如何在HTML中添加元素的外边框?
- 行业动态
- 2024-10-27
- 4608
border属性:,,“
html,,“
在网页设计中,添加外边框是提升页面视觉效果和布局的重要手段之一,HTML 本身并不直接提供设置边框的样式,但通过结合 CSS(层叠样式表),我们可以为 HTML 元素添加各种类型的边框,本文将详细介绍如何在 HTML 中使用 CSS 来添加外边框,包括基本用法、不同类型边框的实现方法以及一些高级技巧。
一、使用 CSS 设置边框
1. 基本语法
CSS 提供了border 属性来设置元素的边框,其基本语法如下:
selector {
border: <width> <style> <color>;
}
<selector>:选择器,用于指定要应用样式的 HTML 元素。
<width>:边框的宽度,可以是具体数值(如1px)、百分比或关键字(如thin,medium,thick)。
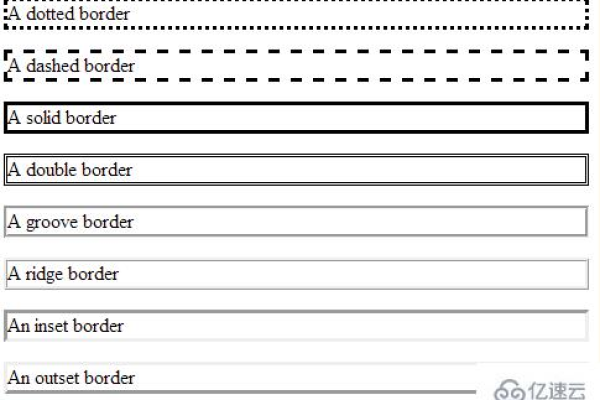
<style>:边框的样式,可以是solid(实线)、dashed(虚线)、dotted(点线)等。
<color>:边框的颜色,可以使用颜色名称、十六进制色码、RGB 值或 RGBA 值。
2. 示例
假设我们有一个段落(<p>)元素,我们希望为其添加一个 2 像素宽、实线、红色的边框,可以这样写:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>添加外边框</title>
<style>
p {
border: 2px solid red; /* 2像素宽,实线,红色 */
}
</style>
</head>
<body>
<p>这是一个带有红色外边框的段落。</p>
</body>
</html>
二、不同类型的边框
1. 单独设置每条边
我们可能需要为元素的每条边设置不同的样式,这时,可以使用bordertop,borderright,borderbottom,borderleft 分别设置上、右、下、左四条边的边框,它们的语法与border 类似:

selector {
bordertop: <width> <style> <color>;
borderright: <width> <style> <color>;
borderbottom: <width> <style> <color>;
borderleft: <width> <style> <color>;
}
2. 示例
以下示例展示了如何为一个div 元素设置不同的边框样式:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>添加外边框</title>
<style>
div {
bordertop: 3px solid blue; /* 顶部蓝色实线 */
borderright: 2px dashed green; /* 右侧绿色虚线 */
borderbottom: 4px double purple; /* 底部紫色双线 */
borderleft: 1px dotted black; /* 左侧黑色点线 */
padding: 20px; /* 内边距,使内容不紧贴边框 */
}
</style>
</head>
<body>
<div>这个 div 的四条边有不同的边框样式。</div>
</body>
</html>
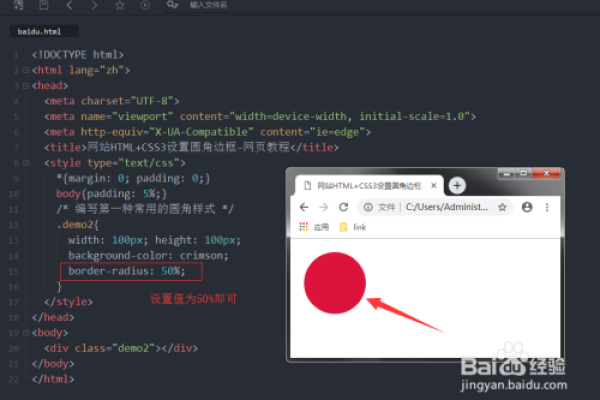
三、圆角边框
为了使边框更加美观,可以使用borderradius 属性为边框添加圆角。borderradius 可以接受一个或多个值,分别表示左上角、右上角、右下角和左下角的圆角半径。
1. 语法
selector {
borderradius: <horizontal radius> <vertical radius>; /* 四个角相同 */
}
或者分别为每个角设置不同的半径:
selector {
bordertopleftradius: <value>;
bordertoprightradius: <value>;
borderbottomrightradius: <value>;
borderbottomleftradius: <value>;
}
2. 示例
以下示例展示了如何为一个按钮添加圆角边框:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>添加外边框</title>
<style>
button {
border: 2px solid #333; /* 黑色实线边框 */
borderradius: 15px; /* 所有角都是15像素的圆角 */
padding: 10px 20px; /* 内边距 */
backgroundcolor: #f0f0f0; /* 背景色 */
cursor: pointer; /* 鼠标悬浮时显示手形 */
}
</style>
</head>
<body>
<button>点击我</button>
</body>
</html>
四、阴影边框
除了常规的边框,还可以使用boxshadow 属性为元素添加阴影效果,模拟出更复杂的边框样式。boxshadow 的基本语法如下:

