分布式存储为何备受青睐?探究其几大显著优点!
- 行业动态
- 2024-12-30
- 5
分布式存储的几大优点包括高性能、支持分级存储、多副本一致性、容灾与备份、弹性扩展和存储系统标准化。
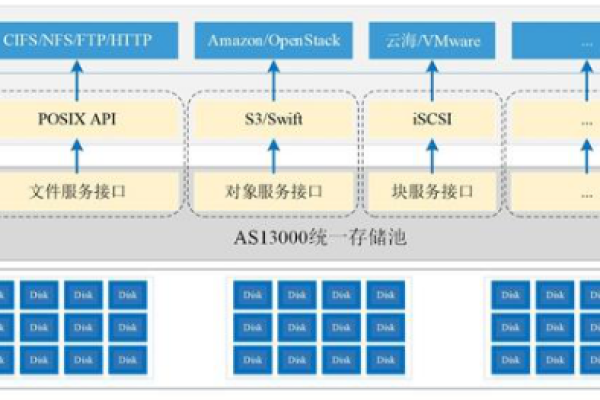
分布式存储是一种将数据分散存储在多个节点上的系统,它通过多台服务器协同工作来提高数据的可靠性、可用性和性能,以下是对分布式存储几大优点的详细分析:
| 优点 | 详细描述 |
| 高可靠性 | 分布式存储通过数据分片和副本复制技术,确保数据不会因为单点故障而丢失,即使某些节点出现故障,系统也能从其他节点恢复数据,从而保证数据的高可靠性和可用性。 |
| 扩展性好 | 分布式存储系统可以轻松地通过增加存储节点来扩展存储容量和性能,这种水平扩展的特性使得系统能够应对不断增长的数据量和访问负载,而无需停机或进行复杂的迁移操作。 |
| 高性能 | 分布式存储允许数据并行地从多个节点中读取和写入,从而提高了读写性能和吞吐量,通过高效的缓存管理和分级存储策略,系统能够进一步优化性能,满足不同应用场景的需求。 |
| 灵活性强 | 分布式存储可以根据应用程序的需求进行灵活的配置和调整,以满足不同的数据存储和访问需求,它支持多种数据类型和访问模式,包括结构化数据和非结构化数据,以及实时查询和批量处理等场景。 |
| 成本低 | 相比于传统的中心化存储系统,分布式存储可以使用通用的硬件和软件,降低了成本,通过利用廉价的物理机和开源软件,企业可以构建具有高性能和高可靠性的存储系统,而无需投入大量的资金购买昂贵的专用设备。 |
FAQs
Q1: 分布式存储如何保证数据的一致性?

A1: 分布式存储通常采用一致性协议(如Paxos、Raft等)来保证数据的一致性,这些协议通过选举、投票、复制等机制来确保不同节点上的数据副本是一致的,分布式存储还采用副本写入策略和数据同步机制来保证数据的一致性。
Q2: 分布式存储如何处理大数据?
A2: 分布式存储通过数据分片和副本复制技术来处理大数据,它将大数据拆分成多个小块进行存储,每个小块存储在不同的节点上,从而实现数据的分布式存储和并行处理,分布式存储还采用数据备份和负载均衡策略来保证数据的可靠性和性能。

小编有话说
分布式存储作为一种先进的数据存储架构,具有高可靠性、可扩展性、高性能、灵活性强和成本低等优点,随着大数据时代的到来和企业数字化转型的加速推进,分布式存储将在更多领域得到广泛应用,在选择和使用分布式存储时也需要注意系统的复杂性、数据一致性问题以及安全性问题等挑战,因此建议企业在部署分布式存储系统前进行充分的规划和测试以确保其能够满足业务需求并保障数据的安全性和可靠性。