如何在DedeCMS中设置自定义表单的必填字段?
- 行业动态
- 2024-08-30
- 2
在DedeCMS中,要设置自定义表单的必填项,你需要编辑表单模板文件(通常位于 /dede/templets/目录下),找到对应的表单字段,然后在HTML代码中添加 required属性。将输入框代码修改为:,,“ html,,“,,这样,当用户尝试提交表单而未填写该字段时,浏览器会阻止提交并显示提示信息。
在织梦dedecms系统中,自定义表单是网站收集用户信息的重要工具,默认情况下,dedecms的自定义表单功能并不支持必填项设置,这可能会导致收集到的信息不完整,影响后续的数据处理与分析,设置必填项是提升表单填写质量的必要步骤,下面将详细介绍如何在dedecms中为自定义表单添加必填内容验证功能:

1、修改diy.php文件
定位并编辑文件:需要使用PHP文件编辑器打开plus目录下的diy.php文件,这一步骤是实现必填验证功能的关键起点。
找到特定代码行进行修改:在diy.php中找到大约在第40行左右的代码$dede_fields = empty ($dede_fields) ? '' : trim ($dede_fields);在这一行代码之下,加入必填字段的判断代码。
2、添加必填字段判断代码
编写验证逻辑:在上述定位的代码下方,增加用于检查必填字段的PHP代码,如果$required变量不为空,则执行必填字段验证,具体做法是通过正则表达式匹配, 将$required中的必填字段分割出来,并对每一个必填字段进行检查。
3、设置必填字段标记
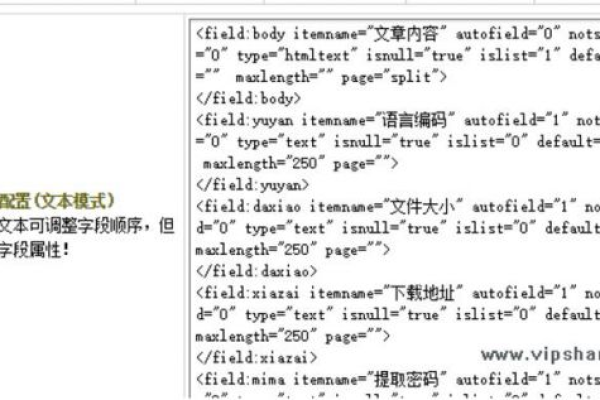
在表单html中标记必填项:在自定义表单的HTML代码中,为需要设置为必填的表单项添加特定的标记,例如在对应表单项的名称中加入required='required',这样,修改过的diy.php就能识别并验证这些设定为必填的表单项。
4、完成代码后测试
保存文件并测试功能:完成上述修改后,保存diy.php文件,并尝试提交自定义表单以测试新添加的必填验证功能是否生效,确保每个设置为必填的表单项在未填写时都会弹出提示,阻止表单的提交。
在了解以上内容后,以下还有一些其他建议:
在进行文件修改之前,建议先备份原始文件,以防修改过程中发生错误导致数据损失。
考虑到后续的系统更新,可能会覆盖手动修改过的文件,因此在系统更新后需要重新进行以上设置。
对于不具备编程基础的用户,建议在学习相关知诓或寻求专业人士帮助的情况下进行操作,以避免不必要的错误。
虽然织梦dedecms系统自带的自定义表单功能不直接支持必填项设置,但通过上述方法可以有效地为其添加必填内容验证,从而提升表单数据的完整性和质量,掌握了这一技能后,你就可以更加自由地设计和实现所需的表单功能,为你的网站访问者提供更优质的互动体验。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/85907.html