视频直播网站选择美国服务器的优势有哪些
- 行业动态
- 2024-01-21
- 4
在当今的互联网时代,视频直播已经成为了人们获取信息、娱乐和社交的重要方式,对于视频直播网站来说,选择一个合适的服务器是至关重要的,美国服务器由于其地理位置、带宽资源、技术实力等方面的优势,成为了众多视频直播网站的首选,选择美国服务器具体有哪些优势呢?本文将从以下几个方面进行详细的技术介绍。
1、地理位置优势
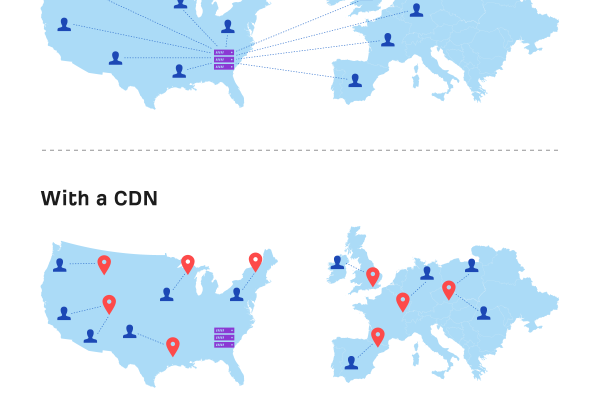
美国服务器位于北美洲,距离全球主要互联网节点较近,尤其是对于亚洲和欧洲的用户来说,访问美国服务器的速度相对较快,美国拥有庞大的互联网基础设施,包括丰富的光纤资源、高速网络设备等,这些都为视频直播网站的稳定运行提供了有力保障。
2、带宽资源丰富
美国是全球互联网的发源地,拥有世界上最先进的互联网技术和最丰富的带宽资源,美国服务器提供商通常会提供多种带宽选项,以满足不同规模的视频直播网站的需求,美国服务器还支持多线路接入,可以根据用户的实际需求选择合适的线路,进一步提高访问速度和稳定性。
3、技术实力强大
美国拥有众多世界顶级的互联网企业,如谷歌、亚马逊、微软等,这些企业在互联网技术方面具有世界领先的实力,美国服务器提供商通常能够提供更加先进、稳定的服务器硬件和软件解决方案,美国服务器提供商还会不断投入研发,以适应视频直播行业的快速发展和不断变化的需求。

4、服务质量高
美国服务器提供商通常会提供24小时全天候的技术支持服务,以确保视频直播网站的稳定运行,美国服务器提供商还会提供一系列的增值服务,如域名注册、SSL证书安装、数据备份等,帮助视频直播网站降低运营成本,提高运营效率。
5、价格合理
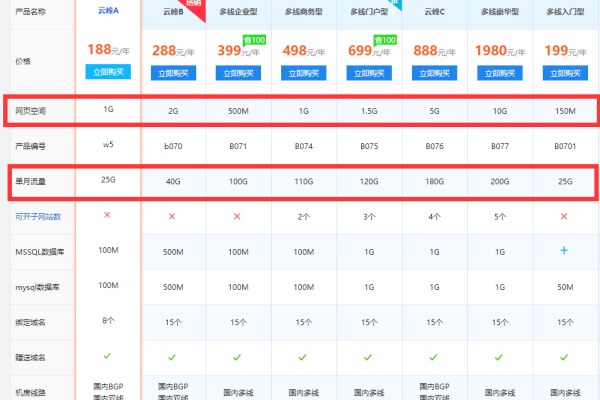
虽然美国服务器在技术和服务方面具有很高的优势,但其价格相对于其他国家和地区的服务器来说,仍然具有一定的竞争力,尤其是在一些大型的服务器提供商之间,竞争非常激烈,这有利于视频直播网站在保证服务质量的前提下,降低运营成本。
选择美国服务器可以为视频直播网站带来诸多优势,包括地理位置优势、带宽资源丰富、技术实力强大、服务质量高和价格合理等,当然,在选择美国服务器时,还需要根据视频直播网站的具体需求和预算,进行综合考虑和权衡。

相关问题与解答:
1、为什么选择美国服务器可以提高视频直播网站的访问速度?
答:选择美国服务器可以提高视频直播网站的访问速度,主要原因有两点:一是美国服务器位于北美洲,距离亚洲和欧洲的用户较近;二是美国拥有丰富的光纤资源和高速网络设备,可以提供高速的网络连接。
2、为什么说美国服务器的带宽资源丰富?
答:美国是全球互联网的发源地,拥有世界上最先进的互联网技术和最丰富的带宽资源,美国服务器提供商通常会提供多种带宽选项,以满足不同规模的视频直播网站的需求,美国服务器还支持多线路接入,可以根据用户的实际需求选择合适的线路。

3、为什么说美国服务器的技术实力强大?
答:美国拥有众多世界顶级的互联网企业,如谷歌、亚马逊、微软等,这些企业在互联网技术方面具有世界领先的实力,美国服务器提供商通常能够提供更加先进、稳定的服务器硬件和软件解决方案,美国服务器提供商还会不断投入研发,以适应视频直播行业的快速发展和不断变化的需求。
4、为什么说美国服务器的服务质量高?
答:美国服务器提供商通常会提供24小时全天候的技术支持服务,以确保视频直播网站的稳定运行,美国服务器提供商还会提供一系列的增值服务,如域名注册、SSL证书安装、数据备份等,帮助视频直播网站降低运营成本,提高运营效率。