c# 数据库连接界面
- 行业动态
- 2025-02-13
- 7
在C#中实现数据库连接界面是一个常见的需求,特别是在开发桌面应用程序或Windows Forms应用时,以下是关于如何在C#中创建一个简单的数据库连接界面的详细步骤和示例代码:
一、准备工作
1、安装必要的软件
Visual Studio:确保已安装最新版本的Visual Studio,它提供了强大的IDE和开发工具。
.NET Framework:C#应用程序通常基于.NET Framework运行,确保已安装适当版本的.NET Framework。
2、选择数据库
可以选择多种数据库系统,如SQL Server、MySQL、PostgreSQL等,本示例以SQL Server为例,但其他数据库系统的连接方式类似。
3、添加数据库引用
在Visual Studio中创建一个新的Windows Forms项目。
右键点击项目名称,选择“管理NuGet程序包”。
搜索并安装适用于所选数据库的ADO.NET提供程序(如System.Data.SqlClient用于SQL Server)。
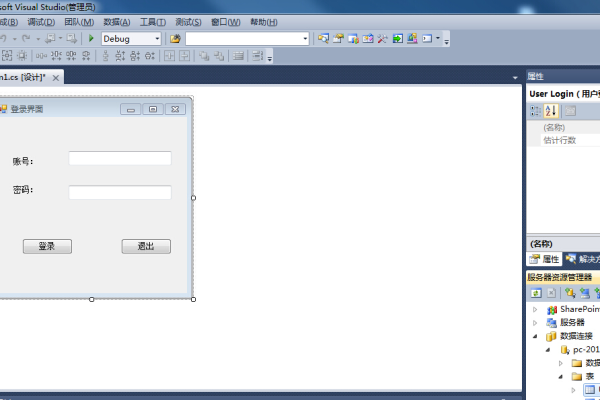
二、设计界面
1、创建表单
打开Form设计器,拖放控件以创建用户界面。
常用控件包括TextBox(用于输入数据库连接信息)、Button(用于提交连接请求)和Label(用于显示提示信息)。
2、设置控件属性
为TextBox控件命名(如txtServer、txtDatabase、txtUser、txtPassword),并设置适当的提示文本。
为Button控件设置Text属性为“连接”或类似的文本。

为Label控件设置初始文本为空或提示信息。
三、编写代码
1、引入命名空间
在Form的代码文件顶部引入必要的命名空间,如System.Data.SqlClient(针对SQL Server)。
2、定义连接字符串
在Form类中定义一个私有方法来构建连接字符串,该方法接受服务器、数据库、用户名和密码作为参数,并返回一个有效的连接字符串。
3、处理按钮点击事件
双击Button控件进入代码编辑器,为Click事件编写处理程序。
在事件处理程序中,调用之前定义的方法获取连接字符串。
使用连接字符串创建SqlConnection对象。
尝试打开连接,并根据操作结果更新Label控件的文本(如显示“连接成功”或“连接失败”)。
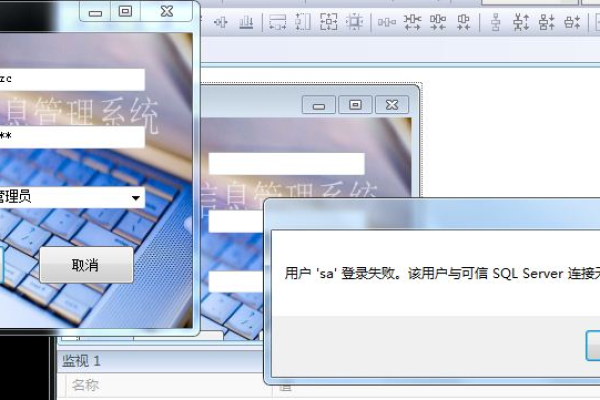
4、错误处理

