动态cdn静态cdn
- 行业动态
- 2025-02-03
- 5
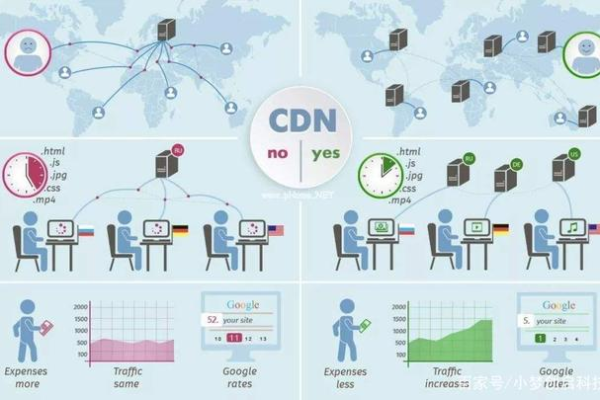
在当今数字化时代,内容分发网络(CDN)已成为提升网站性能和用户体验的关键工具,CDN通过将内容缓存到全球多个服务器节点上,使用户能够从最近的节点获取数据,从而显著减少加载时间和带宽消耗,根据内容的性质和更新频率,CDN可以分为动态CDN和静态CDN两大类,本文将详细探讨这两种CDN的特点、工作原理及其应用场景,并通过问答形式解答一些常见问题。
动态CDN与静态CDN的对比
| 特点 | 动态CDN | 静态CDN |
| 内容更新频率 | 高,实时更新 | 低,不常更新 |
| 缓存策略 | 边缘节点通常不缓存或仅缓存部分内容,请求可能回源到源站处理 | 边缘节点长期缓存内容,直接响应用户请求 |
| 适用场景 | 适用于需要频繁更新内容的应用,如新闻网站、社交媒体平台、在线游戏等 | 适用于内容相对固定,不需要频繁更新的场景,如图片、视频、CSS/JS文件、软件下载等 |
| 性能优化 | 侧重于减少请求处理时间和提高响应速度,通过智能路由和负载均衡技术实现 | 侧重于快速分发静态内容,利用全球分布式缓存提高访问速度 |
| 成本考虑 | 由于需要更多回源处理,成本相对较高 | 由于缓存效率高,成本相对较低 |
| 安全性 | 提供DDoS防护、WAF等安全服务,保护源站免受攻击 | 同样提供安全防护,但更注重于防止内容被改动或非规访问 |
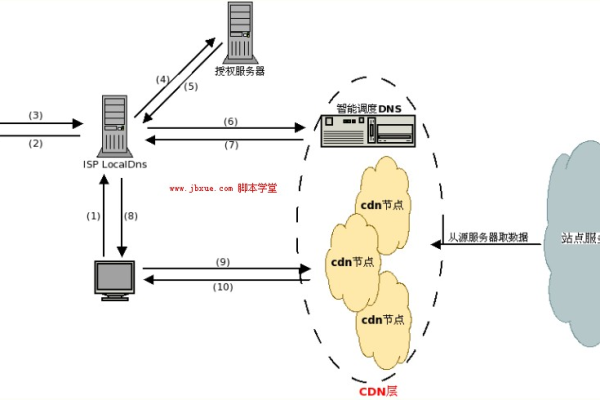
动态CDN的工作原理
动态CDN主要用于处理那些需要根据用户请求实时生成内容的应用,这类内容往往无法预先缓存,因此每次用户请求时都需要回源到源站进行处理,动态CDN通过以下方式优化性能:
智能路由:根据用户的地理位置、网络条件等因素,选择最优的边缘节点进行请求转发。
负载均衡:将请求均匀分配到多个源站服务器上,避免单一服务器过载。
缓存策略:虽然动态内容难以完全缓存,但CDN可以缓存部分静态元素或页面片段,减少重复计算。

安全防护:提供DDoS防护、Web应用防火墙(WAF)等服务,确保源站的安全。
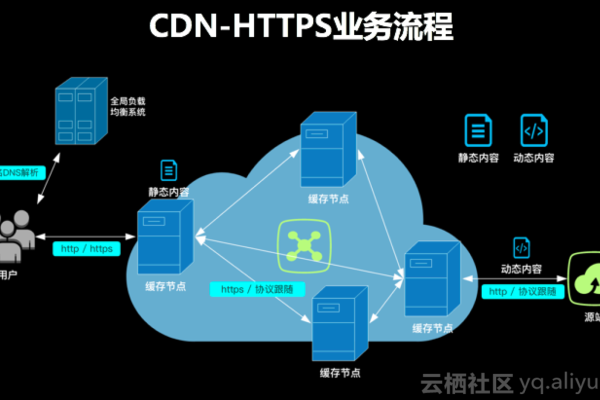
静态CDN的工作原理
静态CDN则专注于分发那些不经常变化的内容,这些内容一旦发布,就可以被长期缓存在全球各地的边缘节点上,当用户请求这些内容时,CDN可以直接从最近的边缘节点提供响应,而无需回源到源站,这种机制极大地提高了访问速度和效率,静态CDN的主要优势包括:
全球分发:利用全球分布的节点网络,确保用户无论身处何地都能获得快速响应。
高缓存命中率不常变动,边缘节点的缓存命中率很高,减少了源站的负载。

成本效益:相比动态CDN,静态CDN因为减少了回源次数,所以成本更低。
易于管理的管理相对简单,不需要频繁更新缓存策略。
FAQs
Q1: 动态CDN和静态CDN能否同时使用?
A1: 是的,它们可以并且经常一起使用,一个网站可能同时包含静态资源(如图片、样式表)和动态内容(如用户个性化数据),在这种情况下,静态资源可以通过静态CDN分发,而动态内容则通过动态CDN处理,这种组合方式可以最大化地提升网站性能和用户体验。

Q2: 如何选择合适的CDN服务?
A2: 选择合适的CDN服务需要考虑以下几个因素:明确您的需求是偏向于动态内容还是静态内容;评估不同提供商的网络覆盖范围、缓存效率、安全特性以及价格;考虑提供商的客户支持和技术实力,建议先试用几个不同的服务,根据实际效果来决定最合适的选项。
小编有话说
无论是动态CDN还是静态CDN,它们都是现代互联网架构中不可或缺的一部分,正确选择和使用CDN服务不仅能显著提升网站性能,还能增强用户体验,降低运营成本,希望本文能够帮助您更好地理解这两种CDN的区别和应用,为您的业务选择合适的解决方案,如果您有任何疑问或需要进一步的帮助,请随时联系我们!