解决服务主机内存问题,本地系统网络受限不再困扰 (服务主机本地系统网络受限 内存)
- 行业动态
- 2024-02-28
- 2
解决服务主机的内存问题,提升本地系统网络性能,确保不再受网络限制影响。
在当今的IT环境中,服务主机扮演着至关重要的角色,它们是运行各种应用程序和服务的强大计算机系统,为用户提供必要的数据处理和存储功能,当服务主机遭遇内存问题时,其性能可能会受到严重影响,进而导致本地系统网络受限,影响业务的连续性和效率,本文将深入探讨解决服务主机内存问题的方法和策略,确保本地系统网络不再受到限制。
服务主机内存的重要性
内存(RAM)是服务主机的核心组件之一,它为运行中的应用程序提供临时数据存储空间,足够的内存容量可以确保快速的数据访问和处理速度,从而提高整体的系统性能,当内存资源不足时,系统会使用硬盘作为虚拟内存,这显著减慢了数据处理速度,因为硬盘的读写速度远低于RAM。
识别内存问题
在着手解决问题之前,首先需要准确地识别出内存问题是导致网络受限的根本原因,一些常见的迹象包括:
1、系统响应缓慢
2、应用程序崩溃或无法启动
3、高CPU使用率伴随内存使用率高
4、频繁的页面文件使用
解决内存问题的步骤

增加物理内存
最直接的解决方法是增加服务器的物理内存容量,这可以通过安装额外的内存条来实现,在执行此操作时,应确保新内存与现有内存兼容,并符合服务器的规格要求。
优化应用程序
对运行在服务主机上的应用程序进行优化也是提高内存使用效率的重要手段,这可能涉及代码审查、减少内存泄漏以及优化数据处理逻辑。
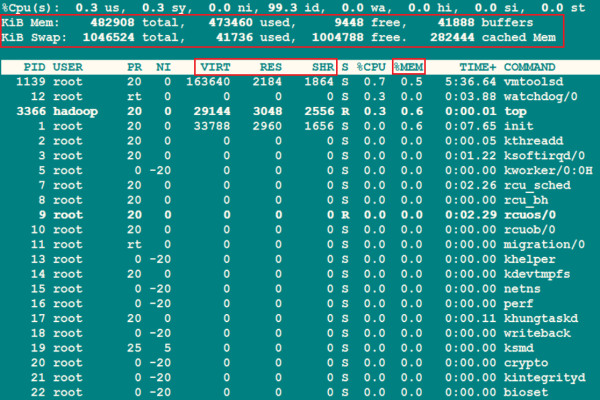
使用内存管理工具
利用内存管理工具可以帮助监控和分析内存使用情况,从而识别潜在的瓶颈和问题,这些工具可以提供实时数据和历史趋势分析,帮助管理员做出更好的决策。
调整系统配置
在某些情况下,通过调整操作系统的配置设置也可以改善内存使用情况,调整页面文件大小或优化内存分配策略。
采用云服务和分布式架构
对于经常遇到内存瓶颈的系统,考虑采用云服务或实现分布式架构也是一种有效的解决方案,这样可以通过扩展资源来应对突发的高负载情况。
结论
服务主机的内存问题直接影响到本地系统网络的性能和稳定性,通过增加物理内存、优化应用程序、使用内存管理工具、调整系统配置以及采用云服务和分布式架构,可以有效地解决内存问题,确保网络不再受到限制。
相关问题与解答
Q1: 如果服务主机的内存使用率始终很高,但系统性能没有明显下降,还需要增加内存吗?
A1: 如果内存使用率高但系统性能稳定,说明当前内存资源尚能满足需求,不过,应持续监控,以防未来需求增长导致性能问题。
Q2: 是否可以仅依靠软件优化来解决所有的内存问题?
A2: 软件优化可以在一定程度上提高效率,但对于物理内存不足的情况,最终还是需要增加硬件资源。
Q3: 如何确定服务主机是否需要更多的内存?
A3: 通过监控系统的内存使用情况和性能指标,如果发现内存使用率持续接近或达到上限,并且伴随着性能下降,那么可能需要增加内存。
Q4: 分布式架构如何帮助解决内存问题?
A4: 分布式架构可以将工作负载分散到多个节点上,每个节点只需处理一部分数据,这样可以减少单个节点的内存需求。