为什么进入CS服务器后会突然退出?
- 行业动态
- 2024-07-26
- 17
在玩CS游戏时,许多玩家经常遇到进入服务器后马上退出的问题,这严重影响了游戏体验,这种情况可能由多种原因造成,包括系统兼容性问题、游戏设置不当、文件残留等问题,下文将详细探讨这些原因并提供相应的解决方案,帮助玩家解决这一困扰。
1、操作系统和游戏兼容性问题
系统更新导致的兼容问题:随着操作系统的更新,一些老旧的游戏可能无法完美运行在新系统上,Windows 10系统运行CS 1.6时可能会出现闪退现象。
数据执行保护功能:Windows 10中的数据执行保护(DEP)功能可能会阻止某些旧游戏的正常执行,从而导致游戏闪退。
2、游戏设置问题
错误的启动选项:在Steam上启动CS 1.6时,错误的启动选项可能导致游戏无法正常运行,不正确的屏幕分辨率设置可能会导致游戏窗口模式下出现闪退。
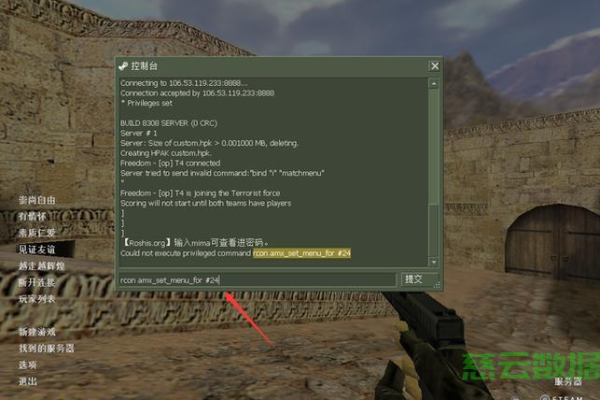
控制台命令输入错误:在游戏控制台中输入不合适的命令,如使用中文字符,也会引起游戏异常退出。
3、软件残留问题
不彻底卸载:在重装游戏之前,如果没有彻底删除前一次安装的残留文件,可能会导致游戏文件冲突,进而引起游戏闪退。
自动连接旧服务器:有时卸载后重装的游戏仍会尝试连接到之前下载内容的服务器,这些残留配置可能引发连接错误,导致游戏退出。

4、硬件性能限制
图形处理能力不足:如果电脑的显卡性能不足以支持游戏的图形需求,尤其是在高负载的场景中,可能会造成游戏闪退。
内存不足:运行资源密集型的游戏时,系统内存不足也可能导致游戏不稳定并突然退出。
5、网络问题
服务器连接不稳定:玩家与游戏服务器之间的网络连接不稳定或延迟过高,可以导致游戏断连甚至闪退。
防火墙或路由器设置:网络设备的错误配置,如防火墙设置过于严格,也可能阻断游戏与服务器的正常通信,从而引起退出。
6、游戏本身BUG
游戏编码问题:如果游戏本身的编程存在缺陷或BUG,也可能导致在某些特定条件下游戏异常退出。

7、外部软件冲突
安全软件干扰:某些安全软件可能会错误地将游戏文件识别为潜在威胁,从而阻止其执行。
其他软件冲突:同时运行的其他程序,尤其是那些具有高系统资源消耗的软件,可能与游戏产生资源争夺,导致游戏运行不稳。
8、用户操作错误
错误的游戏路径:游戏安装路径中包含非英文字符或特殊符号,可能造成游戏无法正确读取文件,从而引起退出。
不规范的游戏设置调整:玩家在不熟悉游戏设置的情况下随意调整高级设置,可能无意中改动了影响游戏稳定性的关键参数。
为了帮助玩家更好地应对这些问题,以下是一些常见问题的解答:
如何正确设置游戏启动选项?

确认游戏的目标显示器分辨率与桌面分辨率一致,避免由于分辨率不一致导致的问题,在Steam库中对应游戏的“属性”中设置启动项,例如输入“windowed noborder”可以窗口模式运行游戏,防止全屏模式下的兼容性问题。
如何处理因操作系统更新导致的兼容性问题?
尝试以管理员权限运行游戏,或调整系统的兼容性设置,在游戏执行文件的属性中,选择“兼容性”标签,勾选“以兼容模式运行这个程序”,并选择一个较早的Windows版本尝试运行。
归纳而言,解决进服后游戏退出的问题需要从多个角度进行综合诊断和调整,理解可能的原因并掌握正确的解决方法,对于确保游戏稳定运行和提升游戏体验至关重要。