cdn 下载ele
- 行业动态
- 2025-03-12
- 6
关于CDN下载Element UI的详细内容
一、什么是CDN
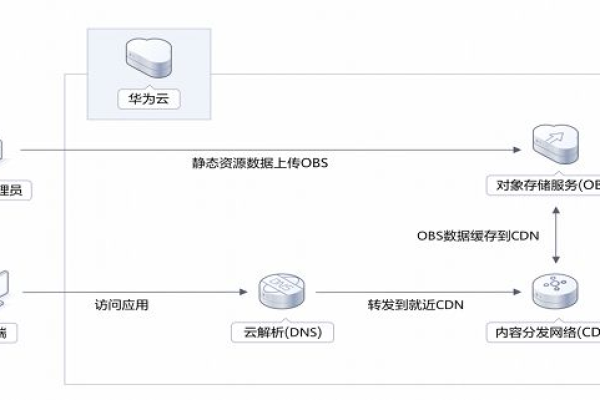
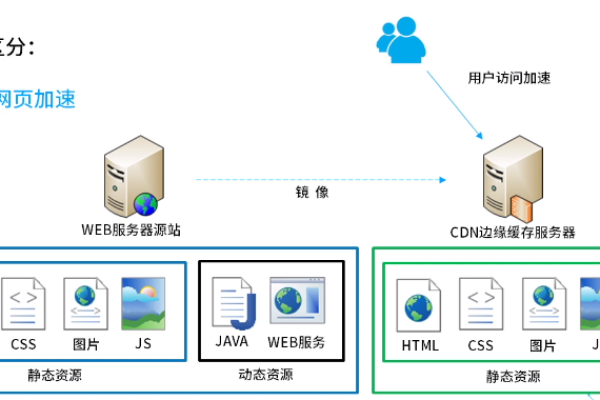
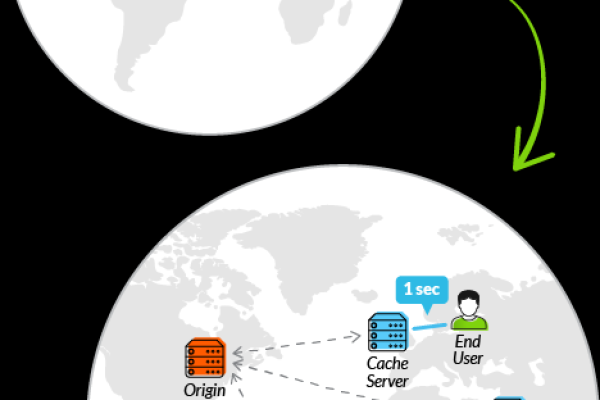
CDN(Content Delivery Network),即内容分发网络,是一种分布式服务器系统,它通过在多个地理位置部署服务器节点,将网站的内容缓存到离用户最近的节点上,使用户能够更快地获取所需的内容,提高网站的访问速度和性能,当一个用户在北京访问一个使用了CDN服务的网站时,CDN会根据用户的地理位置,将位于北京附近的服务器节点上的内容提供给用户,而不是让用户从遥远的源服务器获取数据,从而大大减少了数据传输的时间和延迟。
二、Element UI简介
Element UI是一套基于Vue.js的高质量UI组件库,提供了丰富的前端组件,如按钮、表格、表单、弹窗等,能够帮助开发者快速构建美观、易用的Web界面,它在前端开发领域应用广泛,受到了众多开发者的喜爱。
三、使用CDN引入Element UI的方法
直接在HTML文件中引入
在HTML文件的<head>标签中添加以下代码:
|代码|说明|
|—-|—-|
|“`html
“`|第一行代码引入了Element UI的CSS样式文件,用于设置组件的外观;第二行代码引入了Vue.js库,因为Element UI是基于Vue.js开发的;第三行代码则引入了Element UI的JavaScript文件,包含了各种组件的逻辑实现。|

在Vue项目中使用
如果使用的是Vue CLI创建的项目,可以在main.js中进行配置:
|代码|说明|
|—-|—-|
|“`javascript
import Vue from ‘vue’;
import ElementUI from ‘element-ui’;
import ‘element-ui/lib/theme-chalk/index.css’;
Vue.use(ElementUI);

“|首先导入Vue和Element UI相关的模块以及样式文件,然后通过Vue.use()`方法将Element UI注册为Vue的插件,这样就可以在项目中全局使用Element UI的组件了。|
四、应用场景
快速原型开发
对于一些小型项目或者快速原型的开发,使用CDN引入Element UI可以节省大量的时间,开发者无需自己搭建复杂的开发环境,也不需要花费时间去配置各种依赖,只需要简单地在页面中引入CDN链接,就可以快速使用Element UI提供的丰富组件来构建界面,大大提高了开发效率。
静态网页项目
在一些不涉及复杂交互和动态数据的静态网页项目中,CDN引入Element UI是一个很好的选择,一些企业的宣传页面、产品介绍页面等,这些页面主要展示信息,对交互性要求相对较低,使用CDN可以方便地引入漂亮的组件来提升页面的视觉效果,同时又不会给服务器带来太大的负担。
五、注意事项
网络稳定性
虽然CDN能够提高内容的传输速度,但它仍然依赖于网络的稳定性,如果用户的网络连接出现问题,可能会导致无法正常加载CDN上的资源,在使用CDN引入Element UI时,需要考虑网络异常情况的处理,比如可以提供一个本地的备用资源路径,当CDN加载失败时,自动切换到本地资源。
版本更新
Element UI会不断更新迭代,新的版本可能会带来一些功能的变化或者兼容性问题,在使用CDN引入时,需要关注官方的版本更新信息,及时调整引入的CDN链接,以确保项目的稳定性和功能的完整性。
六、性能优化策略

缓存策略
合理设置浏览器缓存可以提高页面的加载速度,对于不经常变化的Element UI资源文件,可以设置较长的缓存时间,这样用户在再次访问页面时,可以直接从本地缓存中获取资源,而不需要重新从CDN下载,可以通过在服务器端设置相应的缓存头信息来实现这一目标。
按需加载
根据项目的实际需求,只引入必要的Element UI组件,避免一次性加载所有的组件,从而减少不必要的资源消耗,可以通过Element UI提供的按需加载功能来实现,只指定需要使用的组件进行加载,这样可以减小项目的体积,提高加载速度。
七、相关问题与解答
1. 问:如果CDN服务出现故障,导致Element UI资源无法加载,应该怎么办?
答:可以采取以下措施,检查本地网络连接是否正常,尝试刷新页面或者更换网络环境,查看浏览器的开发者工具,确认是否是请求被拦截或者出现错误提示,如果是CDN服务的问题,可以尝试更换其他的CDN提供商或者等待官方修复,也可以在项目中预先准备好本地的资源副本,当检测到CDN加载失败时,自动切换到本地资源进行加载。
2. 问:如何在使用CDN引入Element UI的同时保证项目的安全性?
答:可以从以下几个方面考虑,一是确保引入的CDN链接是官方提供的正规链接,避免使用来路不明的链接,防止引入反面脚本,二是对从CDN加载的资源进行严格的验证和过滤,例如检查资源的完整性、合法性等,三是定期更新项目所依赖的Element UI版本,以获取最新的安全补丁和功能改进,还可以结合其他安全措施,如使用HTTPS协议进行数据传输、设置访问权限等,来提高项目的整体安全性。







