网站服务器租用价格为啥不同
- 行业动态
- 2024-01-24
- 6
网站服务器租用价格为啥不同
网站服务器租用价格的差异主要由以下几个方面的原因造成的:
1、服务器性能
服务器的性能直接影响到租用价格,高性能的服务器,如独立物理服务器,价格相对较高,而低性能的服务器,如云服务器,价格相对较低,不同品牌、型号的服务器性能也有所不同,这也是影响价格的一个重要因素。
2、服务器配置
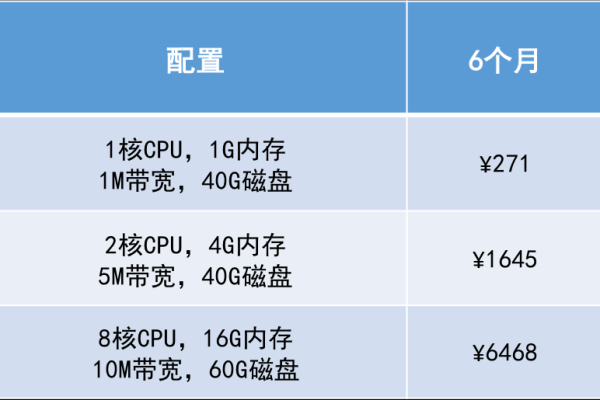
服务器的配置包括CPU、内存、硬盘、带宽等,配置越高,租用价格相应提高,具有更高配置的服务器可以支持更多的并发访问,处理更复杂的业务逻辑,因此价格也会更高。
3、服务器所在地
服务器所在地的影响主要体现在网络延迟和稳定性上,距离用户较近的地区,如国内的北京、上海等地,服务器租用价格相对较高,而距离较远的地区,价格相对较低,不同地区的网络环境和基础设施也会影响服务器租用价格。

4、服务提供商
不同的服务提供商在提供相同配置、性能的服务器时,价格可能会有所不同,这是因为不同的服务提供商在成本、技术实力、品牌影响力等方面存在差异,在选择服务器租用服务时,需要综合考虑各方面因素,选择性价比较高的服务商。
影响网站服务器租用价格的因素
1、服务器类型
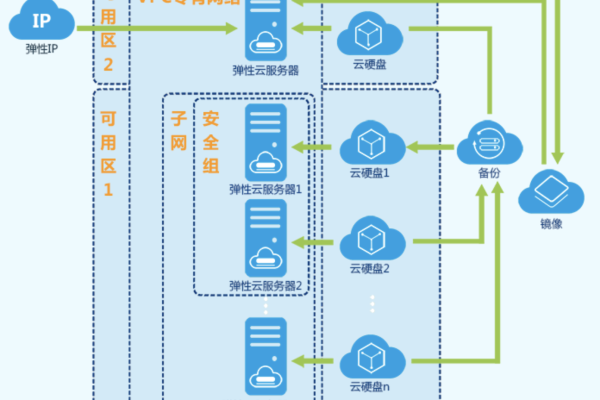
网站服务器租用有多种类型,如独立服务器、云服务器、虚拟主机等,不同类型的服务器在性能、配置、安全性等方面有所差异,因此价格也有所不同。
2、服务器配置

服务器的配置包括CPU、内存、硬盘、带宽等,配置越高,租用价格相应提高,具有更高配置的服务器可以支持更多的并发访问,处理更复杂的业务逻辑,因此价格也会更高。
3、服务器所在地
服务器所在地的影响主要体现在网络延迟和稳定性上,距离用户较近的地区,如国内的北京、上海等地,服务器租用价格相对较高,而距离较远的地区,价格相对较低,不同地区的网络环境和基础设施也会影响服务器租用价格。
4、服务提供商
不同的服务提供商在提供相同配置、性能的服务器时,价格可能会有所不同,这是因为不同的服务提供商在成本、技术实力、品牌影响力等方面存在差异,在选择服务器租用服务时,需要综合考虑各方面因素,选择性价比较高的服务商。

如何选择合适的网站服务器租用服务?
1、根据网站需求选择合适的服务器类型和配置,对于流量较大、对性能要求较高的网站,可以选择独立服务器;对于初创企业或个人开发者,可以选择云服务器等经济实惠的选择。
2、了解不同服务提供商的价格和服务水平,进行横向比较,可以通过查阅官方网站、用户评价等方式获取相关信息。
3、关注服务的稳定性和可靠性,选择有良好口碑和技术支持的服务提供商,可以在选择前与服务提供商沟通,了解其技术支持能力和售后服务情况。
4、根据预算合理安排资金,避免盲目追求低价而导致服务质量下降,可以在满足基本需求的前提下,适当降低预算,以获得更高的性价比。