如何在Java中使用MapReduce和HBase API进行高效的数据处理?
- 行业动态
- 2024-08-03
- 6
HBase Java API是Apache HBase数据库的编程接口,它允许开发者通过Java语言与HBase数据库进行交互,结合MapReduce框架,HBase Java API可以用于处理大规模数据集的高效存储和分析,将深入探讨如何利用HBase Java API实现数据操作,以及如何将MapReduce任务与HBase相结合,实现数据的导入导出和分析。
了解HBase Java API的基本使用是必要的,HBase提供了丰富的API集合,用于创建、删除表,添加、修改、删除和查询数据等操作,通过HTableInterface和HTable类,可以实现对HBase表的基础操作,如put、get、delete等方法,通过HBaseConfiguration、HBaseAdmin等类可以管理HBase的配置信息和执行管理操作,如创建或删除表。
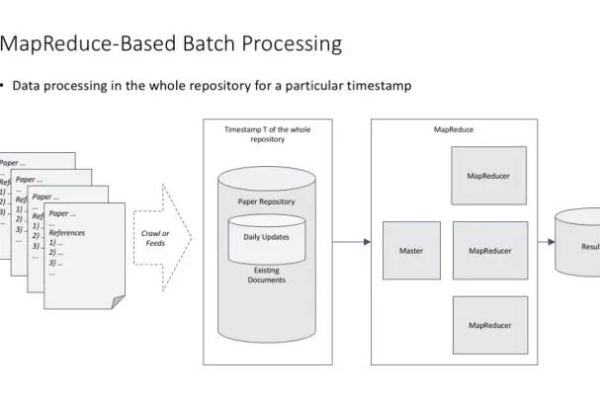
将视角转向如何将MapReduce任务与HBase紧密结合,HBase Java API中的HBaseMapper和HBaseReducer为开发者提供了方便的接口,使得MapReduce作业能够直接读写HBase表,这种结合方式大大简化了数据处理流程,提高了处理效率,通过编写继承自HBaseMapper的Mapper类,可以直接从HBase表中读取数据作为Map阶段的输入,同样地,通过编写继承自HBaseReducer的Reducer类,可以将Reduce阶段的结果直接写入到HBase表中。
对于数据导入导出的场景,HBase Java API也提供了相应的解决方案,通过使用HBaseImportTsv和HBaseExport工具类,可以实现从TSV文件向HBase导入数据,以及从HBase导出数据到TSV文件,这为数据迁移和备份提供了便利,值得注意的是,这些操作往往伴随着大量的数据处理,因此在实际使用中常配合MapReduce来优化性能和提高效率。

在使用HBase Java API时,还需要注意版本间的兼容性问题,随着HBase版本的迭代,API也发生了一些变化,HBase 1.0之后,官方推荐使用org.apache.hadoop.hbase.mapreduce包下的类代替旧的org.apache.hadoop.hbase.mapred包,开发者在编写代码时需要参考最新的文档,确保使用的API与HBase版本相匹配。
通过MapReduce与HBase的结合,可以实现复杂的数据分析任务,自定义InputFormat和OutputFormat对象,可以让MapReduce支持更多类型的数据源和输出目标,这意味着,除了HBase之外,MapReduce还能够与其他数据库或文件系统无缝集成,进一步提升数据处理的灵活性和扩展性。
HBase Java API为Java开发者提供了强大的工具,以编程方式高效地操作HBase数据库,通过结合MapReduce框架,可以进一步扩展HBase在数据处理和分析方面的能力,无论是数据导入导出,还是复杂的数据分析,HBase Java API都能提供有效的支持,在使用过程中,开发者需要注意API的版本兼容性,以确保程序的正确运行。
相关问答FAQs

Q1: HBase Java API与HBase Shell有什么不同?
A1: HBase Java API是一套编程接口,它允许开发者通过编写Java代码直接与HBase数据库进行交云互;而HBase Shell是一个命令行工具,提供了一组命令用于操作HBase数据库,虽然HBase Shell在底层也是通过Java API实现的,但Java API提供了更广泛的功能和更细粒度的控制能力,特别适合于需要高度定制和自动化的数据操作任务。
Q2: 如何在MapReduce作业中直接操作HBase表?
A2: 要在MapReduce作业中直接操作HBase表,可以使用HBase提供的HBaseMapper和HBaseReducer类,通过编写继承自这两个类的Mapper和Reducer,可以在Map阶段直接从HBase表中读取数据作为输入,以及在Reduce阶段将结果直接写入到HBase表中,这样可以避免中间数据落盘,提高数据处理的效率。