服务器与家用台式电脑在性能和用途上有何本质区别?
- 行业动态
- 2024-08-31
- 5
服务器与家用台式电脑在设计和功能上有着本质的区别,尽管它们都基于类似的硬件技术,但它们的用途、性能需求和构建方式大相径庭,小编将详细探讨这两种计算设备的不同方面。
设计目的与应用场景
服务器
目标用户:企业、组织、数据中心等。
主要用途:提供数据存储、网络服务、应用程序运行等。
工作模式:24/7不间断运行,高可靠性和稳定性要求。
家用台式电脑
目标用户:个人或家庭用户。
主要用途:日常办公、娱乐游戏、多媒体处理等。
工作模式:根据用户需求使用,通常不需要全天候开机。
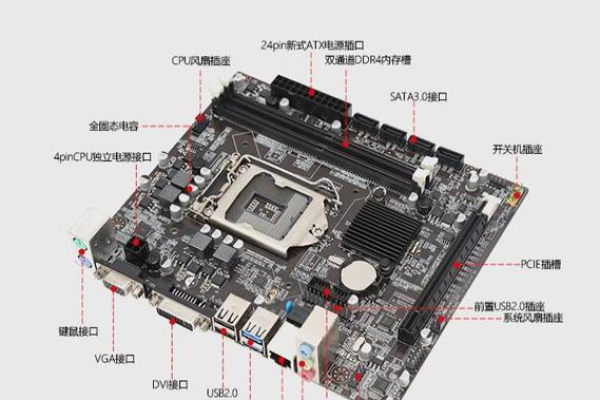
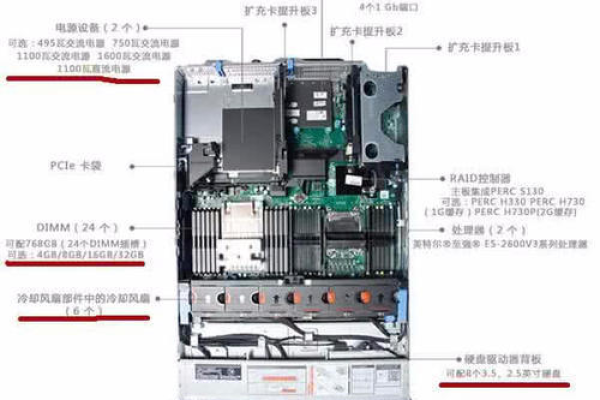
硬件配置与性能

| 特性 | 服务器 | 家用台式电脑 |
| CPU | 多核心,高性能处理器 | 单核或多核处理器,性能适中 |
| 内存 | 大容量,支持ECC(错误校正) | 容量较小,速度较快 |
| 存储 | RAID配置,冗余备份 | 单个硬盘或SSD,无冗余 |
| 网络 | 高速以太网,多网卡支持 | 标准以太网接口 |
| 图形处理 | 集成显卡或专业级显卡 | 独立游戏级或多媒体显卡 |
| 电源 | 高效能,冗余电源系统 | 标准电源单元 |
软件环境
服务器
操作系统:服务器版操作系统,如Windows Server或Linux发行版。
管理软件:远程管理工具、虚拟化平台等。
安全措施:高级防火墙、载入检测系统、加密技术等。
家用台式电脑
操作系统:Windows、macOS或Linux的桌面版。
应用软件:办公软件、游戏客户端、多媒体播放器等。

安全措施:基础的防干扰软件和防火墙配置。
维护与支持
服务器
维护:专业的IT团队负责监控和维护。
支持:24小时技术支持和硬件保修服务。
家用台式电脑
维护:用户自行管理或求助于本地电脑维修店。
支持:有限的制造商保修和用户自助解决。

相关问题与解答
Q1: 服务器是否能够用于家庭环境?
A1: 可以,但并不推荐,服务器的高成本、复杂性和为连续工作设计的特性使其在家庭环境中不太实用,家用台式电脑更适合家庭用户的需求和预算。
Q2: 如果需要在家中搭建一个小型服务器,应该注意什么?
A2: 在家中搭建小型服务器时,需要考虑以下几点:确保有稳定的电源供应和合适的冷却系统;选择适合服务器工作的静音机箱;安装适合服务器使用的操作系统和管理软件;以及考虑网络安全和数据备份解决方案。
服务器和家用台式电脑在设计上的差异使得它们各自适应不同的使用场景,理解这些差异有助于用户选择最适合自己的计算解决方案,无论是为了业务需求购买服务器,还是为了个人使用选择台式电脑,了解每种设备的优势和局限性都是至关重要的。