的服务器上,使用户能够就近访问到所需的内容,从而提高网站的访问速度和稳定性,CDN的主要作用是减轻源站的负载压力,保证用户能够流畅地访问网站。
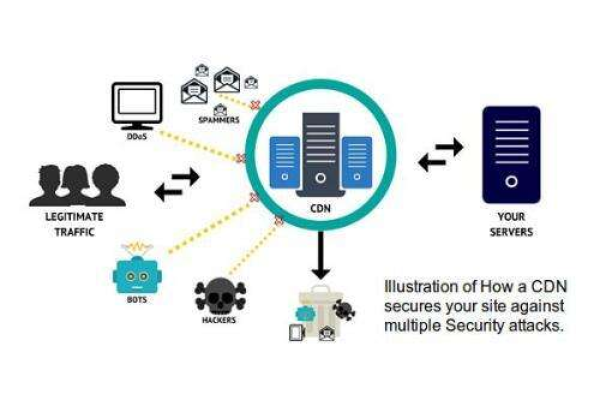
为什么需要集群高防CDN?
随着互联网的发展,越来越多的用户开始访问网站,这对网站的服务器资源提出了更高的要求,为了应对大量的访问请求,网站需要部署在具有高性能和高可靠性的服务器上,即使是这样,仍然有可能遇到DDoS攻击等安全问题,集群高防CDN就是在这种情况下应运而生的,它通过在多个地理位置部署节点服务器,形成一个庞大的网络集群,可以有效地抵御各种攻击,保障网站的安全稳定运行。
集群高防CDN的特点
1、多节点部署:集群高防CDN在全球范围内部署了多个节点服务器,当有用户访问网站时,请求会根据其地理位置选择最近的节点服务器进行处理,从而提高访问速度。
2、智能分流:集群高防CDN具有智能负载均衡功能,可以根据节点服务器的负载情况自动调整流量分配,确保每个节点服务器的压力都在可承受范围内。
3、DDoS防护:集群高防CDN具备强大的DDoS防护能力,可以有效抵御各种类型的攻击,包括TCP Flood、UDP Flood、SYN Flood等。

4、高可用性:集群高防CDN采用冗余设计,当某个节点服务器出现故障时,其他节点服务器可以快速接管工作,保证网站的正常运行。
为什么集群高防CDN购买价格较高?
1、硬件成本:集群高防CDN需要在各个地理位置部署大量的节点服务器,这些服务器不仅需要承担处理用户请求的任务,还需要具备一定的性能和稳定性,硬件成本是一个重要的因素。
2、维护成本:集群高防CDN需要定期进行系统升级、安全检查等工作,以确保系统的稳定运行,还需要投入人力进行故障排查和处理。
3、技术投入:集群高防CDN涉及到众多的技术问题,如负载均衡、安全防护等,开发和维护这些技术需要大量的研发人员和时间投入。

4、市场定价:由于市场上竞争对手较少,集群高防CDN厂商可以根据自身的技术和服务水平来设定价格,消费者对于网络安全的需求越来越高,这也使得集群高防CDN的价格相对较高。
相关问题与解答
1、如何选择合适的集群高防CDN服务商?
答:选择集群高防CDN服务商时,可以从以下几个方面进行考虑:(1)服务商的技术实力和服务经验;(2)服务商提供的技术支持和售后服务;(3)服务商的价格和性价比;(4)服务商在全球范围内的部署情况,可以通过查阅相关资料、咨询业内人士等方式,综合评估各家服务商的实力,选择最适合自己的服务商。
2、集群高防CDN是否适用于所有类型的网站?

答:集群高防CDN主要适用于对安全性要求较高的网站,如电商、金融、政府等大型门户网站,对于一些小型网站或者个人博客等,可能并不需要部署集群高防CDN,但无论网站规模大小,都应该重视网络安全问题,采取必要的措施防范潜在的风险。
3、集群高防CDN是否可以降低网站的运营成本?
答:虽然集群高防CDN的购买价格较高,但从长远来看,它可以帮助网站降低运营成本,集群高防CDN可以提高网站的访问速度和稳定性,从而提高用户体验,增加用户粘性;集群高防CDN可以有效抵御各种攻击,避免因安全问题导致的损失;集群高防CDN可以通过智能负载均衡等功能,提高服务器的利用率,降低能源消耗,虽然一次性的投资较大,但从长期来看,集群高防CDN可以帮助网站实现可持续发展。