如何在没有服务器配置的情况下设置MySQL?
- 行业动态
- 2024-09-11
- 10
MySQL配置的全面指南
在数据库管理和应用开发领域,MySQL是一个极为重要的系统,它不仅提供数据存储服务,还确保数据的完整性和安全性,配置MySQL服务器是确保其高效运行的关键步骤之一,本文旨在提供一个全面的指南,以帮助用户正确配置MySQL,确保数据库的最佳性能和安全性。
下载和安装MySQL
1、下载MySQL
访问官网:进入MySQL官方网站,这是获取MySQL安装包的最直接途径。
选择版本:对于大多数用户,推荐下载社区版,因为它是免费的且功能全面。
操作系统兼容性:确保下载的版本与您的服务器操作系统兼容。
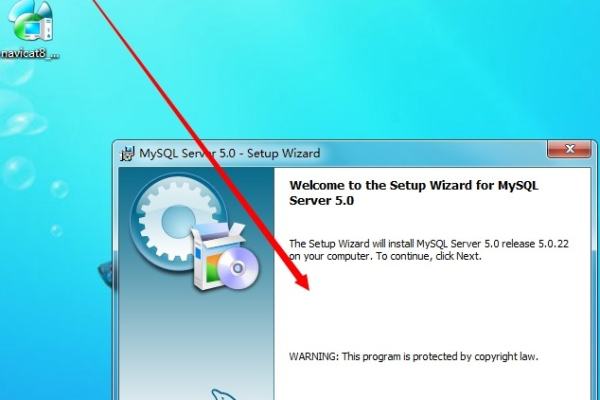
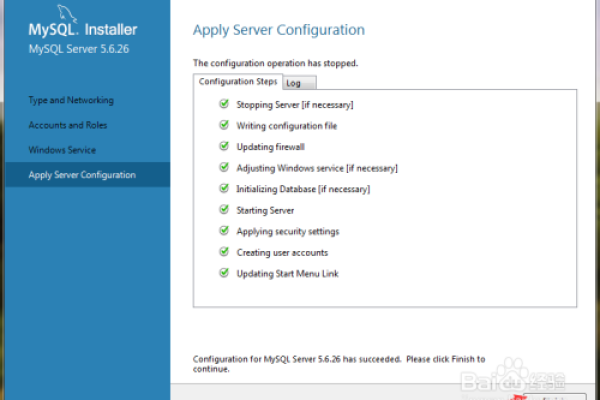
2、安装过程
执行安装文件:根据操作系统的指引完成安装步骤。
配置安装选项:在安装过程中,可以选择典型的安装类型,这通常包括将MySQL作为服务自动启动等选项。
配置MySQL
设置环境变量

操作步骤:安装后需设置环境变量,以便可以在任何目录下连接到MySQL。
具体操作:在计算机的属性设置中找到“高级系统设置”,然后在环境变量中添加MySQL的路径。
配置文件的设置
文件位置:MySQL的配置文件通常位于MySQL安装目录下,文件名为my.ini或my.cnf。
:可以配置的内容包括MySQL服务的端口号、数据库文件的存放位置等,错误的配置可能会导致MySQL服务无法正常启动。
网络和安全设置
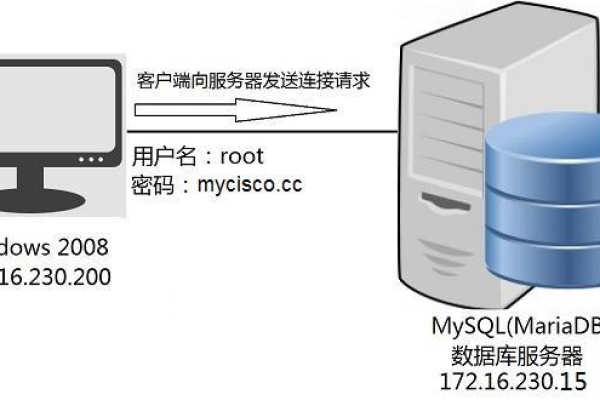
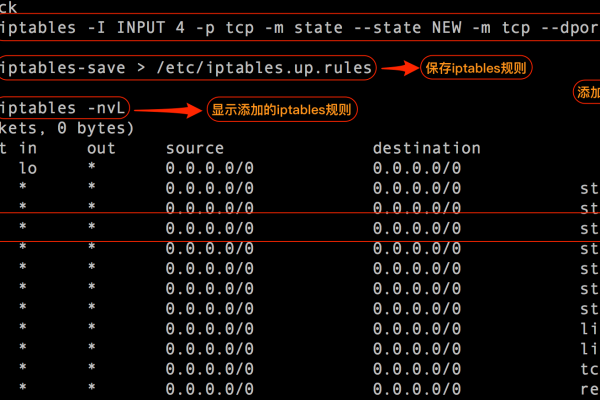
确保网络通信:在配置MySQL时,应确保相关网络设置如防火墙和SELinux不会阻止MySQL服务的正常运行。
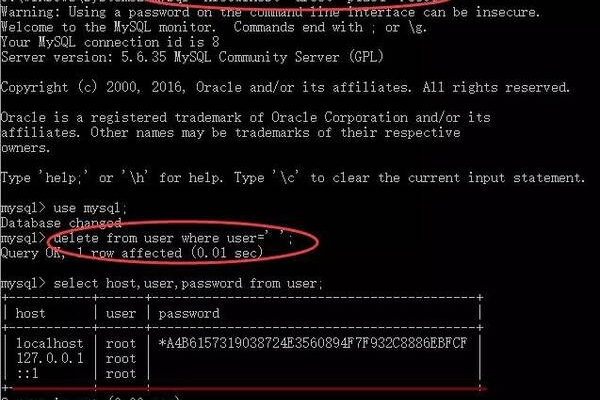
加强安全性:除了使用强密码外,还应限制哪些主机可以连接到MySQL数据库。
高级配置
双主双从架构的配置
目的:这种架构可以提高数据库的可靠性和扩展性,允许两台服务器作为主数据库,另外两台作为备份。
实现步骤:涉及设置互为主从关系的多台服务器,每台服务器都需要进行相应的配置。
性能优化

调整参数:根据服务器的硬件资源和应用程序需求调整MySQL的内存和索引设置。
查询优化:定期检查和优化SQL查询,以确保效率。
维护与故障排除
定期更新:保持MySQL到最新版本,以利用性能改进和安全修复。
日志检查:定期查看MySQL的错误日志,及时发现并解决潜在问题。
MySQL的配置虽然看似复杂,但遵循正确的步骤和方法可以有效地完成设置,确保数据库的稳定和高效运行,从基本的下载安装到高级的架构配置,每一步都是确保MySQL适应您业务需求的关键,通过理解每个配置项的作用及其对数据库性能的影响,用户可以更好地优化MySQL的性能和安全性。
FAQs
Q1: 如何确定MySQL配置文件的位置?
A1: MySQL配置文件通常位于MySQL安装目录下,名称为my.ini或my.cnf,如果不确定具体位置,可以在MySQL服务运行时,通过检查进程信息来找到配置文件的位置。
Q2: 如果修改了配置文件后MySQL服务无法启动,该如何处理?
A2: 检查配置文件的语法是否正确,可以使用mysqld verbose help命令来检查错误,恢复备份的配置文件,并逐步调整配置项以找出问题原因。