selector {
boxshadow: <horizontal offset> <vertical offset> <blur radius> <spread radius> <color>;
}
<horizontal offset>:水平偏移量,正值向右,负值向左。
<vertical offset>:垂直偏移量,正值向下,负值向上。
<blur radius>:模糊半径,数值越大阴影越模糊。
<spread radius>:扩展半径,影响阴影的大小。
<color>:阴影的颜色。
1. 示例
以下示例展示了如何为一个div 元素添加阴影边框:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>添加外边框</title>
<style>
div {
width: 200px;
height: 200px;
backgroundcolor: #fff; /* 背景色 */
margin: 50px auto; /* 居中显示 */
boxshadow: 10px 10px 20px rgba(0,0,0,0.5); /* 阴影效果 */
}
</style>
</head>
<body>
<div></div>
</body>
</html>
五、高级技巧与注意事项
1. 边框图片

CSS 还支持使用图片作为边框,通过borderimage 属性可以实现。borderimage 需要一个图片 URL 作为参数,并且可以选择性地指定图片的切片方式。
selector {
borderimage: url('path/to/image.png') <slice>;
}
<slice>:切片方式,例如slice,repeat,round,stretch,默认为stretch。
2. 响应式边框
为了在不同设备上保持良好的显示效果,可以使用媒体查询(Media Queries)根据屏幕尺寸调整边框样式。
/* 默认样式 */
.responsiveborder {
border: 3px solid #333; /* 黑色实线边框 */
}
/* 小屏幕设备 */
@media (maxwidth: 600px) {
.responsiveborder {
border: 2px solid #666; /* 灰色实线边框 */
}
}
六、常见问题解答(FAQs)
Q1:如何为表格添加双线边框?
A1: 可以通过设置border 属性来实现表格的双线边框,以下是一个示例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>添加外边框</title>
<style>
table {
bordercollapse: collapse; /* 合并单元格边框 */
width: 50%; /* 表格宽度 */
margin: 20px auto; /* 居中显示 */
}
th, td {
border: 2px solid #333; /* 黑色实线边框 */
padding: 10px; /* 内边距 */
textalign: center; /* 文本居中 */
}
th {
backgroundcolor: #f2f2f2; /* 背景色 */
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>张三</td>
<td>28</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td>22</td>
<td>女</td>
</tr>
<tr>
<td>王五</td>
<td>35</td>
<td>男</td>
</tr>
</table>
</body>
</html>
在这个示例中,我们使用了bordercollapse: collapse; 来合并单元格的边框,并为th 和td 设置了相同的边框样式,如果需要双线边框,可以将border 的宽度设置为更大的值,并确保相邻单元格的边框颜色不同。
th, td {
border: 4px double #333; /* 黑色双线边框 */
padding: 10px; /* 内边距 */
textalign: center; /* 文本居中 */
}
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/9152.html