WebGL CDN使用指南与常见问题解析
- 行业动态
- 2025-03-09
- 6
一、什么是CDN?
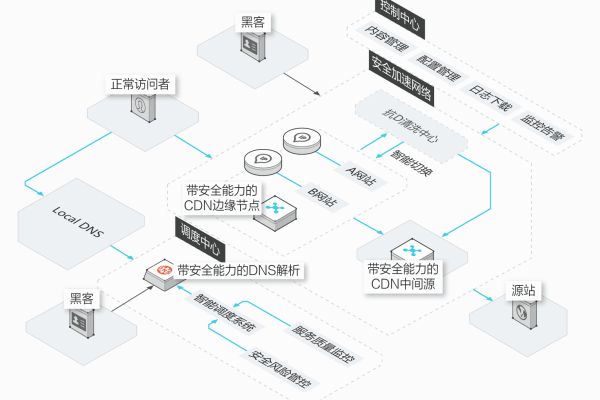
分发网络(Content Delivery Network,简称CDN)是一种分布式服务器系统,旨在通过在多个地理位置分布的服务器节点缓存和分发内容,加速用户对网站、应用和多媒体内容的访问。
二、WebGL与CDN的结合
WebGL(Web-based Graphic Library)是一种JavaScript API,用于在网页上渲染3D图形和2D图形,结合CDN,WebGL应用可以更高效地加载和显示资源,提升用户体验。
三、使用CDN的优势
1、性能提升:CDN通过将内容缓存到离用户最近的边缘节点,减少了数据传输的距离和时间,从而加快了加载速度。
2、成本节约:通过减少源站的流量消耗和硬件投入,CDN帮助降低了运营成本。
3、安全可靠:CDN提供了多重安全防护措施,如DDoS防护、WAF等,保障了应用的安全性。
四、如何为WebGL使用CDN
1、选择CDN服务提供商:根据需求选择合适的CDN服务提供商,如阿里云CDN、酷盾安全CDN等。

2、配置CDN:在CDN控制台中配置域名、缓存策略、负载均衡等参数,对于WebGL应用,特别需要关注缓存策略的设置,以确保资源的及时更新和有效利用。
3、上传资源:将WebGL应用的相关资源(如JavaScript文件、纹理图片等)上传到CDN的存储空间。
4、修改引用链接:在WebGL应用中,将资源的引用链接修改为CDN提供的链接,这样,当用户访问应用时,就可以从最近的CDN节点获取资源。
5、测试与优化:发布应用后,进行充分的测试,确保资源能够正确加载和显示,根据测试结果调整缓存策略、负载均衡等参数,以优化性能。

五、注意事项
1、跨域问题:确保CDN支持跨域资源共享(CORS),以避免资源加载失败。
2、资源格式兼容性:针对不同平台(如微信小游戏、抖音小游戏等),确保资源的格式和压缩方式符合要求。
3、性能监控:定期监控CDN的性能指标,如带宽利用率、缓存命中率等,以便及时发现并解决问题。
六、单元表格:CDN配置示例
| 配置项 | 说明 | 示例值 |
| 域名 | 需要加速的域名 | example.com |
| 缓存策略 | 设置资源的缓存时间和策略 | Cache-Control: max-age=3600 |
| 负载均衡 | 分配用户请求到不同节点的策略 | 轮询 |
| 安全防护 | 启用DDoS防护、WAF等安全功能 | 开启 |
| 回源配置 | 当CDN节点未命中时,从源站获取资源的配置 | 协议: HTTPS |
七、相关问题与解答
1、Q: WebGL使用CDN有哪些优势?

A: WebGL使用CDN可以显著提升加载速度和性能,降低成本,并增强安全性,CDN通过缓存和分发内容到离用户最近的边缘节点,减少了数据传输距离和时间;CDN的安全防护措施也保护了应用免受各种网络攻击。
2、Q: 如何为WebGL应用配置CDN?
A: 为WebGL应用配置CDN通常涉及以下步骤:选择CDN服务提供商、配置域名和缓存策略、上传资源、修改引用链接以及测试与优化,具体操作可能因服务提供商而异,但一般都会提供详细的配置指南和文档支持。









