什么是linux的swap空间_linux的swap空间是什么
- 行业动态
- 2024-04-20
- 11
在Linux操作系统中,swap空间是一个非常重要的概念,它是为了解决物理内存不足的问题而设计的,通过使用硬盘空间作为虚拟内存,从而扩大系统的可用内存,本文将详细介绍Linux的swap空间是什么,以及它的工作原理和使用方法。
什么是swap空间
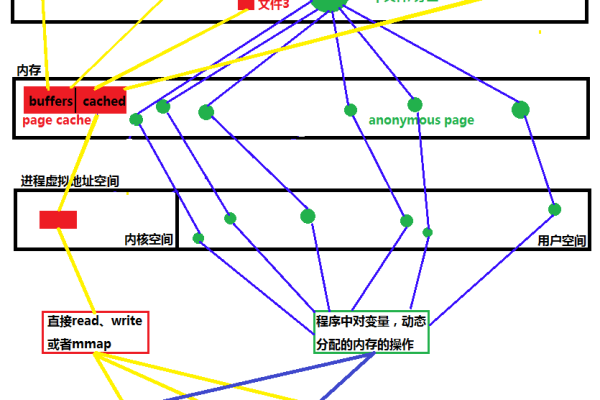
swap空间,也称为交换空间,是Linux操作系统用于存储临时数据的区域,当物理内存不足以容纳所有运行的程序时,操作系统会将一部分不常用的内存数据移动到swap空间中,从而为其他程序腾出更多的物理内存空间,这样,系统就可以在物理内存和swap空间之间进行数据的动态分配,以满足不同程序对内存的需求。
swap空间的工作原理
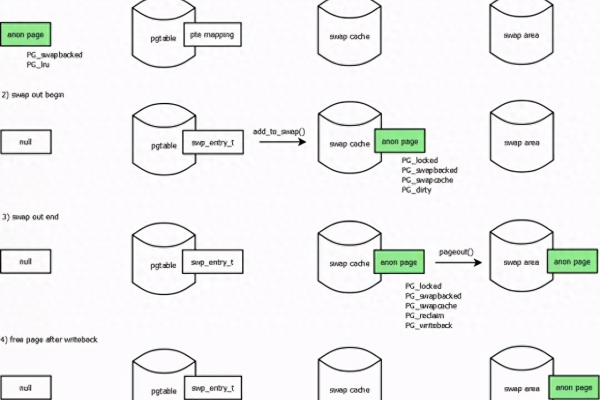
1、当物理内存不足时,操作系统会将部分不常用的内存数据移动到swap空间中,这个过程被称为“换出”(swap out)。
2、当需要访问这些被换出的内存数据时,操作系统会将其从swap空间中读取回来,这个过程被称为“换入”(swap in)。
3、换出和换入的过程是动态进行的,操作系统会根据程序对内存的使用情况,自动调整内存和swap空间之间的数据迁移。
如何查看和管理swap空间
1、查看swap空间大小:可以使用free h命令查看系统的内存使用情况,其中第二行显示的就是swap空间的大小。

total used free shared buff/cache available
Mem: 7.7G 3.1G 1.5G 1.2G 3.4G 3.8G
Swap: 2.0G 1.2G 0.8G
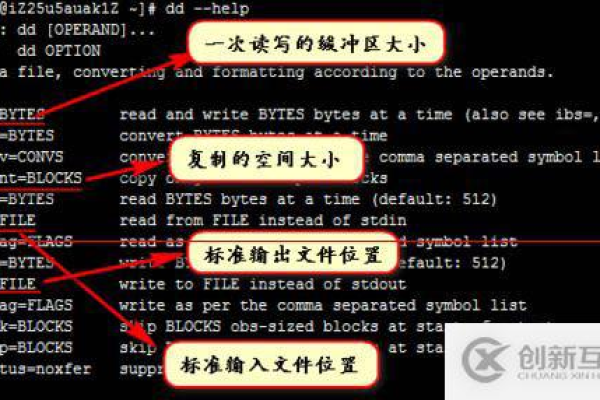
2、增加swap空间:可以使用dd命令创建一个文件作为swap空间,然后使用mkswap和swapon命令将其启用。
创建一个1G大小的文件作为swap空间 dd if=/dev/zero of=/swapfile bs=1M count=1024 格式化swap文件 mkswap /swapfile 启用swap文件 swapon /swapfile
3、删除swap空间:使用swapoff命令禁用swap文件,然后使用rm命令删除它。
禁用swap文件 swapoff /swapfile 删除swap文件 rm /swapfile
相关问题与解答
1、Q:为什么要使用swap空间?
A:当物理内存不足以容纳所有运行的程序时,操作系统会将一部分不常用的内存数据移动到swap空间中,从而为其他程序腾出更多的物理内存空间,这样,系统就可以在物理内存和swap空间之间进行数据的动态分配,以满足不同程序对内存的需求。
2、Q:swap空间会影响系统性能吗?

A:是的,频繁地在物理内存和swap空间之间进行数据迁移会导致系统性能下降,应尽量避免长时间大量使用swap空间,如果发现系统经常出现 swapping(换页),说明物理内存不足,需要增加物理内存或优化程序以减少内存使用。
3、Q:可以创建多个swap文件吗?
A:可以,建议只创建一个swap文件,并将其设置为默认的交换分区,多个swap文件可能会导致管理上的复杂性,而且在某些情况下可能无法正常工作。
4、Q:在Linux系统中,哪些进程会产生swap space?
A:在Linux系统中,以下类型的进程可能会产生swap space:

内存占用较高的进程,如数据库服务器、图形处理软件等;
长时间运行且占用大量内存的进程,如编译软件、虚拟机等;
大量使用缓存的进程,如Web服务器、邮件服务器等。







