如何解决MapReduce任务中的内存溢出问题?
- 行业动态
- 2024-08-09
- 11
MapReduce 内存溢出和集群报错内存溢出
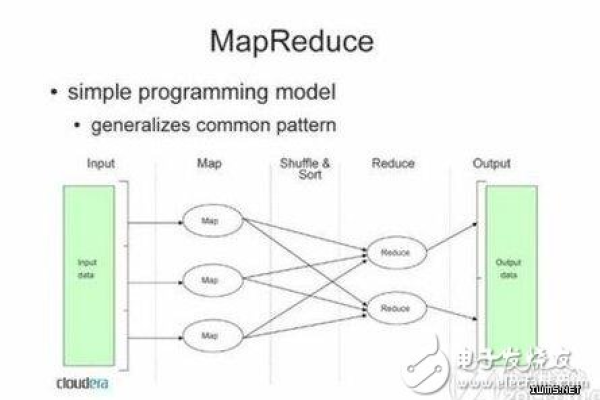
在使用MapReduce进行数据处理时,可能会遇到内存溢出的问题,这种情况通常发生在数据量过大或数据处理过程中占用过多内存资源的情况下,本文将详细介绍MapReduce内存溢出的原因、解决方法和集群报错内存溢出的相关内容。
1. MapReduce 内存溢出原因
MapReduce内存溢出的主要原因如下:
数据倾斜:某个节点处理的数据量远大于其他节点,导致该节点内存不足。
数据处理过程中产生大量中间结果:在Map或Reduce阶段,数据处理过程中可能会产生大量的中间结果,导致内存不足。
JVM内存设置不合理:如果JVM内存设置过小,可能会导致内存溢出。

2. 解决方法
针对上述原因,可以采取以下方法解决MapReduce内存溢出问题:
优化数据分布:通过调整分区策略,尽量使数据均匀分布在各个节点上,避免数据倾斜。
优化数据处理过程:尽量减少数据处理过程中产生的中间结果,例如使用压缩算法减少数据大小,或者使用外部排序等方法。
调整JVM内存设置:根据实际需求合理设置JVM内存大小,避免内存溢出。

3. 集群报错内存溢出
在集群环境下,可能会出现集群报错内存溢出的情况,这种情况下,需要检查集群中各个节点的内存使用情况,找出内存溢出的节点,并采取相应的措施解决问题,具体步骤如下:
1、查看集群中各个节点的内存使用情况,找出内存溢出的节点。
2、分析内存溢出节点上运行的任务,找出可能导致内存溢出的原因。
3、根据原因采取相应的措施解决问题,例如优化数据处理过程、调整JVM内存设置等。

4、重启内存溢出的节点,并重新运行任务。
4. 归纳
MapReduce内存溢出问题可能会影响到数据处理的效率和准确性,因此需要及时发现并解决,通过优化数据分布、数据处理过程和调整JVM内存设置等方法,可以有效解决内存溢出问题,在集群环境下,需要关注集群中各个节点的内存使用情况,及时发现并解决内存溢出问题。