如何有效利用微信小程序JSAPI文档来开发功能丰富的小程序?
- 行业动态
- 2024-10-03
- 4592
您似乎没有提供具体的内容,因此无法直接生成回答。请提供详细内容以便我能够准确帮助。
小程序API文档_we码小程序JSAPI

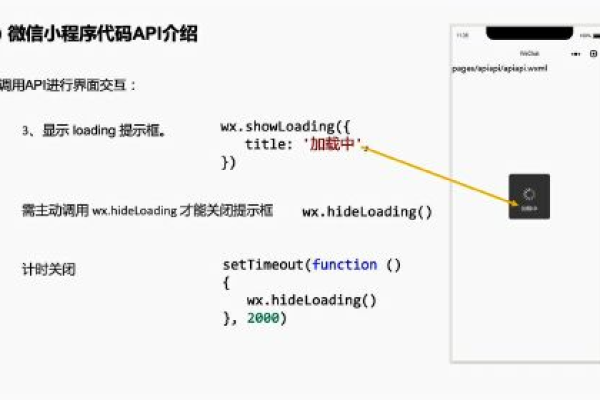
We码小程序JSAPI是微信小程序提供的一套JavaScript接口,用于实现各种功能,通过这些接口,开发者可以在小程序中调用微信原生的各种功能,如支付、分享、获取用户信息等,本文将详细介绍We码小程序JSAPI的使用方法和注意事项。
使用步骤
1、引入JSAPI文件:在需要使用JSAPI的页面中,引入微信提供的JSAPI文件。
// 引入JSAPI文件
const wx = require('../../libs/weixin/wx.js');2、调用JSAPI:使用wx对象调用相应的方法,调用微信支付接口:
wx.pay({
// 参数
}, function(res) {
// 回调函数
});3、处理回调:根据接口文档,处理接口调用后的回调函数。
API列表
以下是部分常用的We码小程序JSAPI列表:
| 接口名称 | 功能描述 |
| wx.login | 获取登录凭证(code) |
| wx.getUserInfo | 获取用户信息 |
| wx.requestPayment | 发起微信支付 |
| wx.showToast | 显示提示框 |
| wx.navigateTo | 跳转到指定页面 |
| wx.redirectTo | 关闭当前页面,跳转到指定页面 |
| wx.switchTab | 跳转到指定tabBar页面,并关闭其他所有非tabBar页面 |
| wx.reLaunch | 关闭所有页面,打开到应用内的某个页面 |
更多API请参考官方文档:[微信小程序API](https://developers.weixin.qq.com/miniprogram/dev/api/)
注意事项
1、确保已经安装微信开发者工具,并在项目中引入微信JSSDK。
2、在调用JSAPI之前,确保已经调用wx.config配置接口权限。
3、注意检查接口调用后的返回值,根据返回值判断接口是否调用成功。
4、部分接口需要在后台服务器端调用,如支付接口,需要在后台服务器端签名后返回给前端调用。
5、注意接口调用的频率限制,避免因为频繁调用导致接口被禁用。
相关问题与解答
问题1:如何获取用户的openid?
答:首先调用wx.login接口获取登录凭证(code),然后将code发送到后台服务器,由后台服务器调用微信接口换取openid,具体流程如下:
1、前端调用wx.login接口获取code:
wx.login({
success: function(res) {
if (res.code) {
// 发送 res.code 到后台服务器换取 openId
} else {
console.log('获取用户登录态失败!' + res.errMsg);
}
}
});2、后台服务器调用微信接口换取openid:
import requests
def get_openid(code):
url = "https://api.weixin.qq.com/sns/jscode2session"
params = {
"appid": "your_appid",
"secret": "your_secret",
"js_code": code,
"grant_type": "authorization_code"
}
response = requests.get(url, params=params)
data = response.json()
return data["openid"]问题2:如何在小程序中实现微信支付功能?
答:实现微信支付功能需要分为以下几个步骤:
1、前端调用wx.requestPayment接口发起支付请求:
wx.requestPayment({
timeStamp: '', // 后端返回的时间戳
nonceStr: '', // 后端返回的随机字符串
package: '', // 预支付交易会话ID
signType: 'MD5', // 签名类型
paySign: '', // 签名
success: function(res) {
// 支付成功后的回调函数
},
fail: function(res) {
// 支付失败后的回调函数
}
});2、后台服务器生成支付参数并签名:
import hashlib
import time
import requests
def generate_payment_params(order):
url = "https://api.mch.weixin.qq.com/pay/unifiedorder"
params = {
"appid": "your_appid",
"mch_id": "your_mch_id",
"nonce_str": "random_string",
"body": "商品描述",
"out_trade_no": order.order_sn,
"total_fee": order.order_amount * 100,
"spbill_create_ip": "your_server_ip",
"notify_url": "your_notify_url",
"trade_type": "JSAPI",
"openid": order.user.openid,
}
response = requests.post(url, params=params)
data = response.json()
return data
def sign_payment_params(params):
stringA = "&".join(["%s=%s" % (k, v) for k, v in sorted(params.items())])
stringSignTemp = '&'.join(['%s=%s' % (key, value) for key, value in sorted(params.items())])
stringSign = hashlib.md5(stringSignTemp.encode("utf-8")).hexdigest().upper()
return stringSign3、前端接收后台返回的支付参数,并调用wx.requestPayment接口发起支付。
小伙伴们,上文介绍了“小程序api文档_we码小程序JSAPI”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/95676.html