如何一步步设置FTP服务器?
- 行业动态
- 2024-08-30
- 5
bash,sudo aptget update,sudo aptget install vsftpd,`
,,然后编辑配置文件:,,`
bash,sudo nano /etc/vsftpd.conf,`
,,在配置文件中,确保以下设置是允许的:,,`
text,write_enable=YES,local_enable=YES,chroot_local_user=YES,`
,,保存并退出配置文件。重启vsftpd服务:,,`
bash,sudo systemctl restart vsftpd,“,,您的FTP服务器已经搭建好了。您可以通过FTP客户端或命令行工具连接到该服务器。
在建立FTP服务器的过程中,涉及到的关键步骤包括系统的选取、安装FTP服务软件、配置FTP服务器、设置用户权限和测试服务器的运行情况等,接下来将深入探讨在Windows和Linux两大主流操作系统上如何搭建FTP服务器的具体方法。
Windows系统搭建FTP服务器
1、启用Windows功能:
打开控制面板,选择“程序和功能”。
点击“启用或关闭Windows功能”,找到“FTP服务器”并勾选启用。
2、添加FTP站点:
使用IIS管理器,右击“站点”选择“添加FTP站点”。
按照向导设置FTP站点名称、路径以及绑定的IP地址。
3、配置IP地址和端口:
根据需要选择合适的IP地址和端口(默认为21)。
可设置为动态或静态的IP地址,确保FTP服务的可用性。
4、SSL设置:
选择是否启用SSL加密,提高数据传输安全性。
配置证书,确保客户端与服务器之间的安全通信。
5、权限和账号设置:
设定特定目录的访问权限,如读取、写入、删除等。

创建用户账户及权限,确保只有授权用户才能访问。
6、防火墙和测试:
确保Windows防火墙允许FTP相关端口的流量通过。
使用FTP客户端软件连接测试,验证服务器的搭建是否成功。
Linux系统搭建FTP服务器
1、安装vsftpd:
在Linux系统中,vsftpd是推荐的FTP服务软件之一,它代表“Very Secure FTP Daemon”。
使用命令sudo aptget install vsftpd在基于Debian的系统中安装,或在Red Hat系列中使用sudo yum install vsftpd。
2、配置vsftpd:
配置文件位于/etc/vsftpd.conf,可以编辑此文件来自定义FTP服务器的行为。
设置是否允许匿名登录、限制用户目录访问等参数。

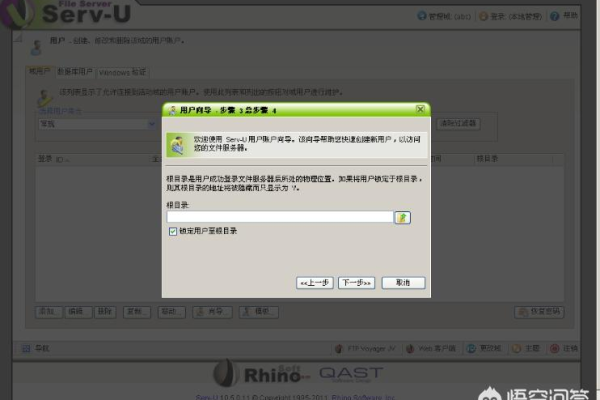
3、用户管理:
创建系统用户,并为FTP服务分配适当的权限。
确保这些用户的主目录设置正确,以便FTP服务正常运行。
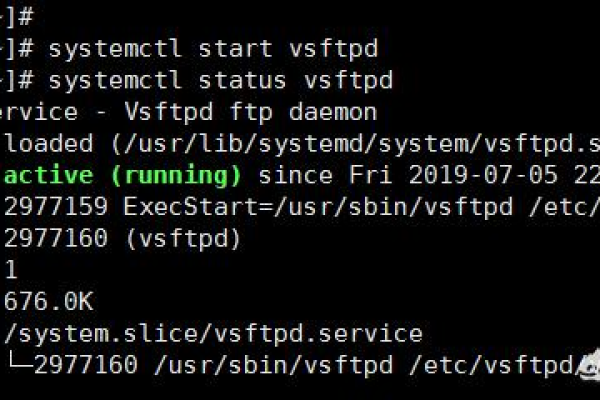
4、启动FTP服务:
使用命令sudo service vsftpd start启动服务。
确认服务状态使用sudo service vsftpd status。
5、防火墙设置:
确认服务器防火墙规则允许FTP相关端口(默认为20和21)的通信。
视需求开放或限制特定IP地址的访问。
6、测试与连接:
从远程计算机使用FTP客户端尝试连接。

检查是否可以成功登录并执行文件传输操作。
生成了两份表格,每份表格都归纳了在各自操作系统下搭建FTP服务器的主要步骤:
| 步骤序号 | Windows操作系统 | Linux操作系统 |
| 1 | 启用Windows功能 | 安装vsftpd |
| 2 | 添加FTP站点 | 配置vsftpd |
| 3 | 配置IP地址和端口 | 用户管理 |
| 4 | SSL设置 | 启动FTP服务 |
| 5 | 权限和账号设置 | 防火墙设置 |
| 6 | 防火墙设置和测试 | 测试与连接 |
搭建FTP服务器后,您可能需要考虑以下问题以确保系统的稳定性和安全性:
1、如何管理和限制FTP服务器上的用户数量?
2、如何保证FTP服务器的数据安全和防止非规访问?
回答:
1、用户管理:在FTP服务器软件的配置文件中设置最大用户数量,并对每个用户的资源使用进行限制,定期检查用户活动日志,确保没有异常行为。
2、数据安全:使用SSL/TLS加密FTP会话,隐藏FTP服务的真实端口,采用强密码策略和定期更改密码,确保服务器及时更新和打补丁,以防止已知破绽被利用。
无论是在Windows还是Linux操作系统上,搭建FTP服务器都需要细致的规划和准备,通过上述步骤和建议,您可以建立一个既高效又安全的FTP服务器,满足个人或组织的文件共享和传输需求。