maven报错tomcat启动
- 行业动态
- 2024-03-01
- 10
Maven项目报错,无法启动Tomcat,需检查配置及依赖问题。
当在使用Maven进行Web应用程序开发时,我们通常会遇到在Tomcat服务器上启动应用程序时出现的错误,这些错误可能是由多种原因造成的,例如配置问题、依赖问题、代码错误等,下面,我将详细分析一些常见的Maven报错和Tomcat启动问题,并提供相应的解决方案。
我们需要了解Maven和Tomcat之间的关系,Maven是一个项目管理和构建自动化工具,它可以帮助我们管理项目的生命周期,包括编译、测试、打包和部署,而Tomcat是一个流行的Java Servlet容器,用于部署和运行Web应用程序。
以下是常见的Maven报错和Tomcat启动问题及解决方案:
1、依赖问题
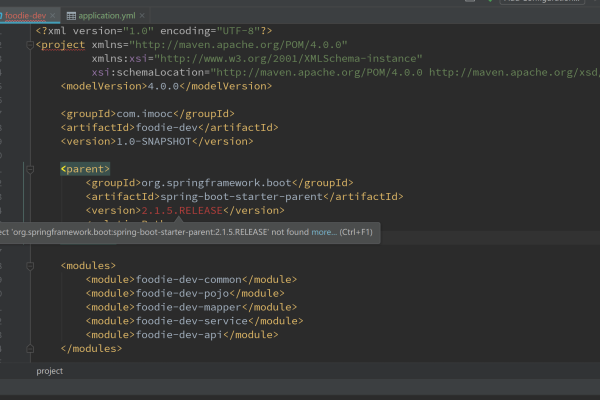
我们可能会遇到依赖冲突或者缺失的问题,这种情况下,Maven在构建过程中可能会报错,导致Tomcat无法启动。
解决方法:
检查pom.xml文件,确保所有的依赖都已经声明,并且版本号正确,如果遇到版本冲突,可以使用Maven的依赖管理功能,排除冲突的依赖,还可以使用Maven命令mvn dependency:tree查看项目的依赖树,找出冲突的依赖。
2、编译错误
在Maven构建过程中,如果代码存在错误,可能会导致编译失败,进而影响Tomcat启动。
解决方法:
检查项目的源代码,确保没有语法错误、类型不匹配等问题,使用Maven命令mvn clean install进行构建,观察控制台输出的错误信息,定位问题所在并进行修复。

3、配置问题
Tomcat的配置问题也可能导致启动失败。server.xml、context.xml等配置文件存在错误。
解决方法:
检查Tomcat的配置文件,确保所有的配置项都是正确的,检查server.xml中的端口设置、连接器配置等,对于Web应用程序,还需要检查web.xml文件,确保Servlet、Filter等配置正确。
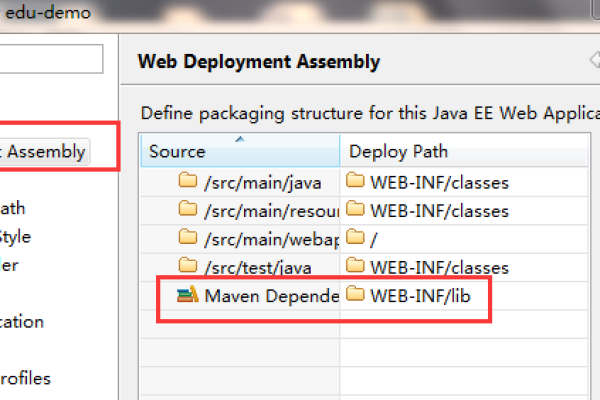
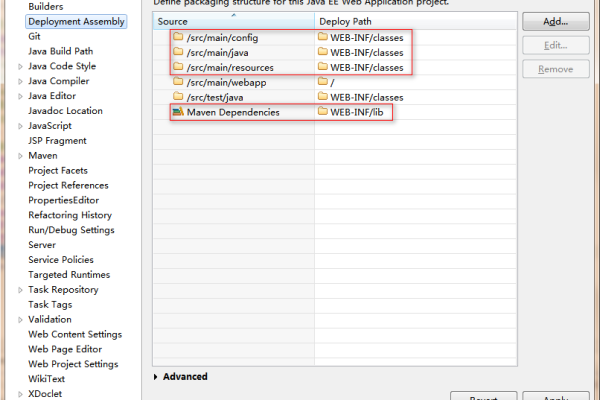
4、类路径问题
我们可能会遇到类路径设置不正确的问题,导致Tomcat启动失败。
解决方法:
检查Tomcat的catalina.properties文件,确保类路径设置正确,还可以在pom.xml文件中添加Tomcat的依赖,确保Maven构建过程中能将必要的类库添加到类路径。

5、数据库连接问题
Web应用程序通常需要连接数据库,如果数据库连接配置错误,可能导致Tomcat启动失败。
解决方法:
检查数据库连接配置,包括数据库URL、用户名、密码等,确保数据库服务已经启动,并且应用程序具有访问数据库的权限。
6、日志分析
当遇到问题时,我们可以通过查看日志文件来获取更多线索。
解决方法:
检查Tomcat的日志文件,如catalina.out、localhost.*.log等,这些日志文件通常位于Tomcat的logs目录下,通过分析日志,可以定位问题所在,进而找到解决方案。

在解决Maven报错和Tomcat启动问题时,我们需要保持耐心,逐步排查问题,以下是一些建议:
1、确保Maven和Tomcat版本兼容;
2、使用最新版本的Maven和Tomcat;
3、遵循Maven和Tomcat的最佳实践;
4、仔细阅读错误信息和日志,定位问题;
5、如果遇到难以解决的问题,可以寻求社区帮助,如Stack Overflow、Tomcat官方论坛等。
通过以上方法,相信您能够解决大部分Maven报错和Tomcat启动问题,祝您编程愉快!