服务器不加载css样式表
- 行业动态
- 2025-02-25
- 5
服务器不加载CSS样式表可能由多种原因引起,这会影响网站的外观和用户体验,以下是一些常见的原因及其解决方案:
1、文件路径错误
问题描述:CSS文件的路径在HTML文件中指定错误,导致浏览器无法找到样式表。
解决方案:检查HTML文件中的<link>标签,确保href属性指向的CSS文件路径正确,相对路径应相对于HTML文件的位置,绝对路径应包括完整的URL。
2、MIME类型未设置或设置错误
问题描述:服务器没有为CSS文件设置正确的MIME类型,导致浏览器无法正确解析。
解决方案:在服务器配置文件(如Apache的.htaccess文件或Nginx的配置文件)中添加以下行来设置MIME类型:
AddType text/css .css
types { }
text/css css;
3、文件权限问题
问题描述:CSS文件的权限设置不正确,导致服务器无法读取文件。
解决方案:检查CSS文件的权限,确保其可被Web服务器读取,权限应设置为644(读/写权限为所有者,读权限为组和其他用户)。
4、缓存问题
问题描述:浏览器缓存了旧的CSS文件,导致更改后的新样式没有生效。

解决方案:清除浏览器缓存,或者在开发时禁用缓存,或者在CSS文件的URL后添加一个查询字符串(如?v=1.2)来绕过缓存。
5、编码问题
问题描述:CSS文件使用了错误的字符编码,导致浏览器无法正确解析。
解决方案:确保CSS文件使用UTF-8编码,并在文件顶部添加适当的字符集声明(如果需要):
@charset "UTF-8";
6、语法错误
问题描述:CSS文件中存在语法错误,导致浏览器无法加载整个样式表。
解决方案:使用开发者工具检查控制台错误,定位并修复CSS文件中的语法错误。
7、网络问题

问题描述:网络连接问题导致CSS文件无法从服务器下载到客户端。
解决方案:检查服务器日志以确定是否有网络请求失败,确保服务器正常运行且网络连接稳定。
8、跨域问题
问题描述:当CSS文件位于不同的域名上时,可能会遇到跨域资源共享(CORS)问题。
解决方案:确保服务器配置允许跨域请求,或者将CSS文件移动到与HTML文件相同的域名下。
9、服务器配置错误
问题描述:服务器配置错误可能导致静态资源无法正确提供。
解决方案:检查服务器配置,确保静态资源的提供方式正确无误。

10、浏览器插件或扩展干扰
问题描述:某些浏览器插件或安全软件可能会阻止页面元素加载。
解决方案:尝试禁用这些插件或在无痕/隐私浏览模式下打开页面看是否能解决问题。
相关问答FAQs
Q1: 如果清除浏览器缓存后CSS样式仍未更新,该怎么办?
A1: 尝试强制刷新页面(通常是按下Ctrl+F5或Cmd+Shift+R),这将忽略缓存并重新加载所有资源,如果问题依旧存在,可以考虑删除浏览器的所有缓存和Cookie,或者更换浏览器测试。
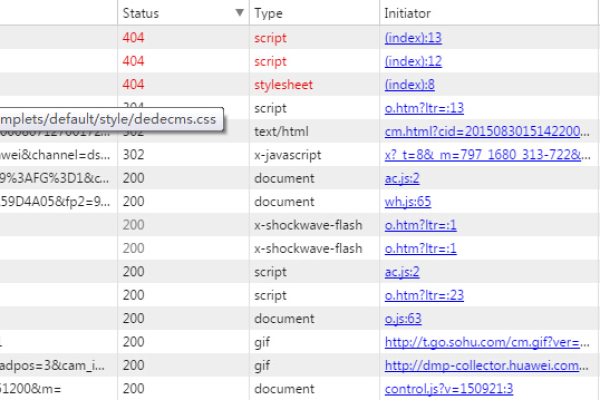
Q2: 如何确认是CSS文件路径错误还是文件权限问题导致的样式表未加载?
A2: 首先检查浏览器开发者工具的控制台输出,看是否有404错误(表示文件未找到)或权限相关的错误信息,如果是404错误,则很可能是路径问题;如果是权限错误,则需要检查文件权限设置,确保路径中使用的是正确的相对路径或绝对路径。
小编有话说
遇到服务器不加载CSS样式表的问题时,不要慌张,按照上述步骤逐一排查,大多数情况下都能找到问题所在并解决它,保持耐心,细心检查每个可能的原因,同时也要注意备份重要文件,以防万一,希望以上信息能帮助你快速恢复网站的正常显示!








