cdn drive
- 行业动态
- 2025-02-27
- 5
在当今数字化时代,互联网内容的快速、稳定传输对于用户体验至关重要,CDN(Content Delivery Network),即内容分发网络,作为一种先进的网络技术架构,正逐渐成为解决网络拥塞、提高内容传输效率的关键解决方案,本文将深入探讨CDN的基本原理、系统组成、访问过程、加速原理、应用场景以及其带来的优势,并通过具体案例和数据分析,展现CDN在现代网络环境中的重要性。
CDN的基本原理
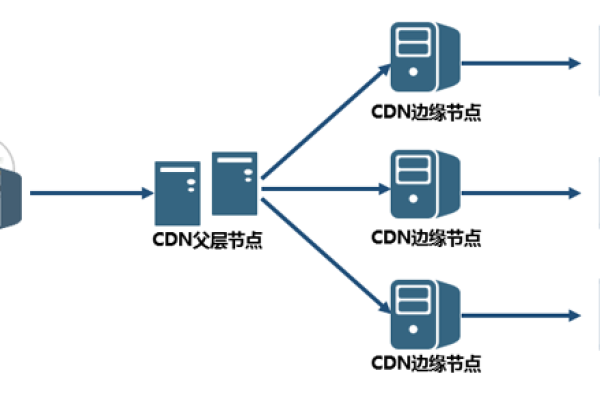
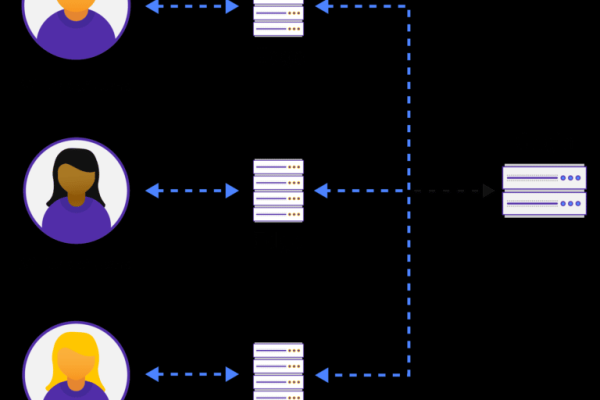
CDN的核心思想是将内容缓存到离用户更近的地方,以减少数据传输的延迟和带宽消耗,传统的Web访问模式中,用户请求直接发送到源服务器,而CDN则通过在多个地理位置部署边缘节点(也称为缓存服务器或代理服务器),将内容副本存储在这些节点上,当用户发起请求时,CDN会根据用户的地理位置、网络条件等因素,智能地选择最近的边缘节点来响应请求,从而大大缩短了数据传输的距离和时间。
CDN的系统组成
CDN系统通常由以下几个关键组件构成:
| 组件名称 | 功能描述 |
| 源服务器(Origin Server) | 存储原始内容的服务器,负责生成和更新内容。 |
| 边缘服务器(Edge Server) | 分布在全球各地,缓存源服务器的内容,直接响应用户请求。 |
| 负载均衡器(Load Balancer) | 分配用户请求到不同边缘服务器,确保负载均衡。 |
| 缓存机制 | 在边缘服务器上缓存内容,减少对源服务器的依赖。 |
| DNS解析系统 | 将用户请求导向最近的CDN节点。 |
这些组件协同工作,确保CDN能够高效、可靠地分发内容。
CDN的访问过程
CDN的访问过程可以分为以下几个步骤:
1、用户发起请求:用户在浏览器中输入URL或点击链接,发起对特定内容的请求。
2、DNS解析:用户的请求首先被本地DNS服务器解析,DNS服务器根据配置将请求重定向到CDN的全局负载均衡器。
3、全局负载均衡:CDN的全局负载均衡器根据用户的地理位置、网络条件等因素,选择最优的边缘节点。
4、边缘节点响应:选定的边缘节点接收到请求后,检查本地缓存,如果缓存中有所需内容,则直接返回给用户;否则,从源服务器获取内容,并在返回给用户的同时更新本地缓存。
5、内容传输:边缘节点将内容传输给用户,完成请求。

CDN的加速原理
CDN通过多种技术手段实现加速效果,主要包括:
负载均衡:通过智能算法将用户请求均匀分配到多个边缘服务器,避免单一服务器过载。
缓存机制:在边缘服务器上缓存热门内容,减少重复请求对源服务器的压力。
数据传输优化:利用高效的数据传输协议和技术,如HTTP/2、TCP优化等,提高传输效率。
动态加速:针对动态内容,如数据库查询结果,CDN可以通过智能路由和压缩技术减少传输延迟。
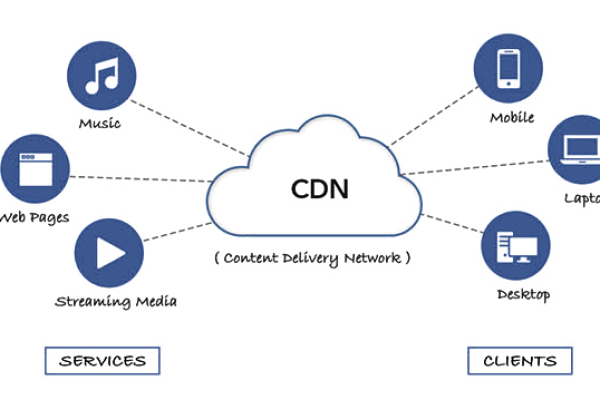
CDN的应用场景
CDN广泛应用于多种场景,包括但不限于:
网站加速:通过缓存静态资源(如图片、CSS、JavaScript文件)和动态内容,提高网站加载速度。

视频点播与直播:为视频流媒体提供低延迟、高可用的传输服务,支持大规模用户同时观看。
软件和游戏下载:通过多节点分发,提高大文件下载速度和成功率。
移动应用加速:优化移动网络环境下的应用性能,提升用户体验。
CDN的优势与挑战
优势
提高访问速度:通过就近访问边缘节点,显著降低延迟。
减轻源站压力:分散请求到多个节点,避免源站过载。
增强可靠性:边缘节点故障时可自动切换,保证服务连续性。

提高安全性:提供DDoS防护、WAF等安全服务。
挑战
成本投入:构建和维护CDN网络需要较高的初期投资和运营成本。
技术复杂性:CDN涉及多个技术领域,需要专业的运维和管理。
内容同步:确保边缘节点与源站内容的实时同步是一个技术难点。
案例分析与数据支持
以某大型电商平台为例,该平台在引入CDN服务后,页面加载时间平均缩短了60%,用户流失率降低了30%,CDN还帮助平台成功应对了多次流量高峰,如双十一购物节期间的海量请求,确保了交易的顺畅进行,这些数据充分证明了CDN在提升用户体验和保障业务连续性方面的重要作用。
小编有话说
CDN作为现代网络架构的重要组成部分,不仅提升了内容传输的效率和稳定性,还极大地改善了用户体验,随着技术的不断进步和应用的日益广泛,CDN将继续在云计算、物联网等领域发挥关键作用,我们也应认识到CDN面临的挑战和限制,持续探索和创新以克服这些困难,随着5G、边缘计算等新技术的融合发展,CDN将迎来更加广阔的发展前景和更多的创新机遇。















