如何逐步搭建服务器以支持小程序?详细教程步骤解析
- 行业动态
- 2024-09-04
- 3019
搭建服务器并部署小程序涉及多个步骤,包括选择云服务商、购买服务器、配置环境、上传代码和域名解析等。详细教程可参考各大云平台的官方文档或相关技术博客。
需求分析、选择平台、注册账号、设计界面、编写代码、服务器配置、接口开发、测试与发布,小编将详细解释这些步骤,并提供一个相关问题与解答的栏目。

1. 需求分析
在开始搭建小程序之前,首先需要明确你的小程序要实现什么功能,目标用户群体是谁,以及如何吸引和留住这些用户。
2. 选择平台
目前市面上主要的小程序平台有微信、支付宝、百度等,你需要根据目标用户群体选择合适的平台。
3. 注册账号
以微信小程序为例,你需要前往微信公众平台注册一个开发者账号,并根据提示完成认证。
4. 设计界面
使用设计工具(如Sketch、Adobe XD等)来设计小程序的用户界面,设计时要考虑用户体验和界面美观度。
5. 编写代码
根据设计稿编写前端代码,微信小程序主要使用WXML(类似HTML)、WXSS(类似CSS)和JavaScript。
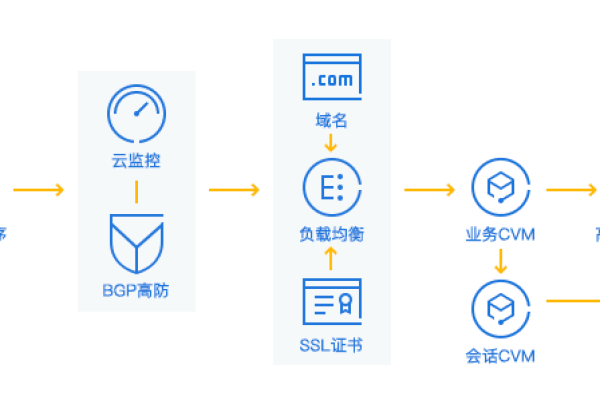
6. 服务器配置
小程序后端可以使用云服务器或自己的服务器,以下是配置服务器的基本步骤:
购买云服务器:可以从阿里云、腾讯云等服务商购买。
安装操作系统:一般选择Linux发行版,如Ubuntu。
安装运行环境:如Node.js、Nginx、MySQL等。
配置安全组:确保服务器端口的安全。
服务器配置表格
| 组件 | 作用 | 配置方法 |
| Linux系统 | 操作系统 | 选择适合的发行版并安装 |
| Node.js | 运行JavaScript后台 | 通过包管理器安装 |
| Nginx | 反向代理和负载均衡 | 配置Nginx监听指定端口并转发请求 |
| MySQL | 数据库管理 | 安装MySQL并创建数据库实例 |
| 安全组 | 控制网络访问权限 | 设置允许特定IP地址和端口访问 |
7. 接口开发
根据小程序的功能需求,开发相应的后端接口,实现数据的增删改查等操作。
8. 测试与发布
在小程序开发工具中进行本地测试,确保所有功能正常运行,之后提交审核,审核通过后即可发布上线。
相关问题与解答
Q1: 小程序需要什么样的服务器配置?
A1: 小程序的服务器配置取决于应用的规模和预期流量,对于初创项目,一般中等配置的云服务器(如2核CPU、4GB内存、5Mbps带宽)就足够了,随着用户量的增加,可以根据实际情况升级服务器配置。
Q2: 小程序后端可以用哪些技术栈?
A2: 小程序后端可以使用多种技术栈,常见的有Node.js (Express, Koa, NestJS)、Python (Django, Flask)、Java (Spring Boot)、PHP (Laravel)等,选择哪种技术栈取决于团队的技术背景和项目需求。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/9004.html