如何顺利完成西部数码域名备案流程?
- 行业动态
- 2024-10-12
- 4391
域名备案怎么申请
所有想要在互联网发布网站的个人或企业都需要进行域名备案,备案是由中国工信部(MIIT)管理的过程,旨在确保网站内容符合中国法律和政策规定,西部数码作为知名的域名注册商和网络服务提供商,提供了便捷的备案服务,下面将详细介绍如何通过西部数码平台进行域名备案的流程。
备案前准备
需要的材料
| 材料类型 | 说明 |
| 身份证明 | 个人需提供身份证正反面扫描件;企业需提供营业执照副本及法人身份证。 |
| 域名证书 | 证明您拥有该域名的文件。 |
| 网站信息 | 包括网站名称、网站服务内容描述、服务器信息等。 |
| 联系方式 | 包括电话、邮箱等,用于备案过程中的联系。 |
注意事项
确保所有提交的资料真实有效。
网站内容必须遵守中国法律法规。
备案审核期间,网站不能开通访问。
备案流程
步骤1: 登录西部数码账户
访问西部数码官网并登录您的账户。
步骤2: 选择备案服务
在控制面板中找到“备案服务”或“ICP备案”选项,点击进入。
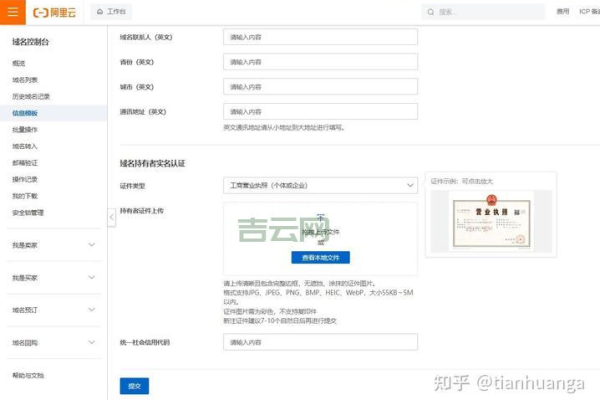
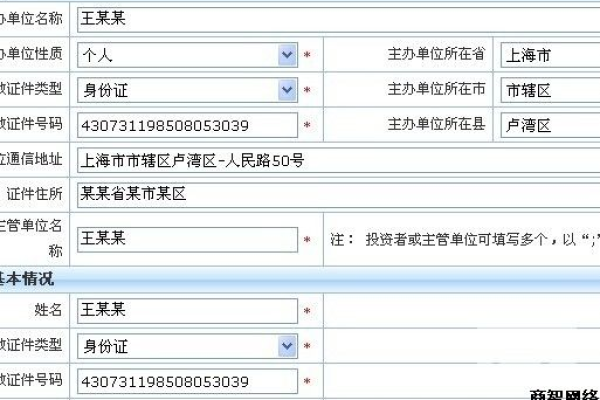
步骤3: 填写备案信息
根据提示填写个人信息、网站信息以及服务器信息。
上传所需的证件照片和域名证书。
步骤4: 提交备案申请
检查所填写的信息无误后,提交备案申请。
步骤5: 等待审核
提交申请后,耐心等待工信部审核,审核时间一般在20个工作日左右。
步骤6: 审核通过
如果备案成功,您将收到工信部发来的备案号,您可以正式开通网站。
常见问题与解答
Q1: 如果我的网站内容需要修改,我需要重新备案吗?
A1: 如果您的网站内容有较大变动,特别是涉及到服务性质变化,建议您重新提交备案申请,以确保信息的准确性,小范围的内容更新通常不需要重新备案。
Q2: 备案成功后,我需要做什么后续工作?
A2: 备案成功后,您需要做的后续工作包括:
定期更新网站信息:如果网站有任何重大变更,比如服务器迁移、网站负责人更换等,应及时更新备案信息。
遵守法律法规:确保网站内容不违反中国的法律法规,避免因违规被取消备案。
关注备案状态:定期检查备案状态,确保其有效性。
通过以上步骤和建议,您可以顺利完成域名备案过程,并保持网站的合规运营,记得在整个过程中保持耐心,并准备好可能需要补充提交的任何额外文件或信息。
以上就是关于“西部数码教程:域名备案怎么申请”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/88927.html