Docker怎么启动node.js应用
- 行业动态
- 2024-01-27
- 6
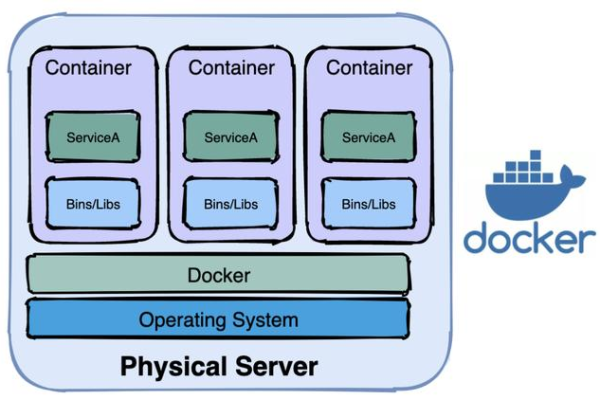
Docker是一个开源的应用容器引擎,它可以让开发者将应用及其依赖打包到一个轻量级、可移植的容器中,然后发布到任何流行的Linux机器或Windows机器上,也可以实现虚拟化,容器是完全使用沙箱机制,相互之间不会有任何接口。
在本文中,我们将介绍如何使用Docker来启动一个Node.js应用。
1. 安装Docker
我们需要在你的机器上安装Docker,你可以在Docker的官方网站上找到适合你操作系统的安装包,安装过程通常很简单,只需要按照提示进行即可。
2. 创建Node.js应用
假设你已经有一个Node.js应用,我们将其命名为app.js,这个应用可能看起来像这样:

const http = require('http');
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World
');
});
server.listen(3000, '127.0.0.1', () => {
console.log('Server running at http://127.0.0.1:3000/');
}); 3. 创建Dockerfile
接下来,我们需要创建一个Dockerfile,Dockerfile是一个文本文件,它包含了一系列的指令,用于告诉Docker如何构建我们的应用容器,在这个例子中,我们的Dockerfile可能看起来像这样:
使用官方的Node.js镜像作为基础镜像 FROM node:14 设置工作目录 WORKDIR /usr/src/app 复制package.json和package-lock.json到工作目录 COPY package*.json ./ 安装应用的依赖 RUN npm install 复制应用的源代码到工作目录 COPY . . 暴露端口 EXPOSE 3000 定义环境变量,如果有的话 ENV NODE_ENV production 启动应用 CMD [ "node", "app.js" ]
4. 构建和运行Docker镜像
现在,我们可以使用docker build命令来构建我们的Docker镜像:
docker build -t my-nodejs-app .
我们可以使用docker run命令来运行我们的Docker容器:

docker run -p 3000:3000 -d my-nodejs-app
现在,你的Node.js应用应该在Docker容器中运行,并且可以通过访问http://localhost:3000来访问。
相关问题与解答:
问题1:我可以使用哪些工具来构建和管理我的Docker镜像?
答:你可以使用Docker的命令行工具(如docker build和docker run)来构建和管理你的Docker镜像,还有一些图形界面工具,如Portainer和Kitematic,它们提供了更友好的用户界面。
问题2:我可以在Docker容器中运行多个应用吗?

答:是的,你可以在一个Docker容器中运行多个应用,你只需要在一个Dockerfile中使用多个CMD指令,或者在一个shell脚本中运行多个命令即可。
问题3:我需要为我的Node.js应用配置数据库吗?
答:这取决于你的应用是否需要数据库,如果你的应用需要数据库,那么你需要在你的Dockerfile中安装相应的数据库驱动,并在你的应用代码中使用它,如果你的应用不需要数据库,那么你不需要配置数据库。