腾讯文档如何设置为共享
- 行业动态
- 2024-04-22
- 12
腾讯文档是一款非常实用的在线协作文档工具,可以帮助用户轻松创建、编辑和共享文档,在工作和生活中,我们经常需要与他人共享文档,以便共同编辑和查看,如何将腾讯文档设置为共享呢?下面就为大家详细介绍一下腾讯文档的共享设置方法。
1、登录腾讯文档
我们需要在电脑端或手机端打开腾讯文档网站(https://docs.qq.com/),使用QQ账号或微信账号登录。
2、创建或打开文档
登录成功后,点击页面左上角的“新建”按钮,选择需要的模板类型,如“空白文档”、“表格”、“幻灯片”等,创建一个新文档,或者,点击页面左侧的“我的文档”,找到已有的文档并点击打开。
3、进入文档编辑界面
创建或打开文档后,进入文档编辑界面,在这里,我们可以对文档进行编辑、排版等操作。
4、设置共享权限

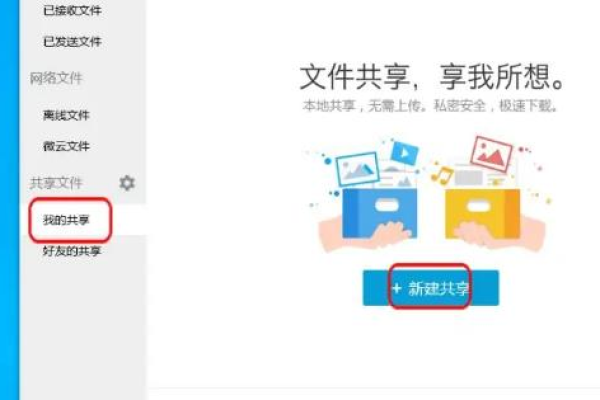
在文档编辑界面,点击右上角的“分享”按钮,进入文档的共享设置界面,在这里,我们可以选择文档的共享方式和权限。
5、设置共享方式
在共享设置界面,我们可以看到两种共享方式:链接分享和邀请协作。
链接分享:点击“链接分享”,生成一个链接地址,将这个链接发送给需要共享的人员,他们可以通过这个链接访问和编辑文档,需要注意的是,链接分享的方式有一定的安全风险,因为任何人都可以通过这个链接访问文档,建议在发送链接时,设置好链接的有效期和可访问次数。
邀请协作:点击“邀请协作”,输入需要共享的人员QQ号或微信号,点击“添加”,将他们添加到协作列表中,被邀请的人员会收到一个邀请通知,点击通知中的链接,即可加入协作,邀请协作的方式更加安全,只有被邀请的人员才能访问和编辑文档。
6、设置共享权限

在共享设置界面,我们还可以看到三种共享权限:查看、评论和编辑。
查看:被授权人员只能查看文档内容,无法进行编辑操作。
评论:被授权人员可以在文档中添加评论,与其他人进行交流和讨论。
编辑:被授权人员可以对文档进行编辑、修改等操作。
根据需要,我们可以选择不同的共享权限,如果我们希望他人只能查看文档内容,不能进行编辑操作,可以将权限设置为“查看”,如果希望他人可以参与文档的编辑和讨论,可以将权限设置为“评论”或“编辑”。
7、确认共享设置

设置好共享方式和权限后,点击页面底部的“确定”按钮,完成共享设置,此时,被授权人员就可以通过链接或邀请链接访问和编辑文档了。
8、管理共享权限
在共享设置界面,我们还可以看到已授权的人员列表,在这里,我们可以对已授权的人员进行管理,如取消授权、修改权限等操作。
腾讯文档的共享设置非常简单,只需几个步骤即可完成,通过腾讯文档的共享功能,我们可以方便地与他人共同编辑和查看文档,提高工作效率,希望以上介绍能够帮助大家更好地使用腾讯文档。