上一篇
Vue.js项目中如何有效利用CDN来提升性能?
- 行业动态
- 2024-10-13
- 3746
Vue.js 可以通过 CDN(内容分发网络)直接在 HTML 中引入,无需安装。以下是引入 Vue.js 的 CDN 链接:,,“ html,,“
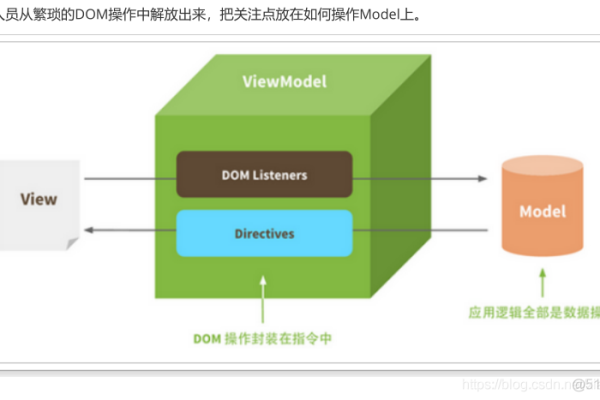
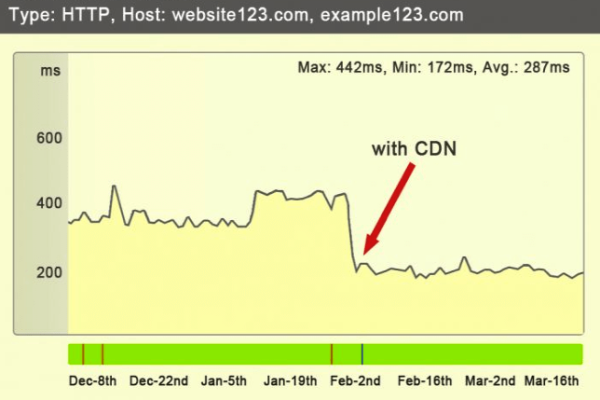
Vue.js是一个流行的前端JavaScript框架,用于构建用户界面,CDN(内容分发网络)是一种通过全球分布的服务器网络提供网页内容的技术,可以加速网页加载速度,在Vue项目中使用CDN引入Vue.js,可以加快首页展示效果,并减少项目打包体积。

Vue CDN 引入方法
| 方法 | 描述 |
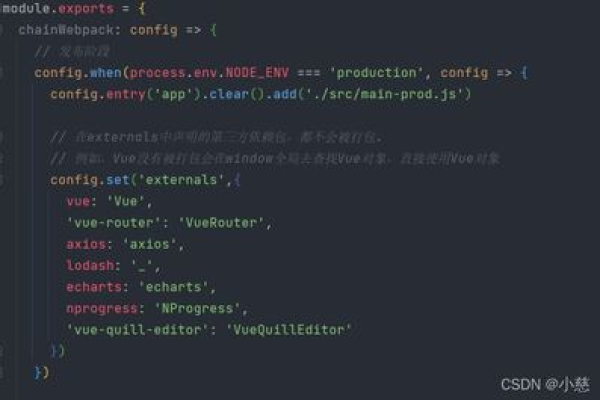
| 在vue.config.js进行配置 | 在生产环境中,可以通过配置vue.config.js文件来引入CDN,这需要设置externals属性,以忽略打包的第三方库,并直接从CDN获取。 |
| 在public/index.html文件配置 | 使用webpack中的html插件,在index.html中增加判断,是否使用CDN,这样可以在HTML文件中直接引用外部脚本和样式表。 |
常见CDN地址
| 版本 | 开发环境 | 生产环境 |
| Vue 2 | ||
| Vue 3 |
注意事项
版本控制:建议在生产环境中使用明确版本的CDN链接,以避免新版本可能带来的不兼容性问题。
安全性:虽然CDN可以提高加载速度,但在正式项目中,建议下载并在自己的服务器上托管这些库,以保证稳定性和安全性。
示例代码
<! 引入Vue.js > <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script> <! 引入其他依赖 > <script src="https://cdn.bootcdn.net/ajax/libs/vuerouter/3.0.2/vuerouter.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/vuex/3.1.0/vuex.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/axios/0.18.1/axios.min.js"></script> <link href="https://unpkg.com/elementui@2.13.2/lib/themechalk/index.css" rel="stylesheet"> <script src="https://unpkg.com/elementui@2.13.2/lib/index.js"></script>
通过CDN引入Vue.js及其相关依赖,可以有效地提升网页的加载速度和用户体验,为了确保项目的稳定性和安全性,建议在生产环境中谨慎选择CDN源,或考虑将库文件托管在自己的服务器上。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/84586.html