如何追踪和查看RDS for MySQL数据库中的死锁日志?
- 行业动态
- 2024-08-02
- 10
在管理MySQL数据库时,查看数据库的表以及如何查看RDS for MySQL数据库的死锁日志是两个关键操作,下面将分别介绍这两个方面的详细步骤和相关技巧:
查看数据库的表
1、使用SHOW DATABASES;:这个命令能列出服务器上的所有数据库,通过执行此SQL命令,您可获得当前MySQL服务器中所有数据库的列表。
2、使用SHOW TABLES;:在选择了特定数据库后,此命令会展示该数据库中的所有表,这是一个快速查看数据库中包含哪些表的方法。
3、 mysqlshow u [用户名] p [密码] [数据库名],您可以看到指定数据库的所有表及其详细信息。

4、 INFORMATION_SCHEMA.TABLES,可以获得关于数据库表的详细信息,如表名、表类型等。SELECT * FROM INFORMATION_SCHEMA.TABLES WHERE TABLE_SCHEMA='your_database_name'。
5、使用图形界面工具:大多数现代MySQL客户端都提供了图形界面,如phpMyAdmin、MySQL Workbench等,这些工具能直观地展示数据库中的表结构及详情。
查看死锁日志
1、使用SHOW OPEN TABLES:此命令可以展示当前打开的表的状态,包括是否被锁定,这对于初步判断表中是否存在可能的死锁情况非常有用。

2、使用SHOW ENGINE INNODB STATUS:执行此命令后,在输出结果中查找到“LATEST DETECTED DEADLOCK”部分,这里详细记录了最近的死锁信息,包括涉及的事务、SQL语句和锁的信息。
3、解读死锁日志:理解死锁日志的内容是至关重要的,重点关注涉及的表、索引、事务ID和锁的类型等信息,以帮助开发者或管理员理解死锁发生的原因并采取相应的解决措施。
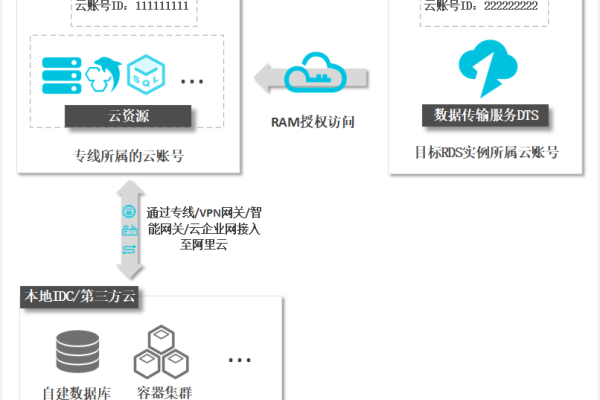
4、使用 RDS 管理控制台:如果您使用的是Amazon RDS服务,可以通过RDS管理控制台查看死锁信息,登录控制台后,选择对应的RDS实例,可以在日志中找到死锁的相关记录。
5、启用慢查询日志:虽然慢查询日志主要记录查询性能,但在某些情况下,它也可以间接帮助分析死锁问题,尤其是当死锁与特定查询密切相关时。

查看MySQL数据库的表通常涉及到使用SQL命令或图形界面工具来获取数据库的表结构信息,而查看死锁日志则需要对InnoDB引擎的状态有一定理解,并能解读死锁信息,对于RDS用户来说,还可以利用RDS的管理功能来进行日志查看和分析。