如何成功解决MySQL数据库连接中的10038错误?
- 行业动态
- 2024-08-09
- 6
在连接MySQL数据库时,遇到“连接数据库10038”的问题,这个问题的出现,可能是由于多种原因导致的,例如网络设置、用户权限、配置文件错误等,为了解决这个问题,人们需要逐一排查可能的原因,并采取相应的解决措施,下面将详细解析可能的解决方法,以便您能够有效地连接到MySQL数据库:
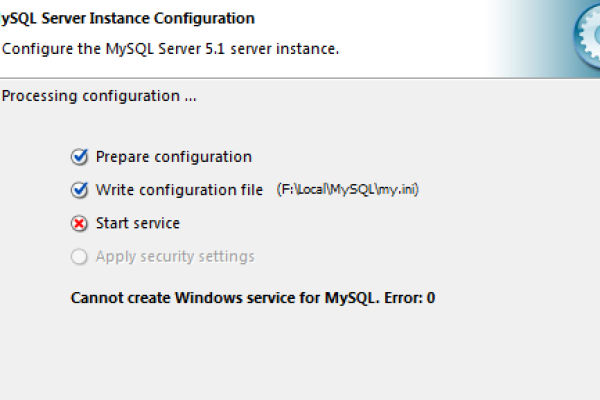
1、检查MySQL服务状态
确保服务已启动:确保您已经开启了MySQL服务,这是最基本的前提。
服务器登录测试:尝试在服务器上使用命令行登录MySQL,以确认服务是否正常。
2、防火墙设置检查
关闭防火墙尝试:某些情况下,防火墙可能会阻止MySQL服务的端口,尝试临时关闭防火墙以判断是否为原因之一。
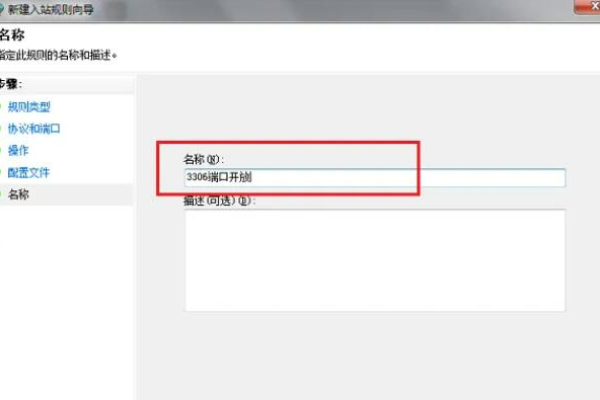
端口开放规则:如果是云服务器,需要在安全组规则中开放3306端口(默认的MySQL服务端口)以允许远程连接。
3、配置文件检查
检查监听地址:确认MySQL配置文件中的监听地址是否包括了外部访问所需的地址,如“0.0.0.0”表示接受任何地址的连接请求。
检查绑定地址:如果MySQL仅绑定到localhost(127.0.0.1),那么将只能本地访问,需要更改为“0.0.0.0”或具体的服务器IP。
4、用户权限校验

用户权限设置:确保您所使用的MySQL用户具有远程访问的权限。
权限授予操作:通过命令“GRANT ALL PRIVILEGES ON database.* TO ‘user’@’%’ IDENTIFIED BY ‘password’;”授予用户远程访问权限。
5、网络配置核查
检查网络连通性:确保客户端与服务器之间的网络是连通的,可以使用ping命令进行测试。
核实端口可达性:使用telnet命令检查客户端是否能连接到服务器的3306端口。
6、客户端软件问题
尝试其他客户端:如果使用的是Navicat等客户端出现无法连接的情况,可以尝试更换MySQL Workbench或其他客户端软件尝试连接。
客户端配置检查:检查客户端的配置,确保其中设置的端口、用户和密码等信息正确无误。

7、重启服务与重置操作
重启MySQL服务:在进行了上述的调整后,重启MySQL服务使配置生效。
刷新权限表:运行命令“FLUSH PRIVILEGES;”来确保刚修改的用户权限立即生效。
8、日志文件排查
查阅日志文件:检查MySQL的日志文件,可能会有关于错误10038的详细报错信息。
根据日志处理:结合日志中的错误提示进行针对性的处理。
在了解以上内容后,以下还有一些其他建议:
在进行操作前备份重要数据,避免误操作导致的数据丢失。

仔细阅读MySQL官方文档,了解每个配置指令的具体作用。
如果更改了MySQL的默认端口,记得同时在客户端软件中更新端口配置。
熟悉Linux操作系统的基本操作,比如如何使用iptables等工具来管理防火墙规则。
连接MySQL数据库出现10038错误是一个涉及多个方面的问题,需要从服务状态、网络配置、用户权限等多个角度进行综合排查,根据上述分析和建议,可以逐步排查并解决连接问题,最重要的是,保持耐心并仔细检查每一步的配置,以确保顺利连接到远程MySQL数据库。







