如何安装MongoDB以使用MapReduce功能?
- 行业动态
- 2024-08-09
- 8
MongoDB是一个开源的文档数据库,其安装过程涉及多个步骤,了解详细的安装指南对于初学者来说尤为重要,接下来的内容将详细介绍在Windows 10系统上进行MongoDB的安装过程,确保信息的详尽与实用性,帮助用户顺利完成配置。
1、系统要求和准备
操作系统兼容性:确保你的Windows 10系统更新至最新,因为MongoDB对操作系统有特定的兼容版本,从MongoDB 4.4开始,将不再提供32位系统的安装文件。
下载MongoDB:访问MongoDB官方下载中心(https://www.mongodb.com/downloadcenter/community),选择适合Windows 64位系统的最新版MongoDB。
2、下载与安装
下载二进制包:通过官方下载中心获取MongoDB的预编译二进制包,此软件包是安装MongoDB所必需的。
安装MongoDB服务:跟随安装向导的步骤,你可以选择“Custom”自定义安装路径或其他选项,建议修改默认的数据和日志存储路径,以便管理。
验证服务安装:安装完成后,重启电脑,重启后,检查MongoDB服务是否在Windows服务列表中,并确保其状态为“正在运行”。
3、配置MongoDB

创建数据库和日志目录:设定合适的数据和日志存储路径有助于提高性能和组织性,避免使用Windows系统盘(C盘)作为存储位置。
编辑配置文件:找到mongod.cfg配置文件,该文件通常位于MongoDB的安装目录下的’bin’文件夹中,适当地修改配置,例如设置数据和日志的存储路径。
环境变量设置:为了使MongoDB命令在任何路径下可用,建议将其执行文件路径添加到系统环境变量PATH中。
4、启动MongoDB服务
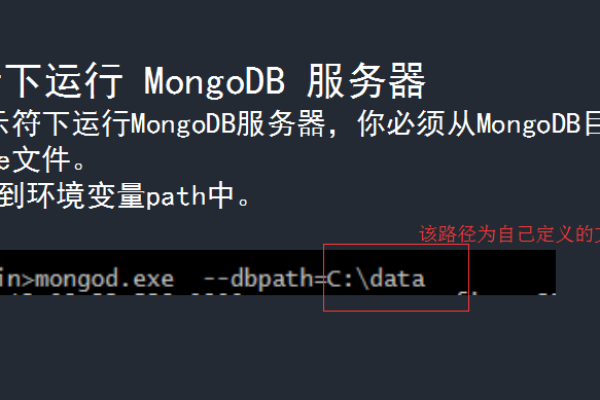
使用mongod启动:打开命令提示符,执行mongod命令来启动MongoDB服务,如果已经配置了环境变量,可以直接使用此命令;否则需要指定mongod的完整路径。
服务启动确认:检查MongoDB服务是否已成功启动,可以通过访问MongoDB Compass或使用命令行工具尝试连接到数据库。
5、连接和使用MongoDB
使用MongoDB Shell:下载并安装MongoDB Shell (mongosh),这是连接和操作MongoDB数据库的命令行工具。
图形化工具MongoDB Compass:安装MongoDB Compass,这是一个官方的图形界面工具,用于更直观地管理和查询数据。
6、基本概念和操作
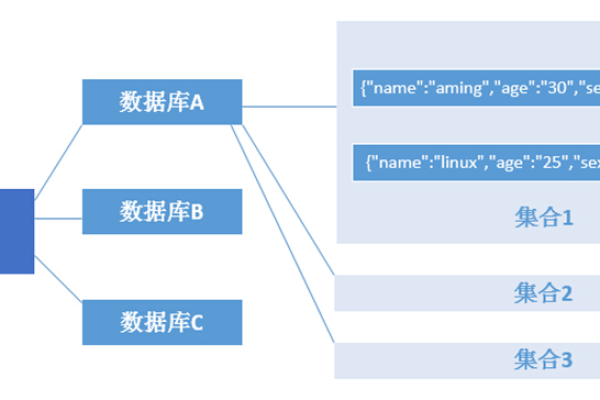
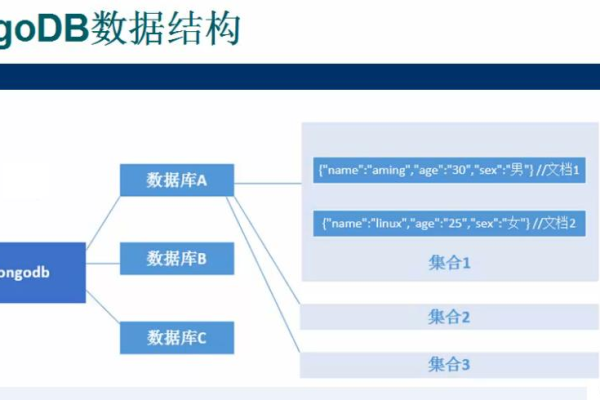
了解MongoDB基础:学习MongoDB的核心概念如数据库、集合、文档等,这对有效使用MongoDB至关重要。
阅读文档和社区交流:参考MongoDB官方文档和加入讨论区,以获得更多学习资源和解决问题的帮助。
在安装与配置的过程中,以下是一些值得关注的事项:
确保所有命令都是在命令提示符下以管理员权限运行,以避免权限错误。
在生产环境中,安全性配置(如启用认证、网络加密)非常关键。
定期备份数据库,以防数据丢失或损坏。
MongoDB的安装和配置虽然涉及多个步骤,但遵循上述指南可以有效地完成整个过程,从下载最新的二进制包到编辑配置文件,再到启动服务和连接数据库,每一步都需要细致注意,以确保数据库系统能正常运行,掌握MongoDB的基本操作和概念同样重要,这有助于日后的数据库管理和开发工作。