服务器用什么主板好
- 行业动态
- 2024-02-25
- 5
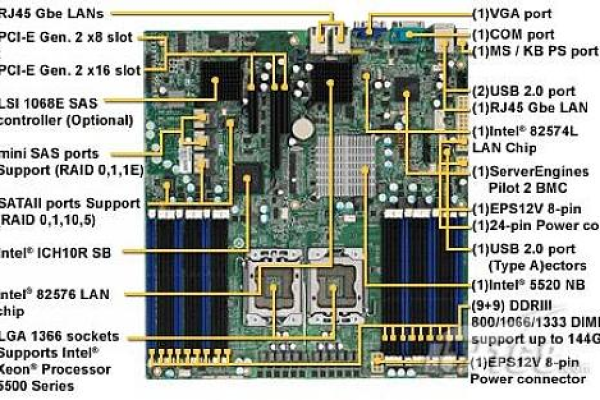
选择服务器主板时,应考虑兼容性、扩展性、稳定性和性能。优选大品牌如Supermicro、ASUS或HPE,确保支持所需CPU、足够内存插槽及多种存储接口。
在选择服务器主板的硬盘时,需要考虑到多种因素,包括性能需求、存储容量、可靠性以及与主板的兼容性等,以下是一些详细的技术介绍和建议:
性能需求
服务器的性能需求是选择硬盘的首要因素,根据不同的应用场合,服务器对硬盘的读写速度、IOPS(每秒输入/输出操作数)和延迟有着不同的要求,数据库服务器可能需要高速的随机读写能力,而文件服务器则可能更注重连续读写性能。
存储容量
服务器的存储容量需求取决于数据量的大小,对于需要存储大量数据的应用场景,如视频编辑、大数据分析和备份服务,应选择容量较大的硬盘,目前市面上的硬盘容量从几百GB到几十TB不等。
硬盘类型
服务器硬盘主要分为HDD(机械硬盘)和SSD(固态硬盘)两大类。
HDD
HDD采用磁性材料存储数据,具有成本较低、容量较大的优点,但在速度和耐用性方面不如SSD。
SSD
SSD使用NAND闪存存储数据,速度快、耗电少、无噪音且抗震性能好,但价格相对较高。

接口类型
服务器主板支持的硬盘接口类型也是选择硬盘时需要考虑的因素,常见的接口类型有SATA、SAS和NVMe等。
SATA
SATA接口的硬盘在家用和商用领域非常普遍,但在企业级服务器中可能会因为速度和扩展性的限制而不被首选。
SAS
SAS接口的硬盘专为服务器设计,提供更高的速度和更好的可靠性,适合关键业务应用。
NVMe
NVMe是一种基于PCIe通道的存储接口,提供极高的读写速度,适用于对性能要求极高的场景。
RAID配置

服务器通常支持RAID(冗余阵列独立磁盘)配置,可以提高数据可靠性和性能,根据不同的RAID级别,对硬盘的选择也会有所不同,RAID 10需要至少两块硬盘,而RAID 5至少需要三块。
耐用性和可靠性
服务器硬盘的耐用性和可靠性对于确保数据安全和系统稳定运行至关重要,企业级硬盘通常设计有更高的MTBF(平均无故障时间)和更好的容错能力。
兼容性
在选择硬盘时,还需要确认硬盘与服务器主板的兼容性,这包括接口类型、主板支持的最大硬盘容量和数量等。
总结
选择适合服务器主板的硬盘需要综合考虑性能需求、存储容量、硬盘类型、接口类型、RAID配置、耐用性和可靠性以及兼容性等因素,根据服务器的具体用途和预算,权衡不同因素,选择最合适的硬盘型号。
相关问题与解答:
Q1: 服务器是否一定要使用企业级硬盘?

A1: 企业级硬盘提供了更高的可靠性和耐用性,适合长时间高强度工作,但对于一些轻度负载或临时性的服务器应用,使用普通硬盘可能是成本效益更高的选择。
Q2: SATA和SAS硬盘有什么区别?
A2: SATA硬盘主要用于个人电脑和家用服务器,而SAS硬盘专为企业级服务器设计,提供更高的速度和更好的可靠性。
Q3: NVMe硬盘是否适合所有服务器?
A3: NVMe硬盘虽然速度快,但需要特定的主板支持,并且价格较高,不是所有服务器都需要NVMe硬盘,应根据实际性能需求和预算来决定。
Q4: 如何判断服务器主板支持的硬盘类型和数量?
A4: 可以通过查看服务器主板的技术规格书或咨询主板制造商来获取这些信息,主板的BIOS设置中通常也会显示支持的硬盘类型和数量。