vue cdn Loader
- 行业动态
- 2025-03-12
- 6
# 在HTML模板中直接引用
## 添加CDN地址到index.html
| 步骤 | 说明 |
| —| —|
| 1 | 在public/index.html文件的
标签中添加你需要的CDN地址。<link rel=”stylesheet” href=”https://max cdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css”>
<script src=”https://code.jquery.com/jquery-3.3.1.min.js”></script> || 2 | 引入的库可以直接在Vue组件中使用。
<template>
<div class=”container”>
><h1>Hello, world!</h1>
</div>
</template>
<script>export default { mounted() { / 这里可以使用jQuery / } }</script>
.container { } |
## 在Vue实例中动态加载
## 使用第三方库
| 步骤 | 步骤描述 |
| —| —|
| 1 | 通过npm或yarn安装vue-cdn-loader:
npm install vue-cdn-loader –save || 2 | 在项目的vue.config.js文件中进行配置:
module.exports = { chainWebpack: config => { config.module.rule(‘vue’).use(‘vue-cdn-loader’).loader(‘vue
loader’).tap(options => { return { modules: { jquery: { global: ‘jQuery’, url: ‘https://code.jquery.com/jquery-3.vue-cdn-s-loader!’ }}}}}; |
| 3 | 在Vue组件中使用:
<template>
<div>
<h1>Using CDN Loader</h1>
></div>
</template>
<script>import $ from ‘jquery’; export default { mounted() { $(document).ready(function() { console.log(“jQuery loaded with vue-cdn-loader!”); }); } }</script> |
# Vue CDN Loader:高效加载资源的利器
在现代 Web 开发中,资源加载速度对于用户体验至关重要,Vue 作为一款流行的前端框架,其项目往往需要加载各种外部资源,如 CSS 样式表、JavaScript 文件和字体文件等,而使用 CDN(内容分发网络)来加载这些资源,可以显著提高页面加载速度,减少服务器负载,本文将详细介绍 Vue CDN Loader,包括其原理、使用方法、优势以及常见问题解答。

## 一、Vue CDN Loader 的原理
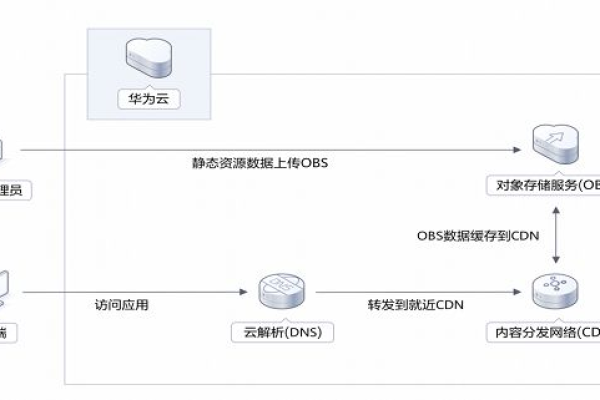
Vue CDN Loader 是一种利用 CDN 来加载 Vue 项目中静态资源的工具,CDN 是一个分布式的服务器网络,它通过将内容缓存到离用户地理位置较近的节点上,从而加速内容的传输,当浏览器请求资源时,CDN 会根据用户的地理位置和网络状况,选择最优的节点提供资源,大大缩短了数据传输的时间。
在 Vue 项目中,通常我们会将静态资源放置在特定的目录下,如 `public` 目录,Vue CDN Loader 会将这些资源上传到 CDN 服务提供商的服务器上,并生成相应的 CDN 链接,在项目的构建过程中,自动将这些本地资源链接替换为 CDN 链接,使得在项目运行时,浏览器直接从 CDN 获取资源,而不是从本地服务器加载。
## 二、Vue CDN Loader 的使用方法
(一)安装与配置
要使用 Vue CDN Loader,首先需要安装相关的依赖包,可以通过 npm 或 yarn 进行安装:
| 命令 | 说明 |
| —| —|
| npm install vue-cdn-loader –save-dev | 使用 npm 安装 vue-cdn-loader |
| yarn add vue-cdn-loader -D | 使用 yarn 安装 vue-cdn-loader |
安装完成后,需要在 Vue 项目的配置文件(如 `vue.config.js`)中进行配置,以下是一个简单的配置示例:

“`javascript
module.exports = {
chainWebpack: config => {
config.module
.rule(‘vue’)
.use(‘vue-loader’)
.loader(‘vue-cdn-loader’)
.options({
// 这里可以配置 CDN 相关的选项,如 CDN 域名、缓存时间等
domain: ‘https://your-cdn-domain.com’,

cacheTime: ‘1h’
});
}
};
“`
上述配置中,`domain` 选项指定了 CDN 的域名,`cacheTime` 选项设置了资源的缓存时间,根据实际需求,还可以配置其他选项,如是否启用 HTTPS、是否压缩资源等。
(二)使用 CDN 资源
在 Vue 组件中,可以直接使用 CDN 资源,就像使用本地资源一样,在组件的 `