轻松设置:手把手教你如何开启FTP服务器 (如何开启ftp服务器)
- 行业动态
- 2024-02-28
- 4
本文提供了详细的步骤指南,教您如何轻松设置和开启FTP服务器。
FTP(File Transfer Protocol)即文件传输协议,是一种用于在网络上进行文件传输的协议,通过FTP协议,用户可以从一个系统向另一个系统上传或下载文件,在多种场合,如网站维护、远程备份等,FTP服务器都扮演着重要的角色,下面将手把手教您如何开启一个FTP服务器。
准备工作
在开始之前,请确保您拥有一台运行操作系统(如Windows、Linux或macOS)的计算机,并且这台计算机已经连接到了互联网,您需要有管理员权限来安装和配置FTP服务器软件。
选择FTP服务器软件
市面上有多种FTP服务器软件可供选择,包括但不限于:
1、FileZilla Server
2、vsftpd(针对Linux系统)
3、ProFTPD
4、Pure-FTPd
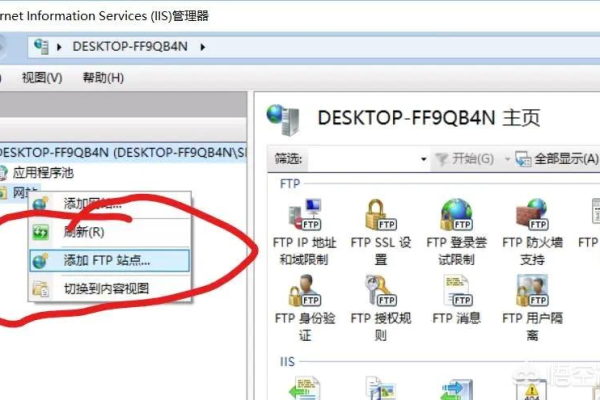
5、Microsoft IIS (Windows系统自带)
对于本教程,我们将使用FileZilla Server,因为它是免费且易于使用的。
安装FileZilla Server
1、访问FileZilla官网下载FileZilla Server安装包。
2、双击运行安装程序,并遵循屏幕上的指示完成安装。

3、启动FileZilla Server。
配置FTP服务器
设置监听端口
1、打开FileZilla Server界面。
2、进入“设置”菜单并选择“监听端口”,通常默认端口是21,您可以根据需要进行修改。
创建用户账户
1、在FileZilla Server界面中,选择“编辑”菜单下的“用户”。
2、点击“添加”创建新用户,并为该用户设置用户名和密码。
3、确定用户的目录权限,即用户能够访问和操作哪些文件和文件夹。
配置被动模式设置

1、在FileZilla Server的“设置”菜单下,找到“被动模式设置”。
2、启用被动模式,并设置一个适合的端口范围。
安全性设置
1、建议启用防火墙和SSL/TLS加密,以保护数据传输的安全。
2、在“设置”菜单中找到相关选项进行配置。
测试FTP服务器
1、确保FTP服务器正在运行。
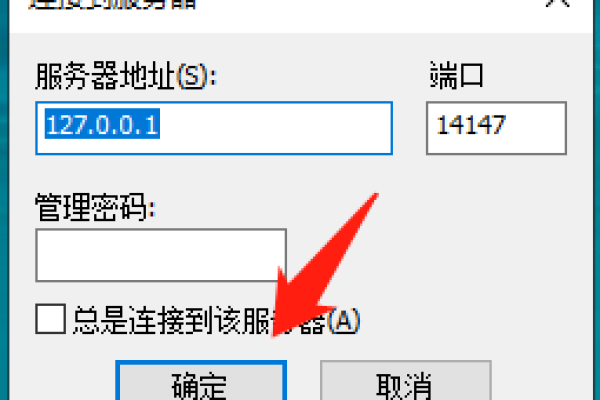
2、使用FTP客户端软件(如FileZilla Client)或命令行工具(如Windows的cmd或Linux的终端)连接到您的FTP服务器。
3、输入您设置的服务器地址、端口以及用户名和密码尝试登录。
4、一旦登录成功,尝试上传或下载文件以验证服务器是否工作正常。

常见问题与解答
Q1: FileZilla Server可以同时支持多少个并发连接?
A1: FileZilla Server的并发连接数取决于服务器的性能和资源,官方并没有给出具体的限制数目,但可以通过配置文件进行手动设置。
Q2: 我是否需要开放FTP服务器的防火墙端口?
A2: 是的,为了让外部设备能够访问FTP服务器,您需要确保在防火墙中开放了FTP的监听端口。
Q3: 为何我无法从外部网络连接到FTP服务器?
A3: 这可能是由于防火墙设置、路由器端口转发未正确配置或者FTP服务器服务未运行等原因造成的,检查这些设置并确保它们正确无误。
Q4: 如何在其他设备上访问FTP服务器?
A4: 在其他设备上,您需要知道FTP服务器的IP地址或域名,以及有效的用户名和密码,然后使用任何支持FTP协议的客户端软件进行连接。
开启并配置FTP服务器是一个相对直接的过程,只需跟随上述步骤即可轻松搭建自己的FTP服务器,希望本文能帮助您顺利完成FTP服务器的搭建与配置。