最小cdn
- 行业动态
- 2025-02-06
- 3
在当今数字化时代,内容分发网络(CDN)已成为加速互联网内容传输的关键技术,MiniCDN 作为轻量级 CDN 解决方案,为个人开发者和小团队提供了便捷高效的服务。
一、MiniCDN 简介
MiniCDN 是一个由 hiproz 开发的开源项目,旨在提供一个简洁高效的轻量级 CDN(内容分发网络)解决方案,它特别适合于个人开发者或小型团队,用于加速静态资源的加载,减少服务器带宽压力,通过简单的配置,你可以将本地的静态文件部署成 CDN 服务,提高网站的访问速度和用户体验。
二、MiniCDN 的特点
1、轻量级:MiniCDN 的设计注重简洁高效,不依赖复杂的基础设施,因此非常适合资源有限的个人开发者和小团队使用。
2、开源免费:作为一个开源项目,MiniCDN 的源代码可以自由获取和使用,无需支付昂贵的费用。
3、易于配置:MiniCDN 提供了简单的配置文件和命令行工具,使得用户可以轻松地配置和管理自己的 CDN 服务。
4、支持多种存储后端:MiniCDN 支持多种存储后端,如文件系统、Amazon S3、Google Cloud Storage 等,方便用户根据自己的需求选择合适的存储方案。
5、缓存控制灵活:用户可以根据自己的需求设置缓存策略,包括缓存时间、缓存大小等,以优化 CDN 的性能和效率。
6、安全性高:MiniCDN 提供了多种安全功能,如 HTTPS 支持、防盗链、IP 黑白名单等,保护用户的内容不被非规访问和窃取。

三、MiniCDN 的工作原理
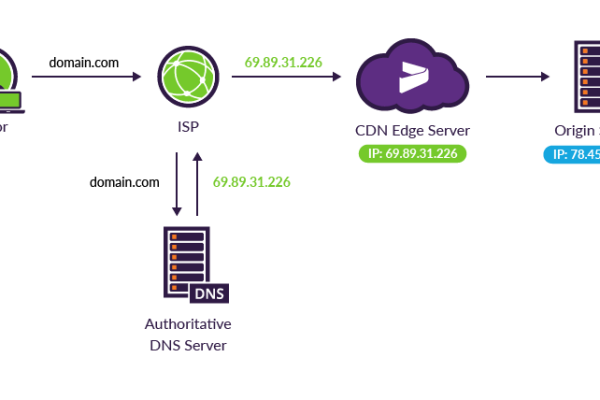
当用户请求访问一个网站的内容时,如果该内容被 MiniCDN 缓存,则 MiniCDN 会直接将内容返回给用户,而无需再次从源服务器获取,这样可以减少源服务器的负载压力,提高访问速度和用户体验,MiniCDN 还可以根据用户的地理位置和网络状况,自动选择距离用户最近的缓存节点,进一步优化访问速度。
四、MiniCDN 的应用场景
1、个人博客和网站:对于个人开发者和小团队来说,MiniCDN 可以加速他们网站内容的加载速度,提高用户体验。
2、前端项目部署:将 Vue 或 React 等前端框架构建的静态文件通过 MiniCDN 进行分发,可以加快全球用户的访问速度。
3、多环境部署:开发、测试和生产环境中分别设置不同的 MiniCDN 实例,简化资源配置管理。
4、视频和音频传递:MiniCDN 可以加速视频和音频的传递,提高观看和听取体验。
五、MiniCDN 与云服务商的结合
虽然 MiniCDN 本身是一个独立的服务,但它可以与其他技术栈无缝集成,如配合使用 GitOps 流程自动化资源更新,或者与云服务商的 DNS 与 CDN 服务结合,实现更高级别的流量管理和优化。

六、MiniCDN 的安装和使用
要快速启动并运行 MiniCDN,你需要先安装 Node.js 环境,完成安装后,遵循以下步骤:
1、克隆项目到本地:git clone https://github.com/hiproz/minicdn.git
2、进入项目目录:cd minicdn
3、安装依赖:npm install
4、启动服务(默认端口可能是 8080,具体可查看项目配置):npm start
七、FAQs
1、问:MiniCDN 是否支持 HTTPS?

答:是的,MiniCDN 支持 HTTPS,你可以通过配置 SSL 证书来实现加密传输。
2、问:MiniCDN 是否有流量限制?
答:作为开源项目,MiniCDN 本身没有流量限制,但如果你使用的是云服务商提供的存储后端或 CDN 服务,可能会受到相应的流量限制和服务条款约束。
MiniCDN 作为一个轻量级且功能强大的 CDN 解决方案,为个人开发者和小团队提供了一个低成本、高效率的选择,通过合理的配置和使用,可以显著提升网站性能和用户体验。