使用try-catch块包围连接尝试代码,以捕获并处理任何可能的异常。
在catch块中记录错误信息到日志文件或显示给用户友好的错误消息。
四、测试与调试
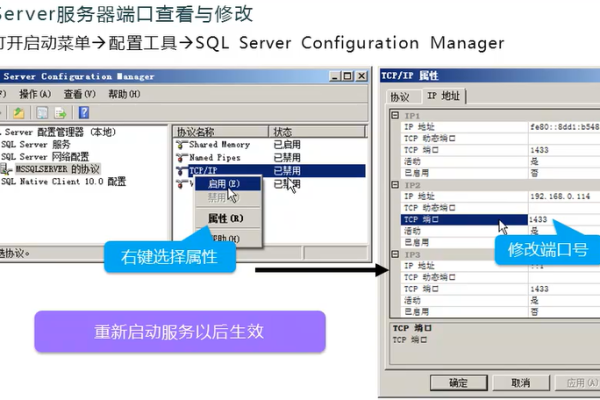
1、配置数据库
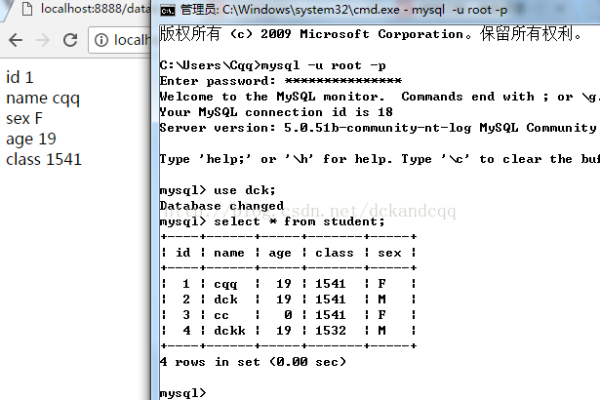
确保目标数据库正在运行且可访问。
如果需要,可以创建一个简单的表和一些数据用于测试连接。
2、运行应用程序
按F5键或点击“启动调试”按钮运行应用程序。
在界面中输入正确的数据库连接信息,并点击“连接”按钮进行测试。
3、验证结果
检查Label控件是否显示了预期的结果(如“连接成功”)。
如果连接失败,检查错误消息并相应地调整代码或数据库配置。

通过以上步骤,可以在C#中创建一个基本的数据库连接界面,允许用户输入连接信息并测试与数据库的连接,根据具体需求,还可以进一步扩展此界面的功能,如支持更多类型的数据库、提供更详细的错误信息等。
五、示例代码
以下是一个简化的示例代码片段,展示了如何在C# Windows Forms应用中实现数据库连接界面:
using System;
using System.Data.SqlClient;
using System.Windows.Forms;
namespace DatabaseConnectionApp
{
public partial class MainForm : Form
{
public MainForm()
{
InitializeComponent();
}
private string BuildConnectionString(string server, string database, string user, string password)
{
return $"Server={server};Database={database};User Id={user};Password={password};";
}
private void btnConnect_Click(object sender, EventArgs e)
{
try
{
string connectionString = BuildConnectionString(txtServer.Text, txtDatabase.Text, txtUser.Text, txtPassword.Text);
using (SqlConnection connection = new SqlConnection(connectionString))
{
connection.Open();
lblStatus.Text = "连接成功!";
}
}
catch (Exception ex)
{
lblStatus.Text = "连接失败: " + ex.Message;
}
}
}
}
在这个示例中:
BuildConnectionString方法用于构建SQL Server的连接字符串。
btnConnect_Click方法处理连接按钮的点击事件,尝试使用提供的凭据连接到数据库,并根据结果更新状态标签。
using语句确保即使在发生异常时也能正确关闭数据库连接。
六、相关问答FAQs
Q1: 如果我想连接的不是SQL Server而是其他数据库,比如MySQL,我该怎么做?
A1: 如果要连接MySQL数据库,你需要安装MySQL的.NET连接器(MySql.Data),然后在项目中引用它,之后,你可以使用MySqlConnection类而不是SqlConnection类来建立连接,连接字符串的格式也会有所不同,需要参考MySQL的官方文档来构建正确的连接字符串,对于MySQL,连接字符串可能看起来像这样:“Server=myServerAddress;Database=myDataBase;User Id=myUsername;Password=myPassword;”。
Q2: 我如何确保我的数据库连接信息是安全的?
A2: 确保数据库连接信息的安全非常重要,特别是在生产环境中,避免在代码中硬编码敏感信息,如用户名和密码,相反,可以使用加密的配置文件或环境变量来存储这些信息,确保你的应用程序只允许受信任的用户访问数据库,并且使用适当的权限来限制用户对数据库的访问,考虑使用SSL/TLS来加密客户端和服务器之间的通信,以防止数据在传输过程中被截获,定期审查和更新你的安全策略,以应对新出现的威胁和技术破绽。
小编有话说
在C#中实现数据库连接界面不仅能够帮助开发者快速测试和验证数据库连接的正确性,还能提升用户体验和应用的专业性,通过合理的界面设计和代码实现,可以轻松地创建出既美观又实用的数据库连接功能,希望本文能为你提供有价值的参考和指导,助你在C#开发之路上更加顺畅!