从零开始学习网络安全,你需要了解的知识点
- 行业动态
- 2024-02-08
- 4
网络安全入门需掌握基础术语、加密技术、网络攻防策略和安全法规。
网络安全是一个包罗万象的领域,它不仅包括了技术层面的知识,还包含了法律、政策和组织管理等方面的内容,从零开始学习网络安全,你需要了解以下几个关键知识点:
1、基础术语与概念
了解什么是网络安全,以及它的基本原则,例如机密性、完整性、可用性。
熟悉常见的网络攻击类型,比如DDoS攻击、钓鱼攻击、反面软件、勒索软件等。
2、加密技术
掌握对称加密、非对称加密、哈希函数等加密方法。
了解数字签名、证书和公钥基础设施(PKI)。
3、操作系统与网络基础
理解不同操作系统的安全特性和破绽,如Windows、Linux、macOS。
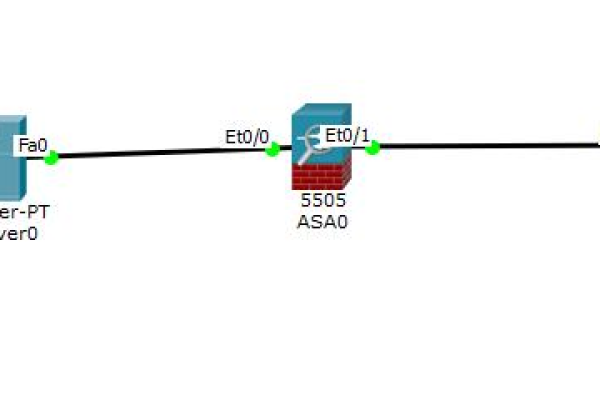
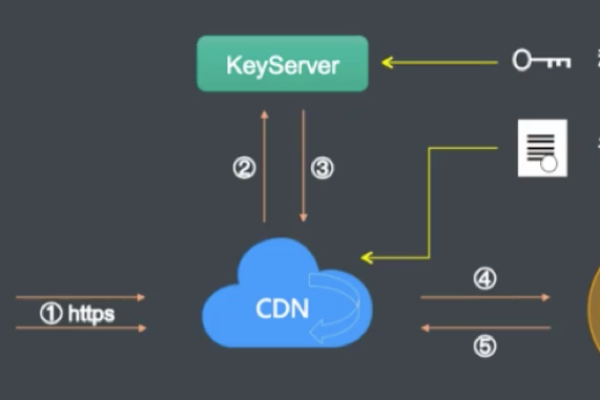
学习网络协议和模型,如TCP/IP、HTTP、HTTPS、DNS等。
4、安全工具与实践
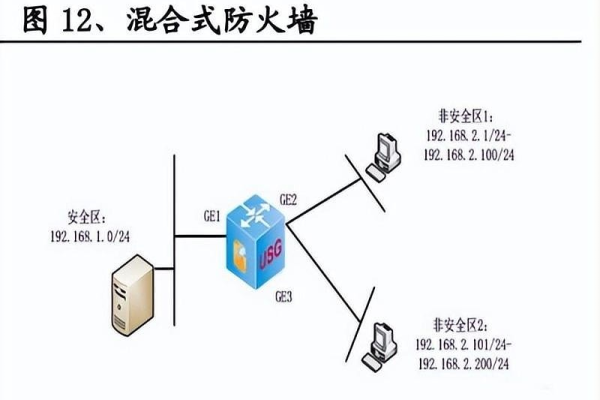
学习使用防火墙、载入检测系统(IDS)、载入防御系统(IPS)等安全设备。
熟悉各种安全扫描工具,比如Nmap、Wireshark、Metasploit等。

5、应用程序安全
了解Web应用安全,包括SQL注入、跨站脚本(XSS)、CSRF等攻击方式。
学习如何进行代码审计和安全编码实践。
6、法规遵从与标准
认识国内外重要的网络安全法律、法规和标准。
了解数据保护法、GDPR、ISO 27001等对企业安全的影响。
7、风险管理
学习如何评估和管理网络安全风险。
理解安全策略、安全框架和最佳实践。

8、应急响应
掌握如何制定和执行应急响应计划。
学习事故处理流程,包括识别、响应、恢复和后续复盘。
9、安全意识教育
强调员工安全培训的重要性。
理解社会工程学的原理和方法。
10、持续学习
鉴于网络安全不断变化,需要关注最新的安全动态和技术进展。
参与社区和论坛,参加相关课程和认证考试,以保持知识的更新。

相关问题与解答:
Q1: 什么是对称加密和非对称加密?
A1: 对称加密是指发送方和接收方使用相同的密钥进行加密和解密的过程,非对称加密则使用一对密钥,即公钥和私钥,其中公钥用于加密,私钥用于解密,两个密钥是不同的。
Q2: 什么是SQL注入攻击?
A2: SQL注入是一种攻击技术,攻击者通过在Web应用的输入框中插入SQL命令,以此来操纵数据库,获取未授权的数据或执行反面操作。
Q3: 什么是GDPR?
A3: GDPR是欧洲通用数据保护条例(General Data Protection Regulation)的缩写,是一项涉及个人数据隐私保护的法规,适用于所有在欧盟运营或处理欧盟公民数据的企业。
Q4: 为什么应急响应对网络安全很重要?
A4: 应急响应是指在发生安全事件时,能够迅速有效地采取行动来限制损害、恢复服务并防止事件再次发生的一套流程,这对于最小化损失、维护业务连续性和客户信任至关重要。