cdn rails
- 行业动态
- 2025-02-05
- 4
在现代Web开发中,内容分发网络(CDN)已成为提升网站性能和用户体验的关键技术之一,对于使用Ruby on Rails框架的开发者来说,将CDN集成到Rails应用中可以显著提高静态资源的加载速度,减少服务器负载,并增强应用的安全性。
一、什么是CDN
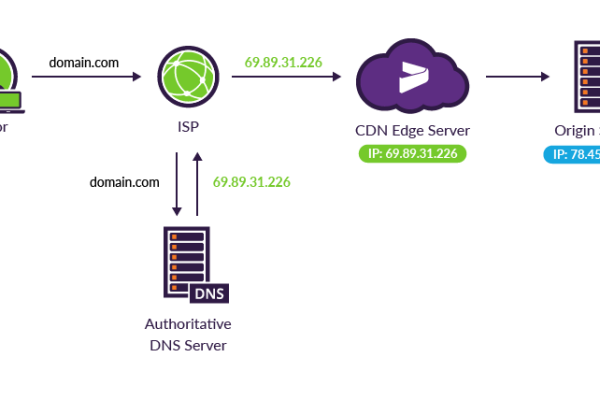
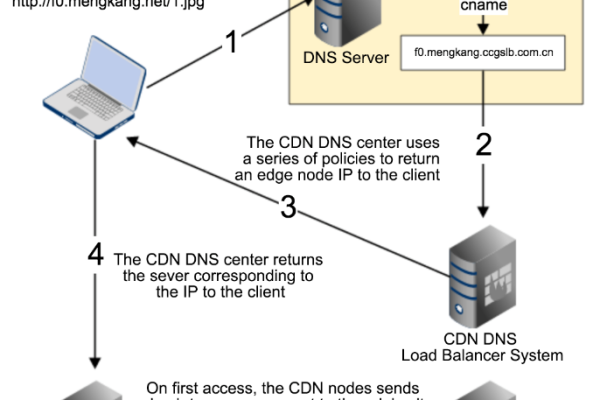
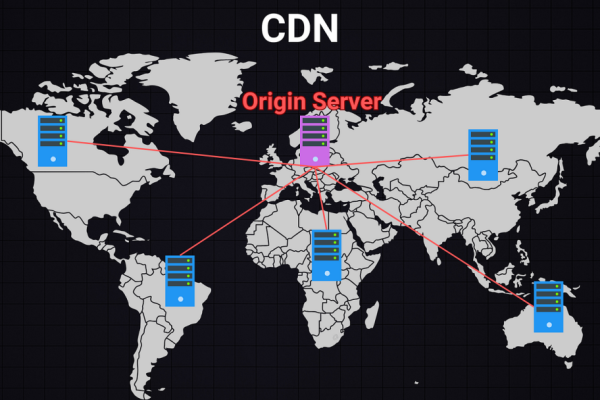
CDN是分布在世界各地的服务器网络,用于存储网站静态资产的缓存版本,例如图像、JavaScript和CSS文件,当用户从您的应用程序请求网页时,CDN将从距离用户最近的服务器提供资产,从而减少交付内容所需的时间。
二、为什么使用CDN
1、更快的页面加载时间:通过从离用户较近的服务器提供内容,CDN可以显着减少网站加载所需的时间,这对于远离应用程序服务器的用户尤为重要。
2、减少服务器负载:使用CDN时,应用程序的服务器不必提供静态资产,这有助于减少服务器负载并提高整体性能。
3、提高可用性:CDN旨在处理大量流量,因此它们可以帮助确保您的网站在高需求期间保持可用。

4、提高安全性:许多CDN提供额外的安全功能,例如DDoS保护和SSL证书,可以帮助保护您的网站免受攻击。
三、如何在Rails中使用CDN
如果您决定在Rails应用程序中使用CDN,您可以通过将Web服务器配置为从CDN服务器提供静态资产来实现,您需要向CDN提供资产的URL,CDN将处理其余部分。
配置资产主机
在您的config/application.rb文件中,您可以将config.asset_host变量设置为CDN的URL。
config.asset_host = 'https://cdn.example.com'
这将导致您的所有资产标签都使用CDN的URL。

配置Rails为资产提供服务
如果您使用默认的Rails资产管道,则需要修改Web服务器的配置以从CDN的服务器为您的资产提供服务,如果您使用的是Nginx或Apache之类的Web服务器,则可以通过添加以下配置将其配置为从CDN提供资源:
location ~ ^/assets/ {
expires 1y;
add_header Cache-Control public;
# Set the CDN as the asset host
proxy_set_header Host cdn.example.com;
# Serve assets from the CDN
proxy_pass https://cdn.example.com;
}
四、jQuery-Rails-CDN项目介绍
jQuery-Rails-CDN是一个开源项目,旨在为Ruby on Rails应用程序提供CDN支持,以便轻松地从公共CDN加载jQuery库,它提供了自动配置jQuery和jQuery UI的CDN链接的功能,并具有友好的API,易于集成到Rails应用程序中。
五、常见问题FAQ
1、新手安装问题:如果在安装jquery-rails-cdn时遇到Gem安装失败的问题,请检查Gemfile中是否正确添加了gem 'jquery-rails-cdn',并确保网络连接正常,然后运行bundle install命令来安装Gem。

2、配置问题:如果配置cdn-rails时遇到无法加载jQuery的问题,请检查配置文件config/application.rb中是否正确配置了config.assets.precompile += ['jquery.js'],并确认所选的CDN是否支持所需的jQuery版本。
3、兼容性问题:在使用不同版本的jQuery时,请查阅jquery-rails-cdn的文档,了解支持的jQuery版本,如果需要支持更高版本的jQuery,请更新jquery-rails-cdn的版本,并在开发环境中测试不同版本的jQuery以确保项目功能正常。
通过合理利用CDN技术,特别是像jQuery-Rails-CDN这样的开源项目,我们可以有效地提升Rails应用的性能和用户体验,注意解决安装、配置及兼容性等常见问题,也是确保项目顺利进行的关键。















