netlify cdn加速
- 行业动态
- 2025-03-12
- 11
Netlify CDN 加速通过其全球分布式的服务器网络,将网站内容缓存到离用户最近的节点,从而加快内容的加载速度,提升用户体验。
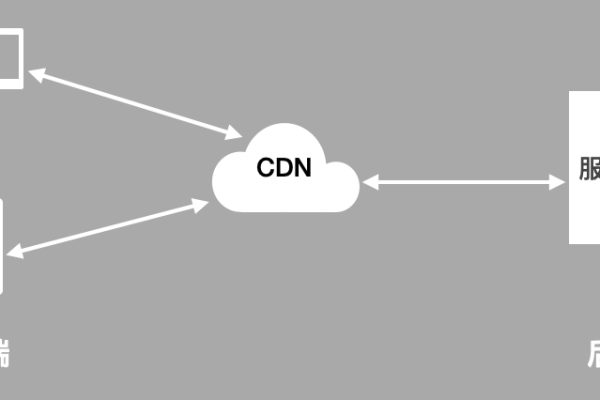
Netlify CDN加速的原理与优势
原理:Netlify通过全球分布的服务器节点,将网站的静态资源缓存到离用户最近的节点上,当用户访问网站时,这些资源可以直接从附近的节点快速加载,从而大大减少了数据传输的时间和延迟。
优势:
全球覆盖:Netlify的CDN网络遍布全球,无论用户身处何地,都能获得较快的访问速度。
自动优化:Netlify会自动对网站资源进行压缩、缓存等优化处理,进一步提高加载速度。

易于使用:与其他CDN服务相比,Netlify的配置和使用相对简单,开发者可以更轻松地集成和管理。
Netlify CDN加速的设置步骤
注册与登录:访问Netlify官网,完成注册并登录账号。
绑定代码仓库:将你的网站代码仓库(如GitHub、GitLab等)与Netlify账号绑定。

配置构建命令:根据网站的框架和技术栈,在Netlify后台配置正确的构建命令,以便Netlify能够正确编译和部署你的网站。
启用CDN:在Netlify站点设置中,找到CDN相关选项,通常默认情况下CDN是启用的,但你可以根据自己的需求进行进一步的配置和优化。
Netlify CDN加速的效果测试
工具选择:可以使用专业的网站性能测试工具,如GTmetrix、WebPageTest等,来评估网站在使用Netlify CDN加速前后的性能表现。
关键指标:关注页面加载时间、请求次数、资源大小等关键指标的变化,使用Netlify CDN加速后,页面加载时间会显著缩短,请求次数可能会减少,资源大小也可能会被优化。

Netlify CDN加速的常见问题及解答
| 问题 | 解答 |
| Netlify CDN加速是否支持所有类型的网站? | Netlify主要适用于静态网站和以静态内容为主的动态网站,对于纯动态网站或对服务器端渲染有较高要求的应用,可能需要结合其他技术或服务来实现最佳性能。 |
| 如何确保Netlify CDN加速的稳定性? | Netlify本身具有高可用性和稳定性保障机制,开发者可以通过合理配置缓存策略、监控CDN状态以及及时更新网站内容等方式,来确保CDN加速的稳定性,如果遇到CDN故障或异常情况,Netlify通常会及时进行处理和恢复。 |
Netlify CDN加速是一项强大的功能,能够显著提升网站的访问速度和用户体验,通过合理的设置和优化,开发者可以充分利用Netlify CDN的优势,为网站的发展提供有力支持。