MapReduce编程模型,它究竟是如何工作的?
- 行业动态
- 2024-08-09
- 11
MapReduce是一个高效处理大数据的编程模型和框架。
MapReduce不仅是一个创新的编程模型,还是大数据时代的重要技术,它允许开发者通过编写两个核心函数——map和reduce,来处理和分析海量数据集,随着数据量的飞速增长,MapReduce提供了一种可扩展且高效的解决方案来满足数据处理的需求。
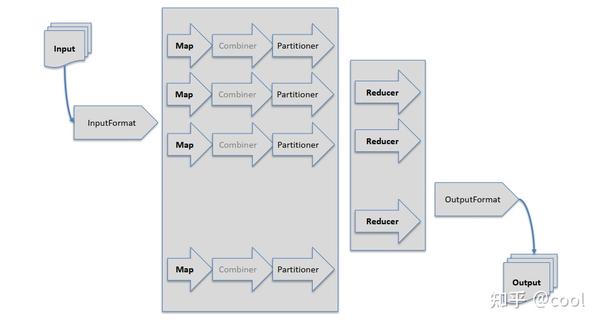
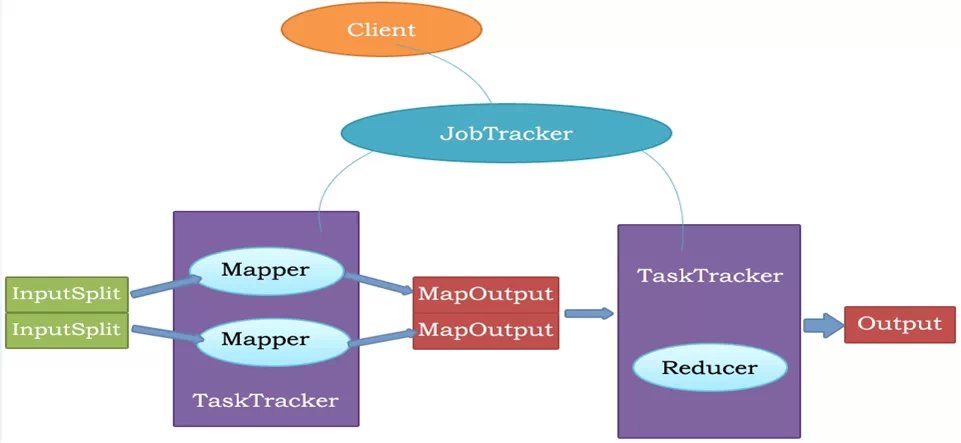
MapReduce的基本概念源于函数式编程,主要包括两个阶段:Map(映射)阶段和Reduce(归约)阶段,在Map阶段,系统的输入数据被分成多个数据块,每个数据块分别由不同的节点处理,每个节点对其分配到的数据执行Map函数,生成一组中间键值对,在Reduce阶段,所有具有相同键的值被整合在一起,并由Reduce函数处理,以获得最终结果。

MapReduce的设计与实现依托于分布式系统,每个节点负责数据的局部处理,从而显著提高了数据处理速度和可靠性,这种模型能有效利用商用硬件的计算能力,实现高性能的并行计算,极大缩短了数据处理时间。
MapReduce的运行模式通常包括两种:本地模式和集群模式,在本地模式下,MapReduce作业在单个节点上顺序执行,适用于开发和测试,而在集群模式下,作业分布在多个节点上并行执行,这适用于大规模的数据处理任务。
MapReduce在设计时考虑到了系统的容错性,通过数据备份和节点间的错误恢复机制,确保了数据处理的可靠性,如果一个节点失败,其上的任务可以被重新调度到其他节点继续执行,从而保证整个系统的稳定运作。
尽管MapReduce在处理大规模数据集时表现出色,但它也有其局限性,对于需要实时处理的数据,由于MapReduce作业的启动和执行有一定的延迟,可能不是最佳选择,对于具有复杂依赖关系的任务,MapReduce的效率也不高。
除了上述基本使用场景外,了解MapReduce的高级应用也是重要的,数据科学家常常使用MapReduce进行机器学习模型的训练,在这种场景下,Map函数用于分发训练数据,而Reduce函数则用于汇总模型参数的更新,在图像处理、自然语言处理等领域,MapReduce也有着广泛的应用。
MapReduce作为一个强大的数据处理工具,其在处理大规模数据集方面的优势明显,通过简单的编程接口,它使得开发者能够轻松地处理复杂的数据分析任务,正确应用这一技术需要对它的工作原理和适用场景有深入的理解。