英雄联盟服务器异常
- 行业动态
- 2024-02-28
- 4
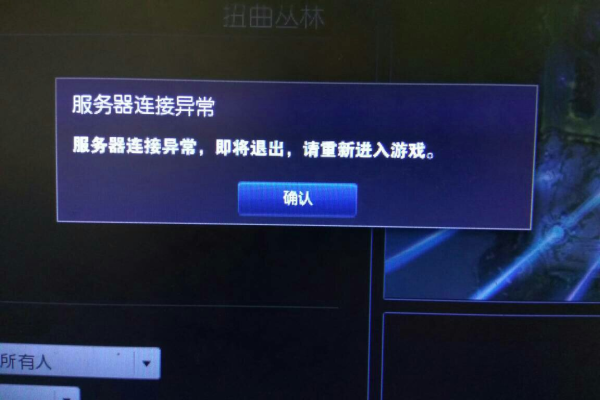
英雄联盟服务器出现异常,导致玩家无法正常登录和进行游戏。开发团队正在紧急修复中。
《英雄联盟》(League of Legends,简称LoL)作为一款全球流行的多人在线战斗竞技游戏,其服务器稳定性对玩家体验至关重要,在游戏过程中偶尔会出现服务器异常,影响玩家进行游戏,本文将分析导致《英雄联盟》服务器异常的常见原因。
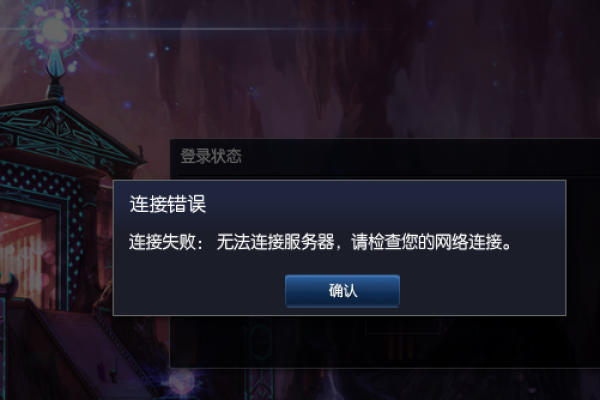
网络连接问题
服务器异常的一个常见原因是网络连接问题,这可能包括玩家自身的网络环境不稳定、服务器的互联网连接出现问题,或者是游戏服务提供商的数据中心遇到网络硬件故障,不稳定的网络连接会导致数据包丢失或延迟,进而引发服务器响应慢或断线。
服务器负载过重
当大量玩家同时登录《英雄联盟》服务器时,可能会导致服务器负载过重,尤其在特殊活动期间或新英雄、新皮肤发布时,服务器访问量激增,超出其处理能力,从而造成服务中断或性能下降。
硬件故障
服务器硬件故障也是导致异常的原因之一,硬件组件如CPU、内存、硬盘等出现故障,都可能导致服务器无法正常工作。《英雄联盟》的服务器通常配置有冗余系统来防止单点故障,但硬件问题仍然是不可避免的风险因素。

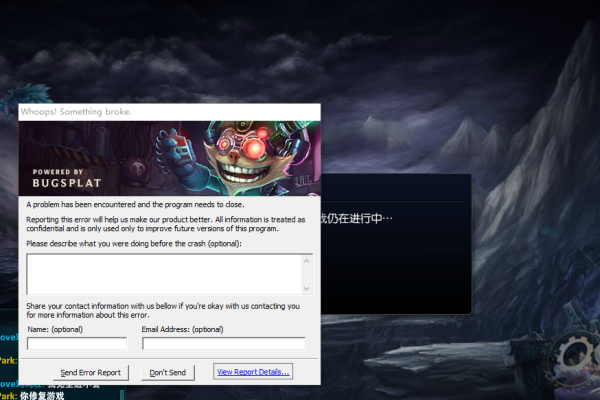
软件错误和更新
软件错误是引起服务器异常的另一个重要原因,程序中的破绽或者不兼容问题可能会触发异常行为,软件更新和补丁安装不当也可能导致服务器运行异常,开发团队通常会在发布前进行广泛测试,但有时问题仍然会遗漏到生产环境中。
安全问题
网络安全攻击,如分布式拒绝服务(DDoS)攻击,可以迅速使服务器瘫痪,攻击者通过向服务器发送海量伪造请求,使其资源耗尽而无法处理合法用户请求。《英雄联盟》作为高价值目标,经常成为这类攻击的对象。
自然灾害和设施问题
自然灾害如地震、洪水或火灾可能对数据中心造成破坏,导致服务器异常,电力供应不稳定、冷却系统故障等设施层面的问题也会对服务器稳定性产生影响。

预防和应对措施
为减少服务器异常发生的概率,游戏运营商需采取一系列预防措施,通过负载均衡技术分散流量压力,采用冗余系统提高硬件可靠性,以及实施严格的安全策略保护服务器不受反面攻击,及时的软件维护和更新也是确保服务器稳定运行的关键。
相关问题与解答
Q1: 如何判断《英雄联盟》服务器是否真的出现异常?
A1: 可以通过官方社交媒体账号、游戏论坛或者第三方状态监控网站来获取服务器状态信息。
Q2: 玩家遭遇《英雄联盟》服务器异常时应如何应对?

A2: 玩家可以尝试重新连接游戏,检查个人网络设置,如果问题持续存在,则需等待官方修复并发布相关通知。
Q3: 《英雄联盟》服务器异常会影响玩家的游戏数据吗?
A3: 通常情况下,服务器异常不会损害玩家数据,因为游戏数据定期备份,但在极端情况下,如果数据损坏,可能需要回滚到最近的备份点。
Q4: 如何减少因服务器异常导致的游戏中断时间?
A4: 运营商应投资于高性能的服务器硬件、可靠的网络连接以及有效的灾难恢复计划,以减少潜在的游戏中断时间,及时的沟通和维护工作也能缩短恢复时间。