如何用JavaScript复制输入框的内容?
- 行业动态
- 2024-09-24
- 4743
在JavaScript中,复制input可以通过以下代码实现:,,“
javascript,function copyInput() {, const input = document.getElementById("inputId");, input.select();, document.execCommand("copy");,},“
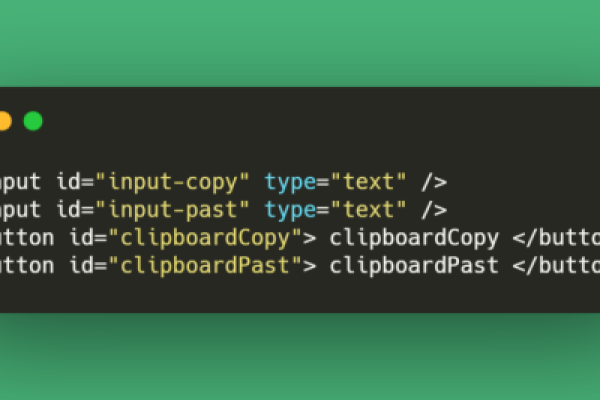
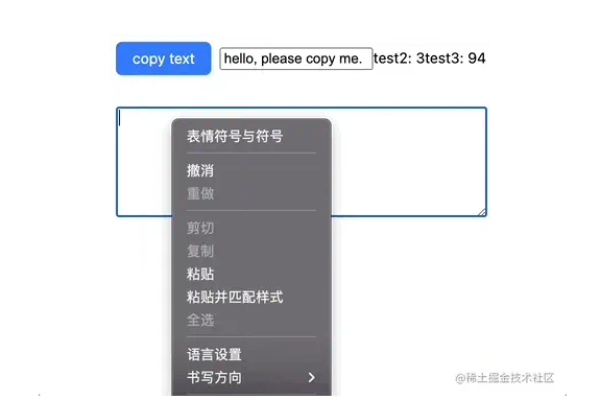
复制input元素的内容
在JavaScript中,我们可以使用DOM(文档对象模型)来访问和操作HTML元素,要复制input,我们首先需要获取该元素的引用,然后读取其值,并将其存储到另一个变量或元素中,以下是一个简单的示例:
步骤1: 获取input元素的引用
// 假设input元素的id为"myInput"
var inputElement = document.getElementById("myInput"); 步骤2: 读取input元素的值

// 获取input元素的值 var inputValue = inputElement.value;
步骤3: 将值存储到另一个变量或元素中
存储到另一个变量中
// 创建一个变量来存储input的值 var copiedValue = inputValue;
存储到另一个input元素中
// 假设要将值复制到另一个input元素,其id为"copiedInput"
var copiedInputElement = document.getElementById("copiedInput");
copiedInputElement.value = inputValue; 相关问题与解答

问题1: 如何确保复制的input内容是有效的?
解答: 在复制之前,您可以对输入内容进行验证以确保它是有效的,如果您只想接受数字,可以使用正则表达式来检查输入是否只包含数字。
if (/^d+$/.test(inputValue)) {
// 执行复制操作
} else {
alert("请输入有效的数字!");
} 问题2: 如何在用户更改input内容时实时更新复制的内容?
解答: 您可以为input元素添加一个事件监听器,以便在用户更改其内容时立即更新复制的内容。

inputElement.addEventListener("input", function() {
var updatedValue = this.value;
copiedInputElement.value = updatedValue;
}); 这样,每当用户在原始input框中输入新内容时,复制的内容都会自动更新。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/9518.html