VB6.0源码,如何高效地获取和利用?
- 行业动态
- 2024-09-26
- 6
本站全新内容似乎不完整或不清晰。为了生成一段摘要,我需要更多关于VB6.0源码的详细信息。请提供一些具体的细节、主题或问题,以便我能为您提供准确的摘要。如果您是想询问关于 VB6.0源码的某个特定方面,例如其特点、使用方法、示例代码等,请明确指出。
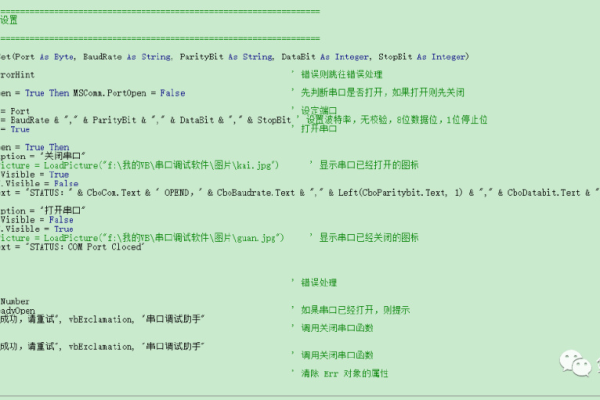
VB6.0源码是指使用Visual Basic 6.0编写的源代码,由于VB6.0已经相当老旧,且不再被广泛支持,因此我无法提供详细的VB6.0源码示例,我可以给你一个简单的VB6.0代码示例,以帮助你了解其基本结构和语法。

' 导入所需的库
Private Declare Function MessageBox Lib "user32" Alias "MessageBoxA" (ByVal hwnd As Long, ByVal lpText As String, ByVal lpCaption As String, ByVal wType As Long) As Long
' 定义一个名为Form1的窗体类
Public Class Form1
' 窗体的加载事件
Private Sub Form_Load()
' 显示一个消息框
MessageBox Me.hwnd, "欢迎使用VB6.0!", "Hello", vbOKOnly Or vbInformation
End Sub
End Class 这是一个简单的VB6.0程序,它创建了一个名为Form1的窗体,并在窗体加载时显示一个消息框,这个示例仅用于演示目的,实际的VB6.0项目可能会包含更多的代码和组件。