如何为移动设备优化网站,响应式手机网站模板设置指南?
- 行业动态
- 2024-10-01
- 2965
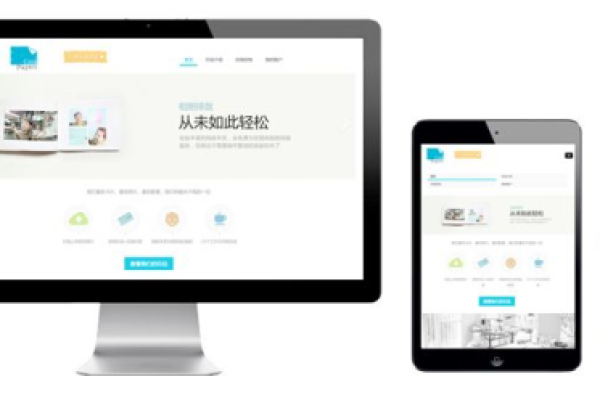
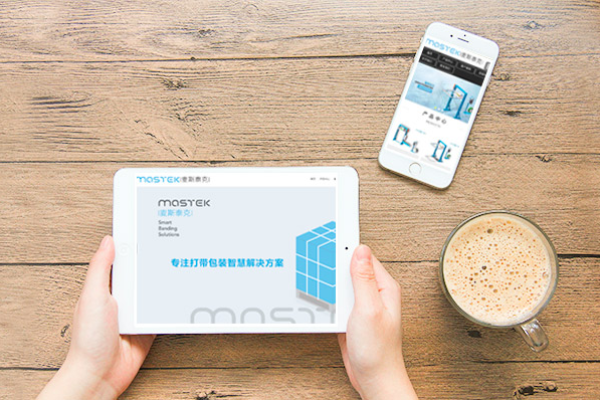
响应式手机网站模板是一种设计,它使网站能够自适应不同屏幕尺寸和设备类型。
响应式手机网站设计是现代网页开发中不可或缺的一环,它确保了网站能够在不同设备上提供良好的用户体验,以下是关于如何设置响应式手机网站的详细指南:

理解响应式设计
定义:
响应式网页设计(Responsive Web Design, RWD)是一种设计和开发方法,旨在使网站能够自动适应用户设备的屏幕尺寸和分辨率,从而提供最佳的浏览体验。
响应式设计的重要性
| 重要性 | 描述 |
| 用户体验 | 提升用户满意度,减少因布局不当导致的跳出率。 |
| SEO优化 | 有助于搜索引擎优化,因为Google等搜索引擎偏好移动友好的网站。 |
| 维护成本 | 一套代码适配多种设备,降低维护成本。 |
| 访问速度 | 通过媒体查询加载适当大小的资源,提高页面加载速度。 |
实现响应式设计的关键技术
1. 弹性布局(Flexible Layouts)
使用百分比而非固定像素来定义宽度,使布局能够根据屏幕大小灵活调整。
2. 媒体查询(Media Queries)
通过CSS媒体查询为不同的屏幕尺寸编写不同的样式规则。
@media (max-width: 600px) {
.container {
width: 100%;
}
}3. 可伸缩的图片和媒体(Scalable Media)
使用相对单位如百分比或em来设置图片和媒体元素的大小,使其能够随容器大小变化而变化。
4. 流动性表格布局(Fluid Tables)
为表格设置百分比宽度,确保它们在不同屏幕尺寸下都能正确显示。
5. 视口元标签(Viewport Meta Tag)
在HTML头部添加视口元标签,控制布局的缩放和缩放级别。
<meta name="viewport" content="width=device-width, initial-scale=1">
测试和验证
在开发过程中,应该不断测试网站在不同设备和浏览器上的显示效果,以确保良好的兼容性和用户体验,可以使用在线工具如BrowserStack或实际设备进行测试。
性能优化
为了确保快速加载时间,应该对图像和其他媒体文件进行优化,并利用缓存策略减少服务器请求。
相关问题与解答
Q1: 如果网站没有采用响应式设计,会有哪些潜在问题?
A1: 如果网站没有采用响应式设计,可能会遇到以下问题:
在小屏幕设备上难以阅读和导航。
增加跳出率,因为用户体验不佳。
在搜索引擎排名中处于不利地位,影响SEO。
需要为不同设备维护多个版本的网站,增加工作量和维护成本。
Q2: 除了媒体查询,还有哪些技术可以用来实现响应式设计?
A2: 除了媒体查询之外,还可以使用以下技术来实现响应式设计:
弹性盒子(Flexbox):一种现代的布局模式,可以更加灵活地排列和对齐元素。
网格布局(Grid Layout):允许开发者创建复杂的二维布局,非常适合构建响应式网站结构。
JavaScript框架和库:如Bootstrap和Foundation,它们提供了预构建的响应式组件和布局。
图片自适应技术:如srcset属性,可以根据用户的屏幕尺寸和分辨率提供不同分辨率的图片。
小伙伴们,上文介绍了“响应式手机网站模版_手机网站设置”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/91254.html