如何在MySQL数据库中更改表名、库名及执行其他相关操作?
- 行业动态
- 2024-08-09
- 11
要在MySQL数据库中修改表名,可以使用
ALTER TABLE语句配合 RENAME TO子句。将表名从 old_name改为 new_name,使用以下SQL命令: ALTER TABLE old_name RENAME TO new_name;。若要修改数据库名,可通过 RENAME DATABASE语句实现,如: RENAME DATABASE old_database TO new_database;。
MySQL数据库提供了一些命令来修改表名、库名等,以下是详细的步骤:
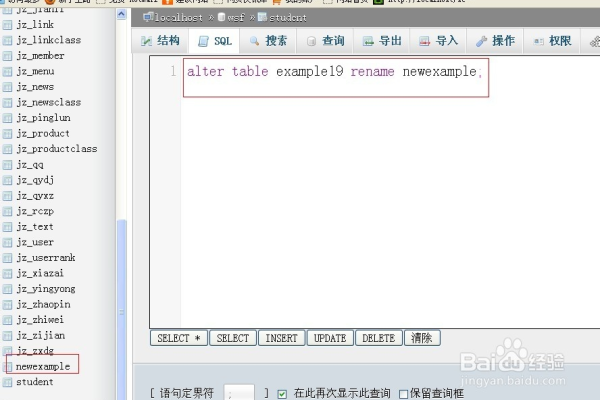
1. 修改表名
要修改表名,可以使用ALTER TABLE语句,假设我们有一个名为old_table的表,我们想将其重命名为new_table,可以执行以下SQL命令:

ALTER TABLE old_table RENAME TO new_table;
2. 修改库名
要修改数据库名称,首先需要确保新的数据库名称不存在,然后使用RENAME DATABASE命令,假设我们有一个名为old_database的数据库,我们想将其重命名为new_database,可以执行以下SQL命令:
RENAME DATABASE old_database TO new_database;
执行这些操作可能需要相应的权限,确保你有足够的权限来修改数据库和表的名称。
3. 示例代码
下面是一个示例代码片段,展示了如何使用Python连接到MySQL数据库并执行上述操作:
import mysql.connector 连接到MySQL数据库 cnx = mysql.connector.connect(user='your_username', password='your_password', host='localhost') cursor = cnx.cursor() 修改表名 rename_table_query = "ALTER TABLE old_table RENAME TO new_table;" cursor.execute(rename_table_query) 修改数据库名 rename_database_query = "RENAME DATABASE old_database TO new_database;" cursor.execute(rename_database_query) 提交更改并关闭连接 cnx.commit() cursor.close() cnx.close()
请确保替换your_username和your_password为你的MySQL用户名和密码,并根据需要修改表名和数据库名。