如何恢复自建MySQL数据库中的错误代码1146?
- 行业动态
- 2025-01-07
- 6
MySQL恢复数据库及解决错误1146的详细步骤
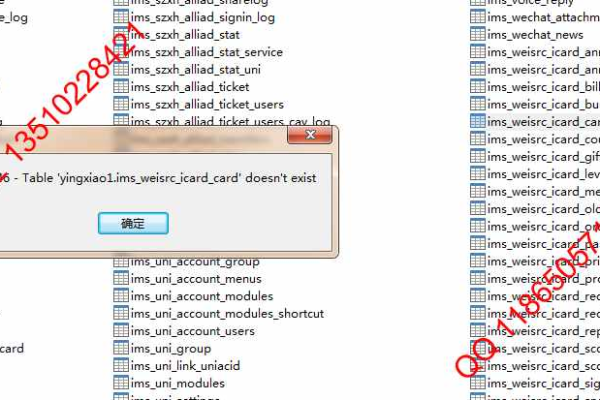
在使用MySQL数据库的过程中,遇到错误代码1146是比较常见的问题,这个错误通常表示在查询或操作时找不到指定的表,本文将详细介绍如何从备份中恢复MySQL数据库并解决错误1146。
一、检查数据表是否存在
需要确认数据表是否真的不存在,可以通过执行以下命令来查看当前数据库中的所有表:
SHOW TABLES;
如果目标表不在列出的表中,则说明该表确实不存在。
二、创建缺失的数据表
如果确定某个表不存在,可以使用CREATE TABLE语句重新创建该表,假设我们要创建一个名为users的表,其结构如下:
CREATE TABLE users (
id INT PRIMARY KEY AUTO_INCREMENT,
name VARCHAR(50) NOT NULL,
email VARCHAR(100) NOT NULL UNIQUE
);
确保新创建的表结构与原始表结构一致。

三、重新导入数据
在创建完数据表之后,接下来需要将备份文件中的数据导入到新创建的表中,假设备份文件为users_backup.csv,可以使用以下命令导入数据:
LOAD DATA INFILE 'path/to/users_backup.csv' INTO TABLE users;
请根据实际情况替换path/to/users_backup.csv为实际的文件路径。
四、测试数据完整性
完成数据导入后,建议执行一些简单的查询来验证数据的完整性和正确性:
SELECT * FROM users LIMIT 10;
这可以帮助确保数据已经成功导入并且没有损坏。

五、常见问题及解决方法
1、文件路径配置错误:确保备份文件的路径是正确的,并且MySQL服务器有权限访问这些文件,如果路径设置错误,即使文件存在,MySQL也无法找到它们。
2、权限问题:确认当前运行MySQL的用户账户具有足够的权限来访问和操作这些表,必要时可以通过GRANT语句授予相应的权限。
3、数据库文件损坏:如果尝试恢复后仍然出现错误,可能是由于数据文件本身已损坏,这时可以尝试使用备份的ibdata1文件替换原有文件,然后重启数据库服务。
FAQs
Q1: 如果表名拼写错误导致的错误1146怎么办?

A1: 仔细检查SQL语句中的表名是否正确拼写,并确保大小写与实际数据库中的表名一致,因为MySQL默认对表名进行大小写敏感的匹配。
Q2: 如何在恢复过程中避免文件冲突?
A2: 在导入数据之前,可以先停止MySQL服务,更改数据文件夹名称,完成数据导入后再恢复服务,这样可以有效避免文件冲突。
通过以上步骤,可以有效地解决MySQL错误1146的问题,并确保数据库能够顺利恢复,希望这些信息对你有所帮助!