HTML中如何有效去除元素的双重边框?
- 行业动态
- 2024-10-26
- 2569
borderwidth属性为0或使用
border: none;。
在HTML开发中,去除双重边框是一个常见的需求,双重边框通常由于多个元素嵌套或CSS样式的重复定义导致,以下是几种有效的方法来去除双重边框:
使用CSS中的`border`属性
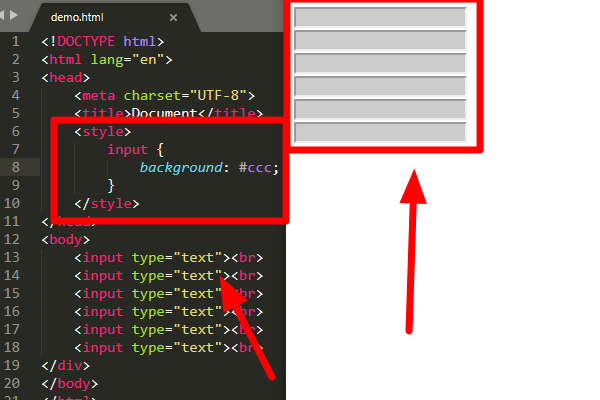
CSS中的border属性是去除HTML边框最常用的方法,通过设置border: 0;可以轻松去除边框。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>Remove Double Border</title>
<style>
.noborder {
border: 0;
}
</style>
</head>
<body>
<div class="noborder">This div has no border.</div>
</body>
</html>
在这个例子中,我们定义了一个CSS类.noborder,并将其应用到一个<div>元素上,通过设置border: 0;,我们成功地去除了该<div>元素的边框。
设置边框颜色与背景颜色一致
另一种去除边框的方法是将边框颜色设置为与背景颜色一致,这样,边框将会变得不可见。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>Remove Double Border</title>
<style>
.samecolorborder {
border: 1px solid white; /* Assuming the background is white */
}
</style>
</head>
<body style="backgroundcolor: white;">
<div class="samecolorborder">This div's border is invisible.</div>
</body>
</html>
在这段代码中,我们将边框颜色设置为白色,并将背景颜色也设置为白色,这样,边框将变得不可见。
使用外部CSS样式表
使用外部CSS样式表来去除HTML边框是一个更为模块化和可维护的方法,你可以将CSS样式定义在一个单独的CSS文件中,然后在HTML文件中引用它。
/* styles.css */
.noborder {
border: 0;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>Remove Double Border</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="noborder">This div has no border.</div>
</body>
</html>
通过这种方法,你可以将所有的样式定义集中在一个地方,使得代码更为清晰和易于维护。

使用内联样式
使用内联样式是另一种去除HTML边框的方法,内联样式直接在HTML元素的style属性中定义CSS样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>Remove Double Border</title>
</head>
<body>
<div style="border: 0;">This div has no border.</div>
</body>
</html>
虽然内联样式可以快速应用,但这种方法不推荐用于大型项目,因为它会导致样式的重复和难以维护。
使用CSS类选择器
使用CSS类选择器可以更灵活地去除HTML边框,你可以定义一个CSS类,并将其应用到多个HTML元素上。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>Remove Double Border</title>
<style>
.noborder {
border: 0;
}
</style>
</head>
<body>
<div class="noborder">This div has no border.</div>
<p class="noborder">This paragraph has no border.</p>
</body>
</html>
通过这种方法,你可以将同一个CSS类应用到不同类型的HTML元素上,从而实现更为灵活的样式管理。
去除双重边框的方法有多种,包括使用CSS中的border属性、设置边框颜色与背景颜色一致、使用外部CSS样式表、使用内联样式和使用CSS类选择器,每种方法都有其适用的场景,可以根据具体需求选择合适的方法来实现去除双重边框的效果,通过合理使用这些方法,可以确保网页在不同浏览器中的一致性,并提升网页的整体效果和用户体验。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/8565.html