如何在MySQL数据库中正确设置外键约束?
- 行业动态
- 2024-09-11
- 10
orders和 customers,可以在 orders表中创建一个外键,参考 customers表的 customer_id列。
在MySQL数据库中,创建外键是一项重要的操作,它可以有效地关联两个或多个表,保障数据的完整性和一致性,本文将详细解析如何在MySQL数据库中创建外键,包括创建表时增加外键和已存在表增加外键的两种方式,并通过实例加以说明。
创建表时增加外键
在创建新的数据表时直接添加外键约束是一种常见的做法,这样,可以在数据表结构创建之初就确保数据的参照完整性,如果我们需要创建一个Orders表来存储订单信息,并希望该表中的customer_id字段引用已经存在的Customers表中的customer_id主键,可以使用如下SQL语句:
CREATE TABLE Orders ( order_id INT NOT NULL PRIMARY KEY AUTO_INCREMENT, product_name VARCHAR(100), customer_id INT, FOREIGN KEY (customer_id) REFERENCES Customers(customer_id) );
在这个例子中,FOREIGN KEY关键字用于定义customer_id为外键,REFERENCES关键字则指明了该外键所引用的父表(即Customers表)和父表中的对应字段(即customer_id)。
已存在表增加外键
如果需要在已经存在的数据表上添加外键,可以通过修改表结构(ALTER TABLE)的方式来实现,这种情况下通常用于对数据库进行后期调整或者优化,如果有一个已存在的Products表,现在需要给它的category_id字段增加一个外键约束,指向Categories表的category_id字段,可以执行以下操作:

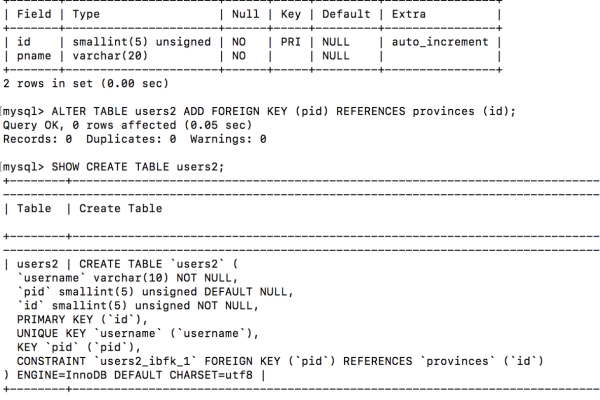
ALTER TABLE Products ADD CONSTRAINT FK_Products_Categories FOREIGN KEY (category_id) REFERENCES Categories(category_id);
这里使用了ALTER TABLE命令来修改Products表,ADD CONSTRAINT子句用来增加一个新的外键约束,命名为FK_Products_Categories,通过REFERENCES指定了外键所引用的父表及字段。
外键约束的使用场景
外键不仅可以在创建表时定义,也可以在表的生命周期中任何时刻添加,以应对结构的变化或新的需求,在一个电商数据库中,订单表(Orders)与用户表(Users)之间可能需要通过用户ID(user_id)建立联系,以确保每个订单都能准确地链接到一个用户,在这种情况下,外键的使用可以防止出现“孤立”的订单,即没有对应用户信息的订单记录。
外键的使用还可以结合级联操作(如ON DELETE CASCADE),当父表中的记录被删除时,相关联的子表记录也会自动删除,这有助于维护数据库的整洁和一致性。
外键创建的注意事项
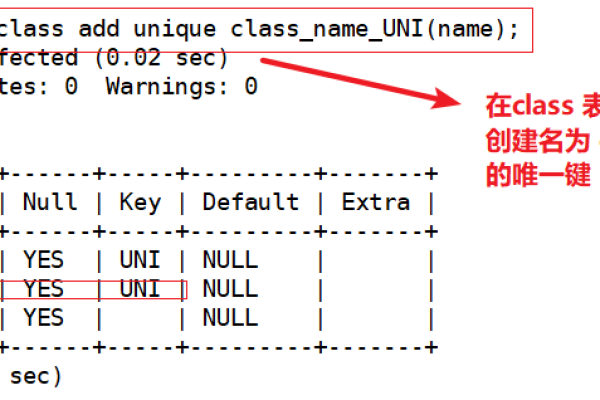
确保引用的父表字段必须为主键或具有唯一约束。

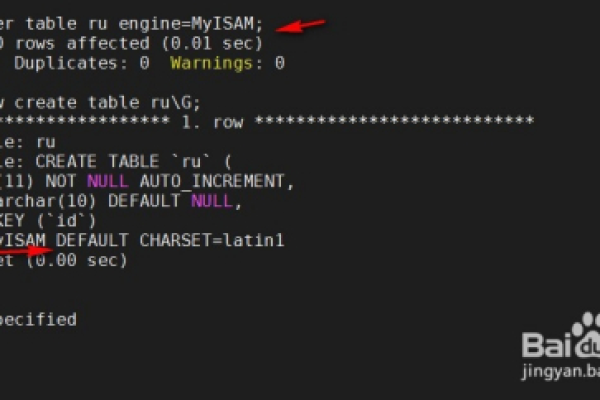
使用正确的存储引擎,在MySQL中,InnoDB存储引擎支持外键,而MyISAM等其他引擎则不支持。
考虑外键对数据库性能的影响,虽然外键可以保证数据完整性,但也可能影响数据库的性能,特别是在有大量数据和复杂查询的情况下。
创建外键是MySQL数据库设计中的重要环节,它不仅保证了数据之间的关联性和完整性,还提高了数据库操作的安全性,无论是在创建表时一并设定外键,还是在后续根据需求向现有表中添加外键,操作的便捷性和灵活性使得MySQL数据库在处理关系数据方面表现出色。
FAQs
什么是外键?
外键是一个表中的字段,它是另一个表的主键字段的引用,外键的主要目的是为了保证数据完整性,确保一个表中的数据项在另一个表中有一个匹配项。

创建外键时有哪些限制?
创建外键时的限制主要包括:引用的父表字段必须是主键或具有唯一性约束;使用的存储引擎必须是InnoDB或其他支持外键的存储引擎;需要考虑外键可能对数据库性能产生的影响。