如何成功搭建并配置公司服务器?
- 行业动态
- 2024-08-29
- 5
公司服务器搭建与配置
在当今的数字化世界中,公司服务器的搭建和配置是确保业务连续性、数据安全和高效运作的关键,小编将介绍如何搭建和配置一台适合企业使用的服务器。
1. 确定服务器需求
需要评估公司的业务需求,这包括:
业务规模: 小型企业可能只需要一个基本的服务器,而大型企业可能需要多个高性能服务器。
预期流量: 根据网站或应用程序的用户访问量来选择服务器的规模和带宽。
数据存储: 分析数据存储需求,决定硬盘类型和容量。
应用程序: 确定将在服务器上运行的软件,如数据库、web服务器等。
需求表格示例
| 项目 | 需求描述 |
| 业务规模 | 中型 |
| 预期流量 | 每天约5000次访问 |
| 数据存储 | 1TB SSD存储 |
| 应用程序 | Web服务、数据库、邮件服务器 |
2. 选择硬件
根据评估的需求,选择合适的服务器硬件,主要考虑因素包括:
处理器(CPU): 核心数量和处理速度。
内存(RAM): 至少需要满足操作系统和应用程序的最低要求。

存储空间: SSD提供更快的速度,适合数据库和高频读写操作;HDD成本较低,适合大容量存储。
网络接口: 确保有足够的网络接口和带宽以支持用户连接。
硬件配置示例
| 组件 | 规格 |
| CPU | Intel Xeon 8核16线程 |
| RAM | 32GB DDR4 |
| 存储 | 1TB NVMe SSD + 2TB HDD |
| 网络 | 1Gbps无限流量 |
3. 安装操作系统
常见的服务器操作系统有Windows Server和Linux发行版(如Ubuntu Server, CentOS等),安装过程通常包括:
准备安装介质(DVD或USB驱动器)。
启动服务器并从安装介质引导。
按照屏幕指示完成安装过程。
设置网络、时区、管理员密码等初始配置。
4. 配置服务器

服务器配置涉及以下方面:
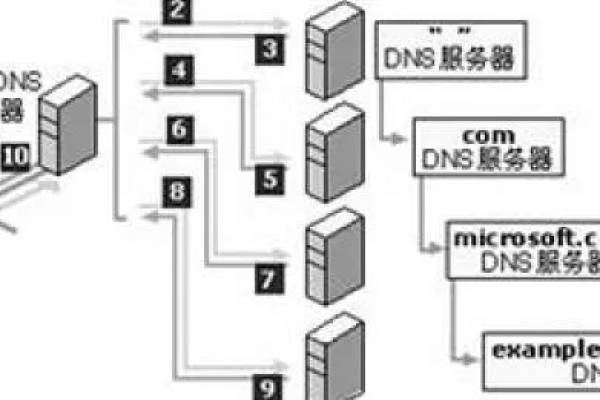
网络设置: 包括静态IP地址分配、DNS设置等。
安全设置: 防火墙规则、禁用不必要的服务、安装安全更新等。
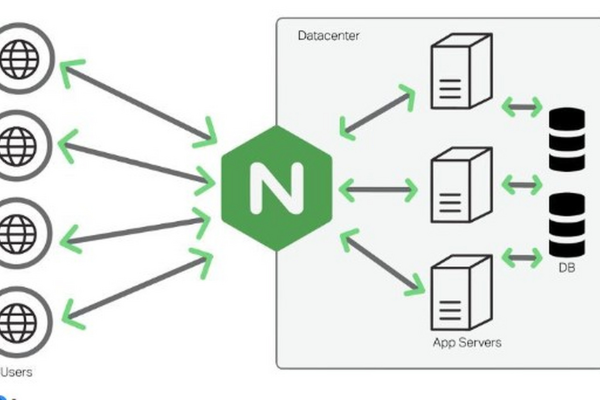
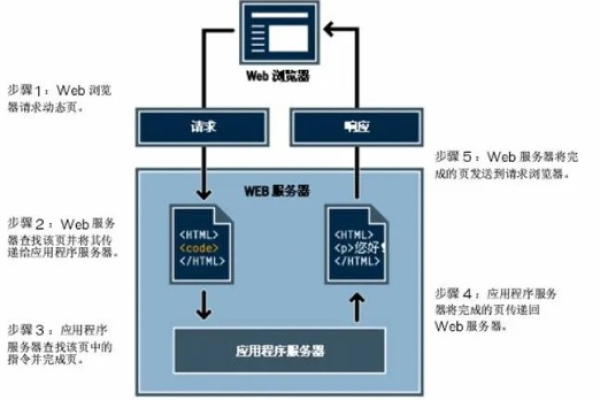
服务安装: 根据需求安装Web服务器(如Apache, Nginx)、数据库(如MySQL, PostgreSQL)等。
备份策略: 定期备份服务器数据,防止数据丢失。
配置清单示例
| 配置项 | 描述 |
| 网络设置 | 配置固定IP,设置好网关和DNS |
| 安全设置 | 启用UFW防火墙,关闭不必要的端口 |
| 服务安装 | 安装LAMP堆栈(Linux, Apache, MySQL, PHP) |
| 备份策略 | 每周进行一次完整备份,每日进行差异备份 |
5. 监控和维护
服务器搭建完成后,需要进行持续的监控和维护,以保证其稳定运行:
性能监控: 使用工具如Nagios、Zabbix监控系统资源使用情况。
日志管理: 定期检查系统和应用日志,及时发现问题。

软件更新: 定期更新操作系统和应用程序以修补安全破绽。
硬件检查: 监控硬件健康状况,如温度、硬盘SMART状态等。
相关问题与解答
Q1: 如何确保服务器数据的安全?
A1: 确保数据安全可以采取的措施包括:实施强密码政策、配置防火墙规则、安装和更新杀毒软件、定期备份数据以及加密敏感信息。
Q2: 如果服务器出现性能瓶颈,应如何优化?
A2: 性能瓶颈可能由多种因素引起,包括不足的内存、过时的硬件、不当的配置等,优化措施包括增加内存、升级硬件、优化数据库查询、调整网络设置等,还可以通过性能分析工具识别瓶颈所在,并针对性地进行优化。