HTML页面如何实现跨域访问?
- 行业动态
- 2024-10-27
- 4617
html页面跨域可以通过jsonp、cors或代理服务器来实现数据请求。
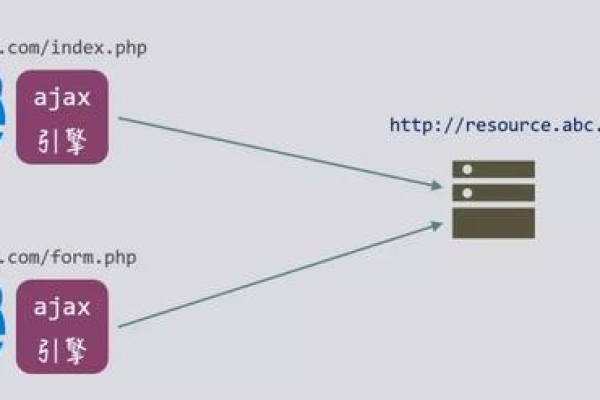
跨域问题通常发生在浏览器中,因为同源策略(SameOrigin Policy)限制了不同源之间的交互,在HTML页面中实现跨域访问可以通过多种方式,如CORS、JSONP、代理服务器等,本文将详细介绍几种常见的跨域方法,并提供相关代码示例和表格对比。

一、跨域资源共享(CORS)
1. 什么是CORS?
跨域资源共享(CrossOrigin Resource Sharing, CORS)是一种机制,它使用附加的HTTP头来告诉浏览器让运行在一个origin(域名)上的Web应用能够请求来自不同源服务器上的数据。
2. 如何配置CORS?
服务器端配置
以Express.js为例:
const express = require('express');
const cors = require('cors');
const app = express();
app.use(cors()); // 允许所有域访问
app.get('/', (req, res) => {
res.json({ message: 'Hello, world!' });
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});客户端请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<title>CORS Example</title>
</head>
<body>
<script>
fetch('http://localhost:3000')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
</script>
</body>
</html>二、JSONP(JSON with Padding)
1. 什么是JSONP?
JSONP(JSON with Padding)是一种通过<script>标签绕过同源策略的方法,它利用了<script>标签可以加载并执行外部JavaScript代码的特性。
2. 如何使用JSONP?
服务器端配置
以Node.js为例:
const express = require('express');
const querystring = require('querystring');
const app = express();
app.get('/jsonp', (req, res) => {
let callback = req.query.callback;
let data = { message: 'Hello, world!' };
res.send(${callback}(${JSON.stringify(data)}));
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});客户端请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<title>JSONP Example</title>
</head>
<body>
<script>
function handleResponse(data) {
console.log(data);
}
let script = document.createElement('script');
script.src = 'http://localhost:3000/jsonp?callback=handleResponse';
document.head.appendChild(script);
</script>
</body>
</html>三、代理服务器
1. 什么是代理服务器?
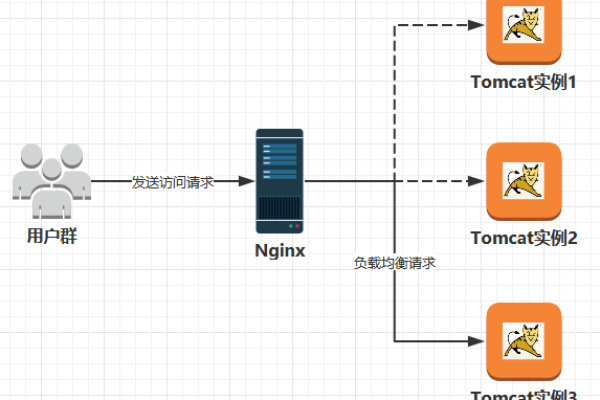
代理服务器是位于客户端和目标服务器之间的中间服务器,客户端请求发送给代理服务器,代理服务器再将请求转发给目标服务器,并将响应返回给客户端,这样可以解决跨域问题。
2. 如何配置代理服务器?
以Nginx为例:
server {
listen 80;
server_name example.com;
location /api {
proxy_pass http://targetserver:3000;
proxy_set_header Host $host;
proxy_set_header XRealIP $remote_addr;
proxy_set_header XForwardedFor $proxy_add_x_forwarded_for;
proxy_set_header XForwardedProto $scheme;
}
}四、各种方法对比
| 方法 | 优点 | 缺点 | 适用场景 |
| CORS | 简单易用,支持现代浏览器 | 需要服务器支持 | 前后端分离的项目 |
| JSONP | 不需要服务器配置,兼容性好 | 仅支持GET请求,存在安全隐患 | 简单的跨域请求 |
| 代理服务器 | 灵活,可处理复杂的跨域需求 | 需要额外的服务器或服务配置 | 大型项目或需要复杂权限管理的项目 |
五、常见问题解答(FAQs)
Q1: 为什么使用CORS而不是JSONP?
A1: CORS比JSONP更安全,因为它支持各种HTTP方法(如POST、PUT、DELETE等),而JSONP只支持GET请求,CORS可以通过预检请求(Preflight Request)进行更细粒度的权限控制,对于需要复杂HTTP请求的场景,推荐使用CORS。
Q2: 如何在本地开发环境中测试CORS?
A2: 在本地开发环境中,可以使用工具如Chrome的扩展程序“Allow CORS: AccessControlAllowOrigin”,或者使用本地代理服务器(如httpproxymiddleware)来模拟跨域请求,这些工具可以帮助你在本地开发环境中方便地测试CORS配置。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/9284.html